アイキャッチの画像サイズ「1200 x 630」
アイキャッチとは、画像で記事に興味を引くために表示されるものです。
WPには、自動的に最適なサイズにしてくれる機能がありますが、意図しない切り取られ方になったり、比率がバラバラで統一感のない見栄えになってしまうことが少なくありません。
特にメニューにアイキャッチを使っているような場合は、サイズを統一しておくことで綺麗に表示し見やすくなるので、ぜひ一手間を対応してみてください。
画像の推奨サイズに関して、業界標準的な基準はないのですが、Facebookでのベストプラクティスとして、画像サイズは1200 x 630が推奨されていたことから、本サイズを利用しています。(現時点では仕様が消えましたが、SNSとして見やすい画像サイズとして当時設定されていました。)
トリミングツール Canva
Canvaは、オンラインの画像編集ツールで、無料で様々な機能を用いてデザインできます。
今回トリミング用途でしか使いませんが、従来PhotoshopやIllustrator等使っていましたが、Canvaのほうが遥かに効率的に作業ができるため、私はオススメしています。
アイキャッチの画像
著作権フリーまたは自身の著作物や権利のある画像のみを必ず使いましょう。
私は有償ですが高画質なロイヤルティフリーの画像が見つかる「Adobe Stock」を活用しています。
期待値に合う著作権フリーの画像を探すのは、かなり時間がかかっている作業でもありますが、著作権フリーの画像をまとめたようなサイトも多数あるので、毎月コストをかけるほどではない場合はそのようなサイトも検索してみてください。

Canva使い方
- Canvaでアカウントを作成してログイン
- カスタムサイズの画像作成
- 画像の拡大・縮小・トリミング
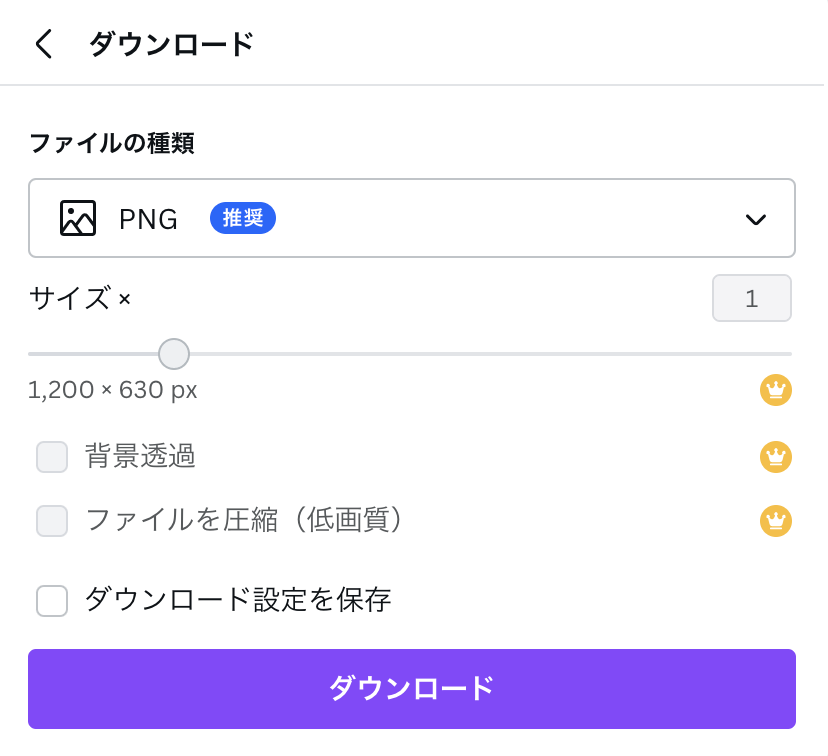
- 1200×630の画像ダウンロード
登録画面からGoogle/Facebook/メールアドレスから登録可能です。
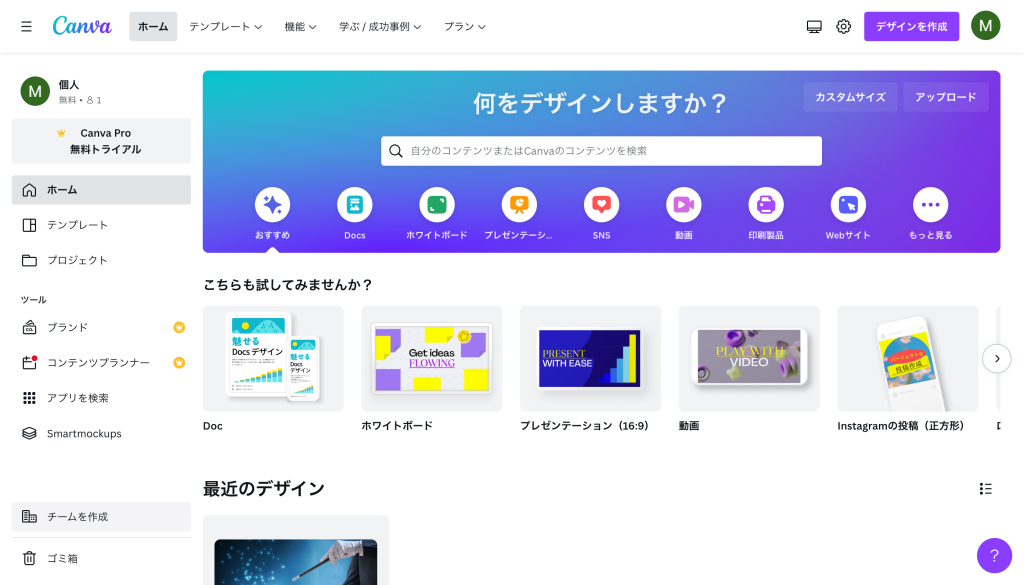
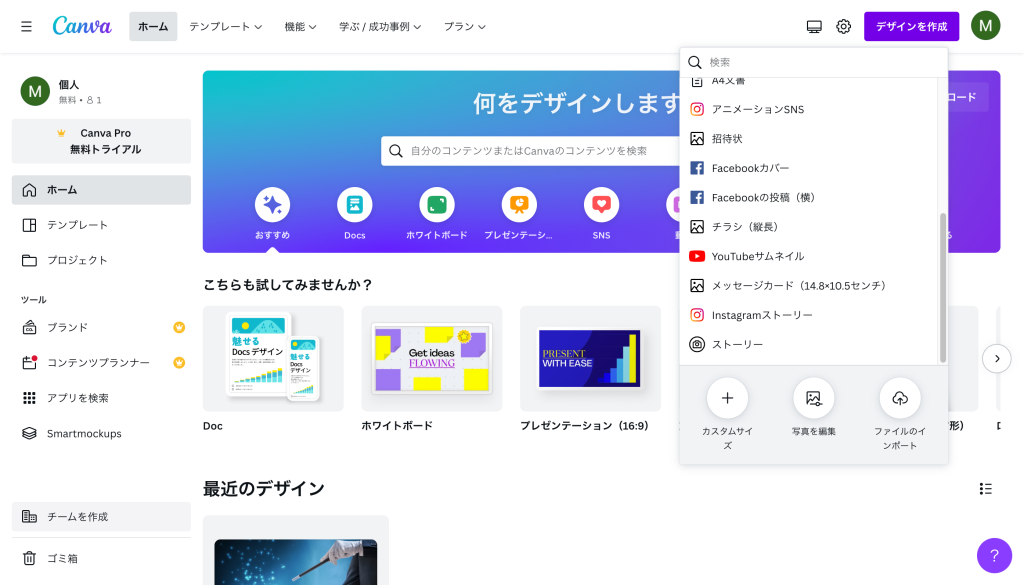
ログインすると以下のような画面が表示されます。

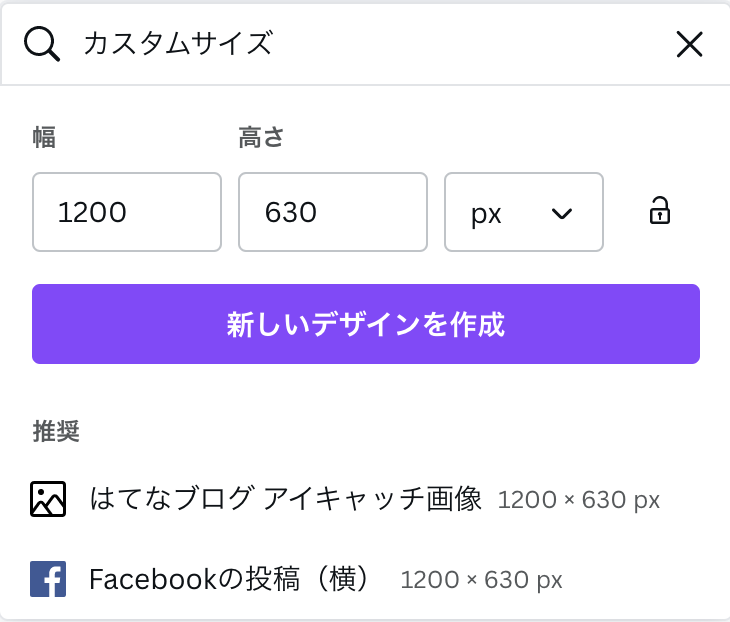
「デザインを作成」→「カスタムサイズ」→[幅1200][高さ630][px]を選択します。
参考情報として、各サイトへの推奨投稿画像サイズが表示されます。


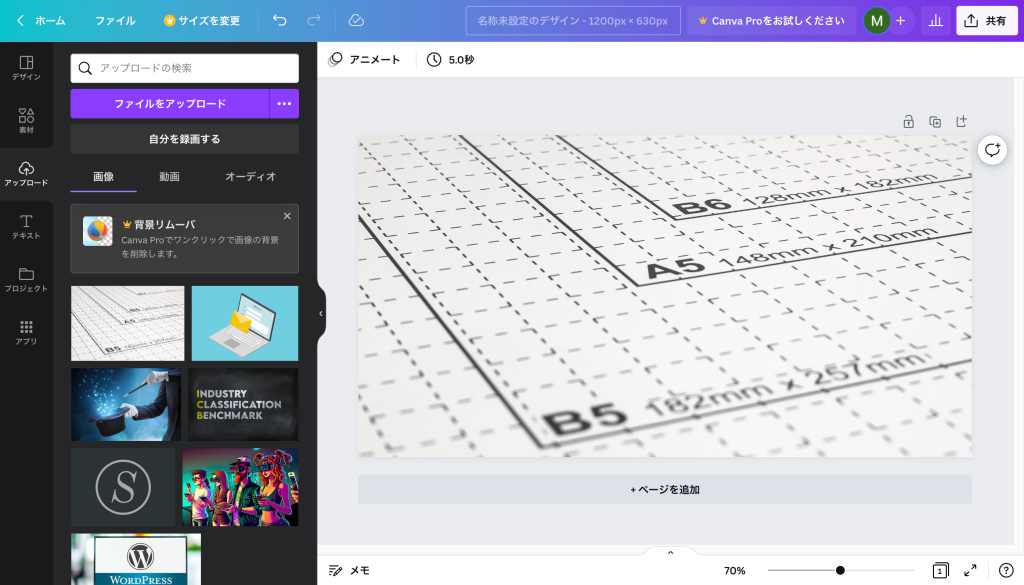
白いキャンバスができるので、編集したい画像をドラッグ&ドロップでインポートします。
あとは、キャンバスのサイズに合わせて自由に拡大・縮小・トリミングします。

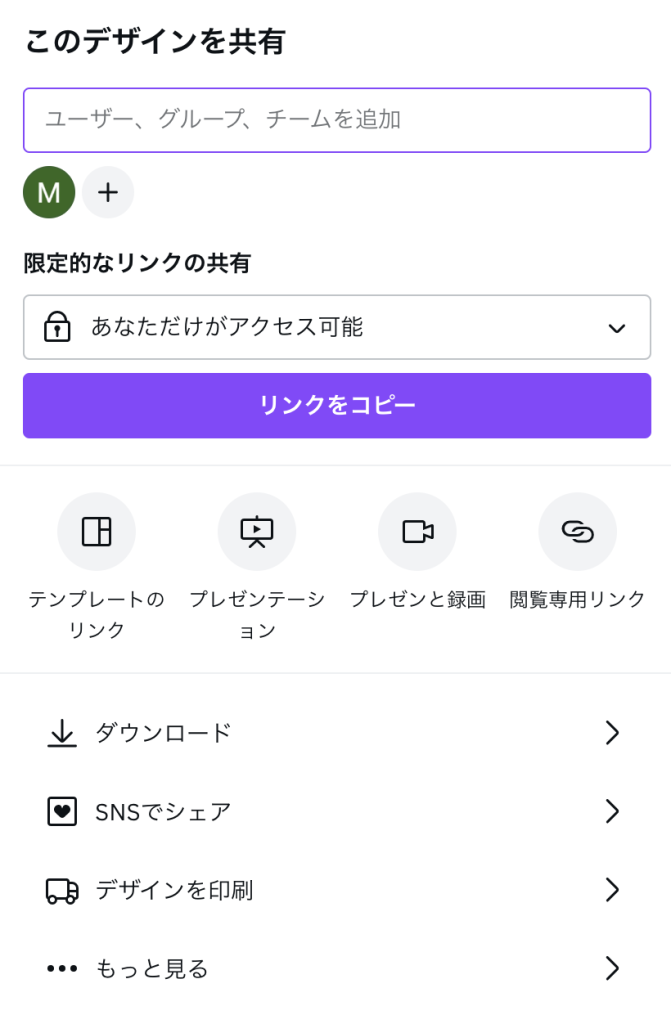
編集が完了したら右上「共有」→「ダウンロード」→「ダウンロード」で完了です。
ブラウザに常にCanvasの1200×630のキャンバスを開いておくことで、1枚30秒程度で編集が完了できるので、非常に重宝しています。