本日のトピック
- thirdweb(スマートコントラクトの開発方法)
- Prebuilt Contracts(概要)
- thirdweb(Explore概要編)
- thirdweb(NFTs)
- thirdweb(Marketplaces)
- thirdweb(Drops)
- thirdweb(DAOs & Governance)
- thirdweb(Airdrops)
- thirdweb(Staking)
- Prebuilt Contracts(Build)
- Prebuild Contract(Marketplace)
- Prebuild Contract(Token)
- Prebuild Contract(Edition Drop)
- ContractKitによる開発
- CLIによる組み込みアプリ(Thirdweb Plugins)
thirdweb(スマートコントラクトの開発方法)
thirdwebによる主な開発方法として、以下の3つがあります。本記事では、上記2手法について説明していきます。
| コントラクト開発方法 | 概要 |
|---|---|
| Prebuilt Contracts | プレビルドされたコントラクトテンプレートを用いてワンクリックでデプロイ |
| Build your own (using ContractKit and Solidity) | ContractKitとSolidityを使用して、固有のカスタムコントラクトを作成 |
| Deploy from source | CLIを使用してソースコードからデプロイ |
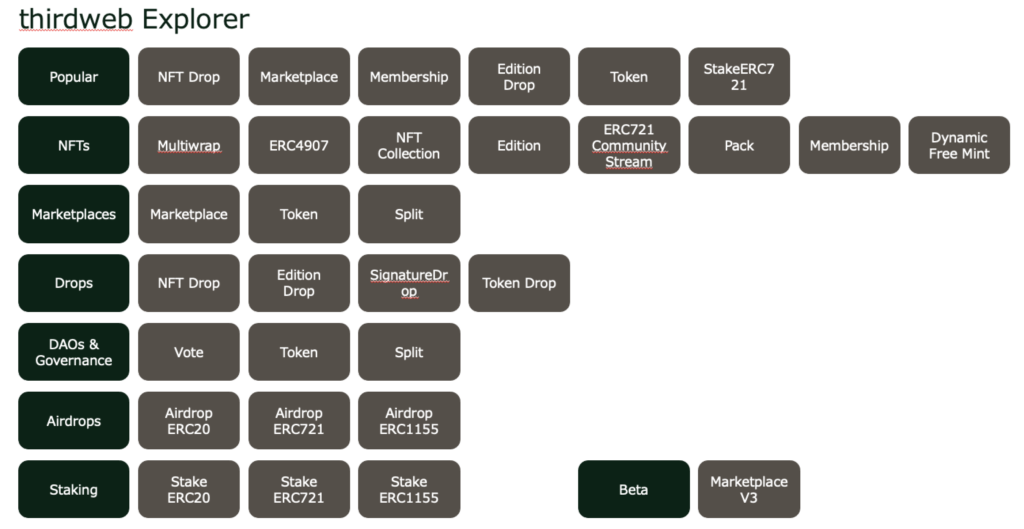
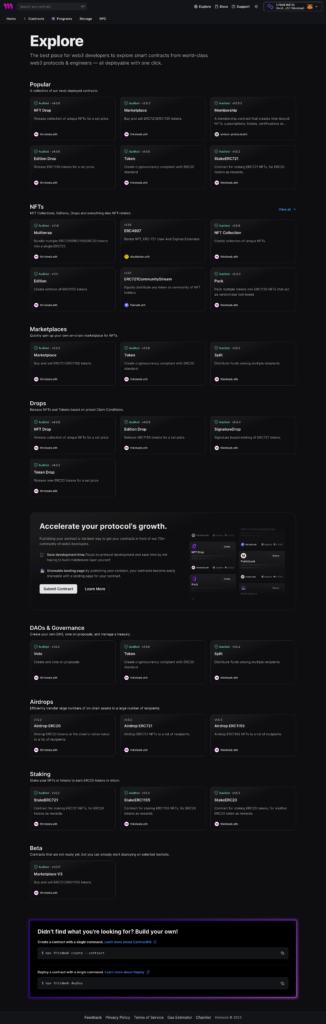
thirdweb(Explore概要編)
thirdwebでは、プレビルドされたコントラクトをExploreから検索することが可能です。すべてワンクリックでデプロイ可能です。(※2023年3月時点でリリースされているコントラクトは、31種類)


| カテゴリ | 概要 |
|---|---|
| Popular | 最も展開されているコントラクト |
| NFTs | NFTコレクション、エディション、ドロップ、その他NFT関連の全てのコントラクト |
| Marketplaces | NFT独自のオンチェーンマーケットプレイス |
| Drops | 事前設定された請求条件に基づいてNFTとトークンをドロップ |
| DAOs & Governance | 独自のDAOを作成し、提案に対して投票し、財務を管理 |
| Airdrops | 多数のオンチェーン資産を多数の人に効率的に転送 |
| Staking | NFTまたはトークンをステークし、見返りにERC20トークンを獲得 |
| Beta | 選択したテストネットでのみ、すでにデプロイ可能なコントラクト |
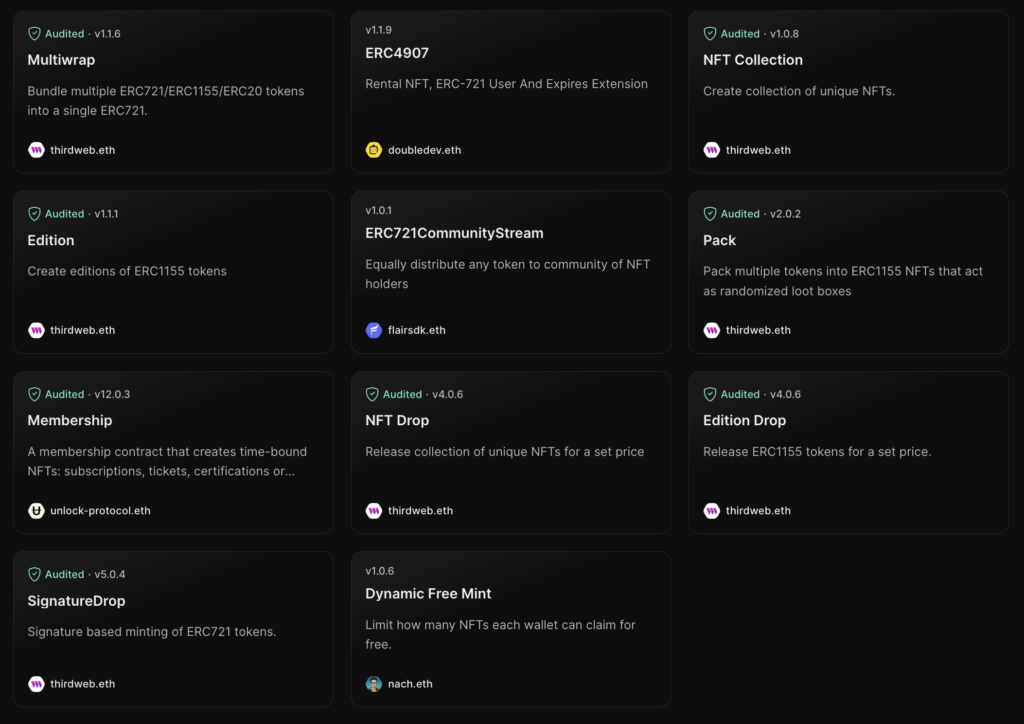
NFTs

| コントラクト | 概要 |
|---|---|
| Multiwrap | 複数のERC721/ERC1155/ERC20トークンを単一のERC721にバンドル 複数のNFTを1つのNFTに結合 |
| ERC4907 | NFTのレンタル機能を提供、ERC-721に対してユーザーと有効期限の延長を管理 |
| NFT Collection | 独自のNFTコレクションを作成 |
| Edition | ERC1155トークンのエディションを作成 NFTのコピーを多数の人に配布 |
| ERC721Community Stream | 任意のトークンをNFT保有者のコミュニティに均等に配布 |
| Pack | ランダム化された戦利品ボックスとしてユーザーにパックを送付 パックを開封すると事前に定義された数量のトークンがランダムに選択され開封者に授与され、パックNFTは開封すると焼かれて使用できなくなります |
| Membership | 期間限定のNFTを作成するメンバーシップコントラクト サブスクリプション、チケット、証明書、スタンプ等の機能を実装 |
| NFT Drop | 独自のNFTのコレクションを設定した価格でリリース |
| Edition Drop | 設定した価格でERC1155トークンをリリース 同じNFTを複数の人に配布する際に利用 |
| SignatureDrop | ERC721トークンの署名ベースでの発行 特定の基準を満たすユーザーがドロップからNFTを請求できるようになる |
| Dynamic Free Mint | 各ウォレットが無料で請求できるNFTの数を制限 |
ERC20/ERC721/ERC1155/ERC4907トークンの違い
ERC規格(Ethereum Request for Comments)は、EIP(Ethereum Improvement Proposals)による議論を経て標準化されたスマートコントラクトの規格を指します。
- ERC-20・・・2015年11月19に誕生、各トークンの核となる機能を標準化したもので、ERC-20対応のCEXやDEX、Walletなどと互換性がある
- ERC-721・・・ERC-20ではお互いに代替可能(Funtgible)なトークンしか発行することができない。一方で、ERC-721では一意のトークンIDを設定することでお互いに代替不可能(Non-Fungible)なトークンを発行することができる
- ERC-1155・・・ERC-20の特徴を持つ代替可能なトークンとERC-721の特徴を持つ代替不可能なトークンのどちらも発行可能。さらに、複数のアドレス宛にまとめてトークンを送ることができるようになり、ガス代の節約と利便性の向上が可能。拡張性が高い一方で、ERC-721と互換性がなく、ERC-721を継続して使っているのが現状
- ERC-4907・・・NFTレンタルプロトコル。所有者(Owner)に加えて、アドレスに付与できるロールとして使用者(User)、ユーザーロールが失効するまでの時間(expires)が追加された
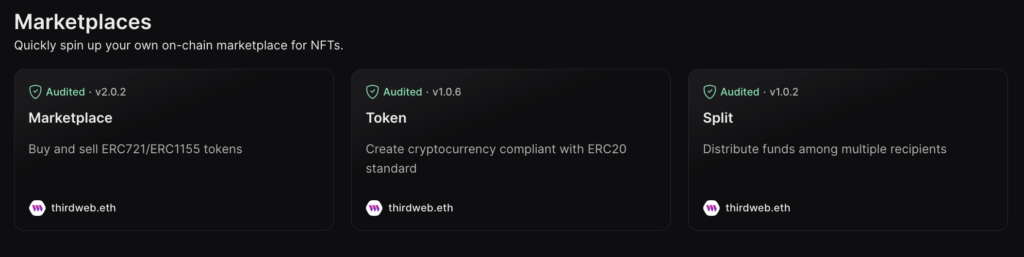
Marketplace

| コントラクト | 概要 |
|---|---|
| Marketplace | ERC721/ERC1155トークンの売買 |
| Token | ERC20規格に準拠した暗号通貨を作成 |
| Split | 複数の受取人に資金を分配する |
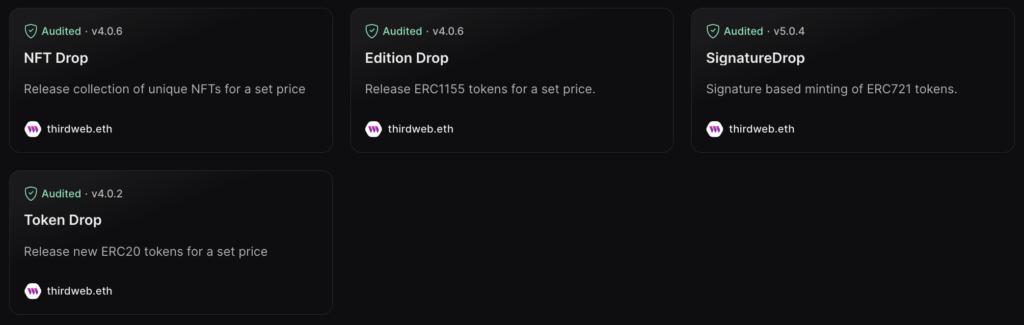
Drops

| コントラクト | 概要 |
|---|---|
| NFT Drop | 独自のNFTのコレクションを設定した価格でリリース |
| Edition Drop | 設定した価格でERC1155トークンをリリース 同じNFTを複数の人に配布する際に利用 |
| SignatureDrop | ERC721トークンの署名ベースでの発行 特定の基準を満たすユーザーがドロップからNFTを請求できるようになる |
| Token Drop | 設定した価格で新しいERC20トークンをリリース |
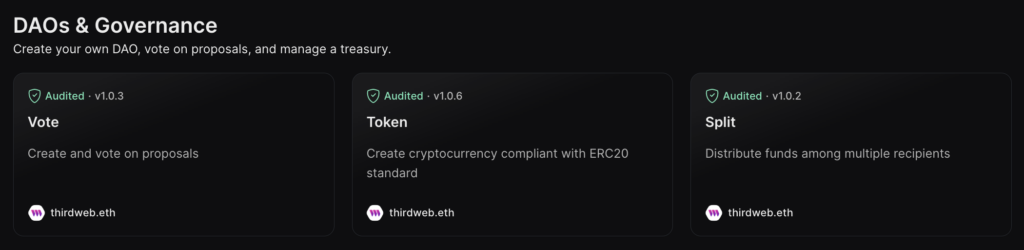
DAOs & Governance

| コントラクト | 概要 |
|---|---|
| Vote | 提案を作成して投票 |
| Token | ERC20規格に準拠した暗号通貨を作成 |
| Split | 複数の受取人に資金を分配 |
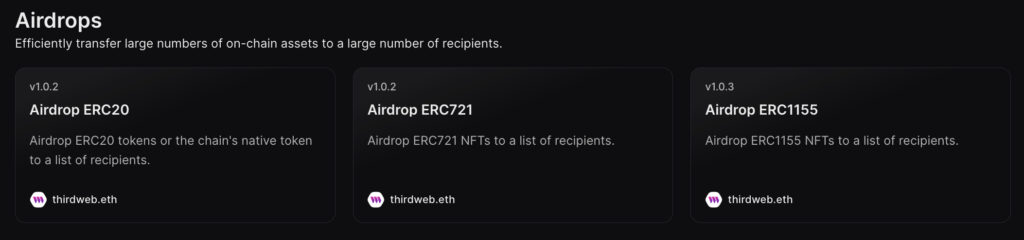
Airdrops

| コントラクト | 概要 |
|---|---|
| Airdrop ERC20 | ERC20トークンまたはチェーンのネイティブトークンを受信者のリストにエアドロップ |
| Airdrop ERC721 | ERC721NFTを受信者のリストにエアドロップ |
| Airdrop ERC1155 | ERC1155NFTを受信者のリストにエアドロップ |
Staking
NFTステーキングとは、所有するNFTアートをNFTプラットフォームに預けることで、仮想通貨などの報酬を得る仕組み

| コントラクト | 概要 |
|---|---|
| StakeERC721 | 報酬としてERC20トークンを得るために、ERC721 NFTをステーキングするためのコントラクト |
| StakeERC1155 | 報酬としてERC20トークンを得るために、ERC1155NFTをステーキングするためのコントラクト |
| StakeERC20 | 報酬としてERC20トークンを得るために、ERC20トークンをステーキングするためのコントラクト |
Beta

| コントラクト | 概要 |
|---|---|
| Marketplace V3 | ERC721/ERC1155トークンの売買 |
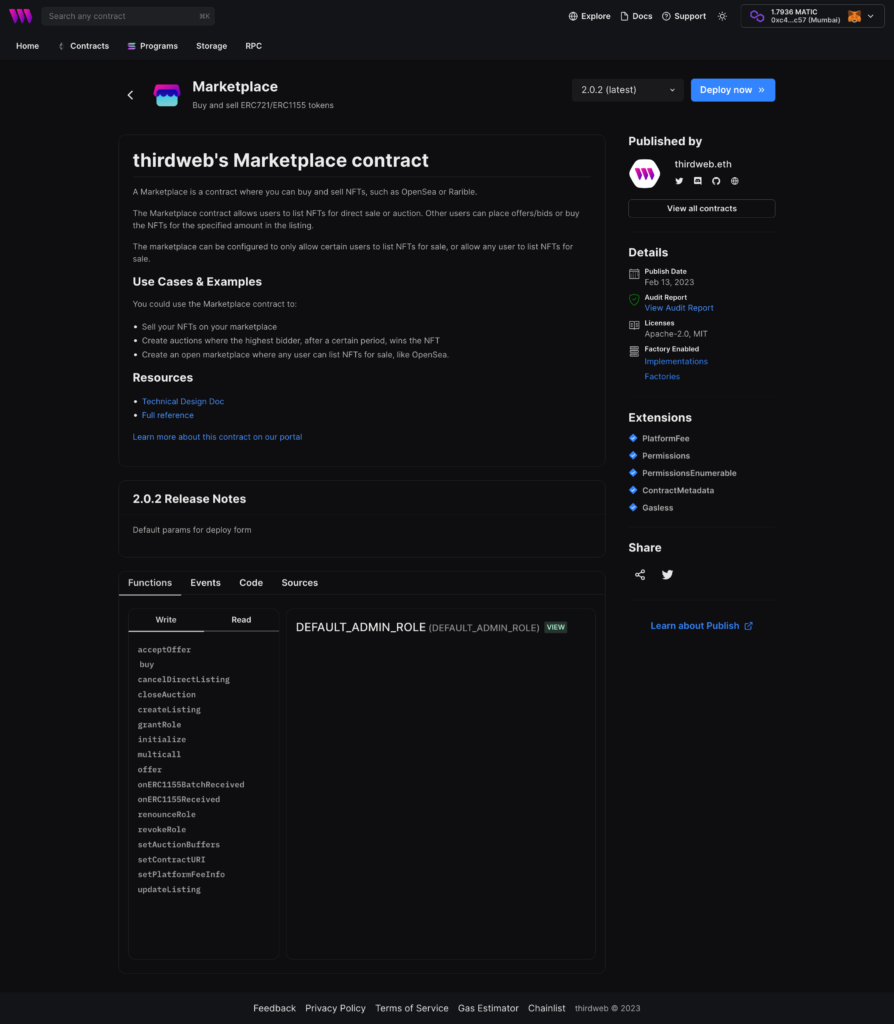
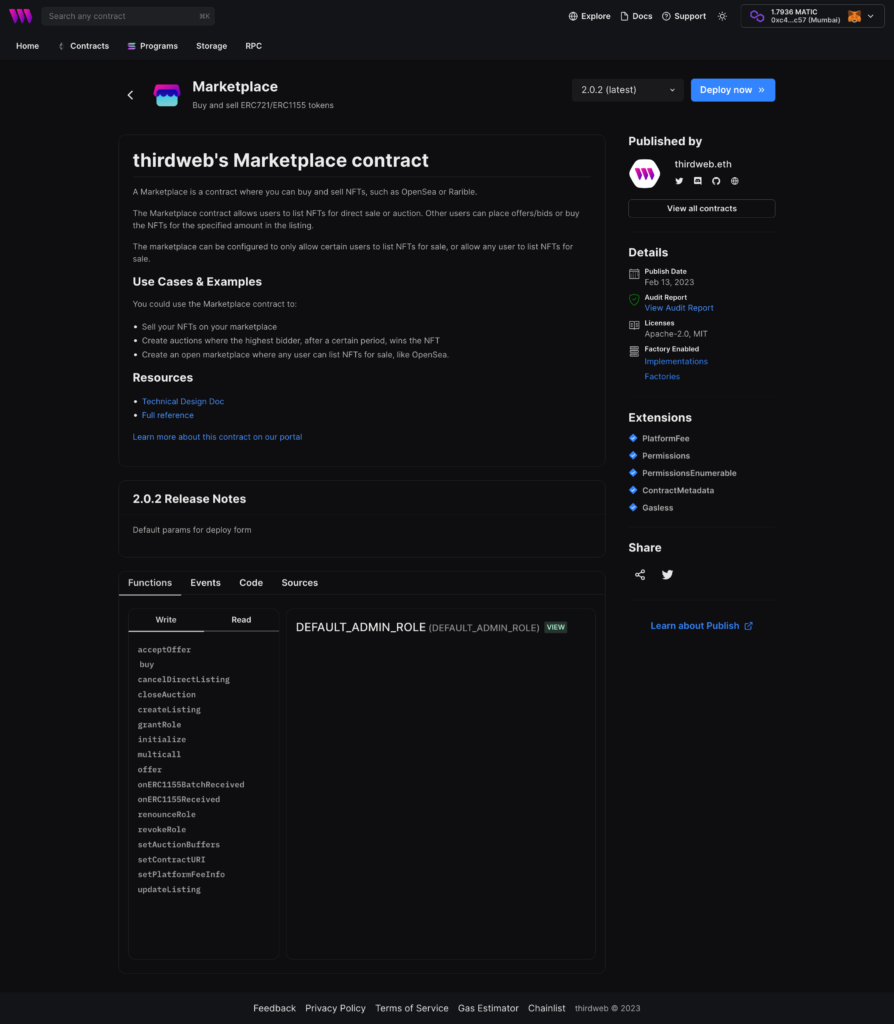
Prebuild Contract(Marketplace)
マーケットプレイスは、OpenSeaやRaribleなどのNFTを売買できるコントラクトです。
マーケットプレイス契約により、ユーザーはNFTを直接販売またはオークションに出品できます。他のユーザーは、オファー/入札をおこなったり、リストで指定された金額でNFTを購入したりできます。
マーケットプレイスは、特定のユーザーのみにNFTの出品を許可するか、すべてのユーザーにNFTの出品を許可するように構成できます。
ユースケース
- マーケットプレイスでNFTを販売
- 一定期間後に最高入札者がNFTを獲得するオークションを作成
- OpenSeaのように誰でもNFTを出品できるオープンな市場を作成
オークションサンプル
[Home]→[Browse contracts]→[Marketplace]を選択します。右上の[Deploy now]を選択します。


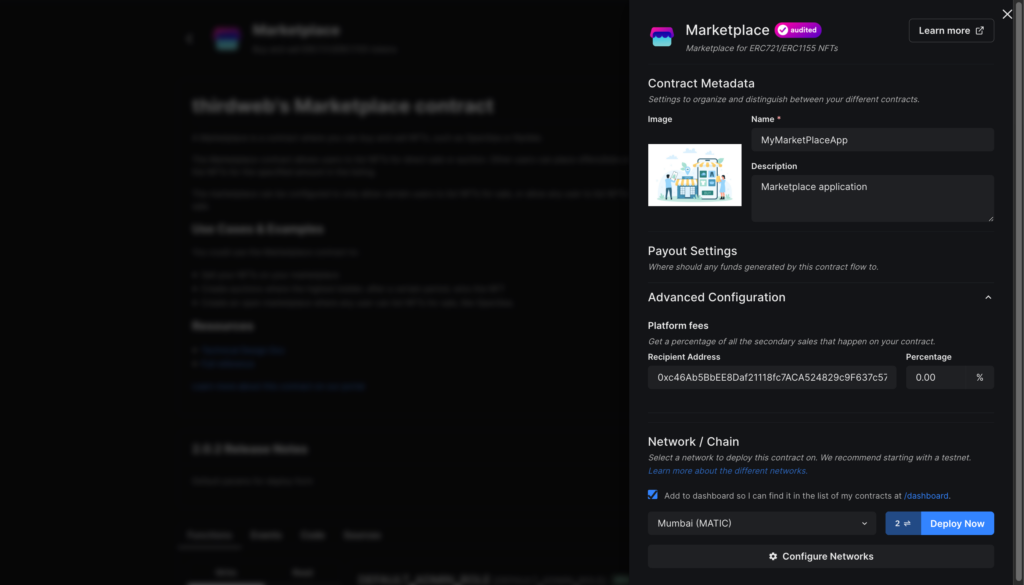
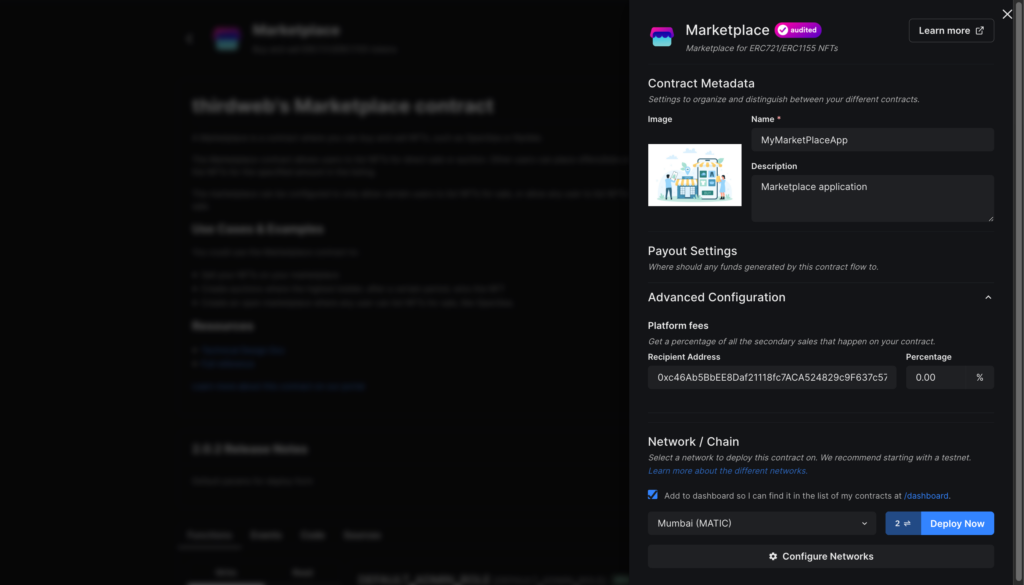
以下の項目を設定して、[Deply Now]を選択します。
- Image:必要に応じてアイコンを設定します。(サンプルファイル)
- Name:コントラクト名(例. MyMarketApp)
- Description:コントラクトの概要(例. Marketplace application)
- Platform fees:このコントラクトで発生したすべてのプライマリセールスに対して追加料金を取得(このコントラクトをサードパーティに展開し、サービスに対する手数料を取りたい場合に便利)
- Recipient Address:受け取りアドレス
- Percentage:比率
- Network / Chain:展開するネットワークを選択します(例. Mumbai (MATIC))
- [Add to dashboard so I can find it in the list of my contracts at /dashboard]デフォルトでチェックがついており、dashboardに表示されるようになります


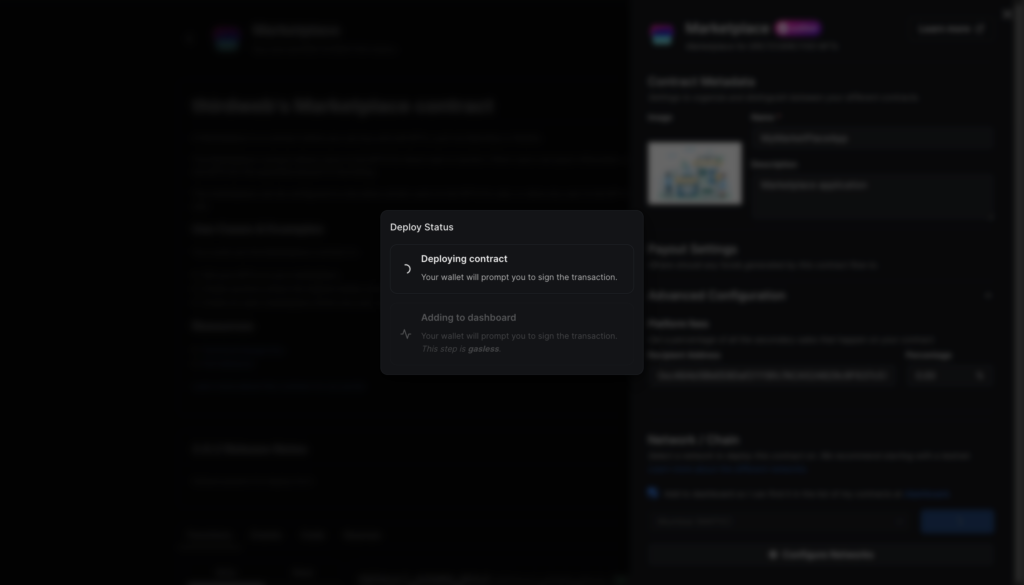
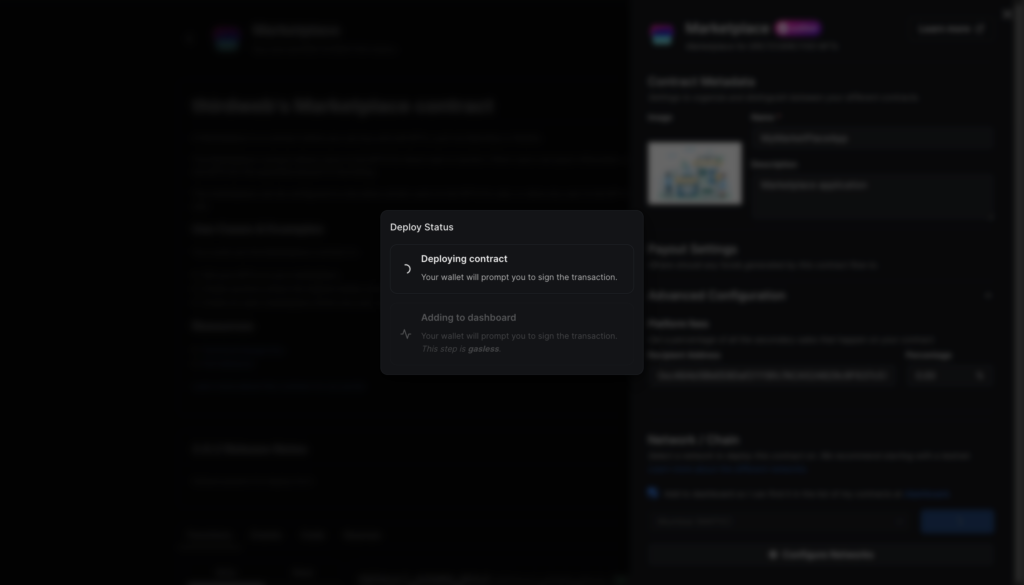
コントラクトを発行するためのGas代が課金されますので、[確認]を選択します。


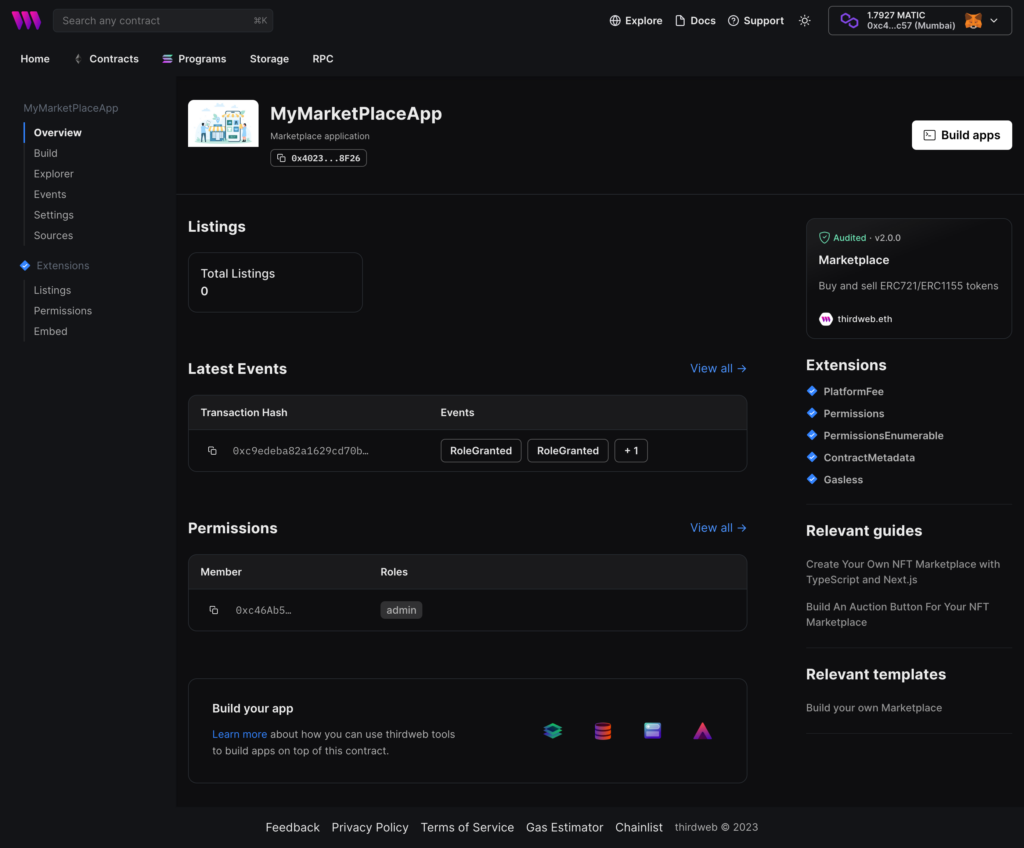
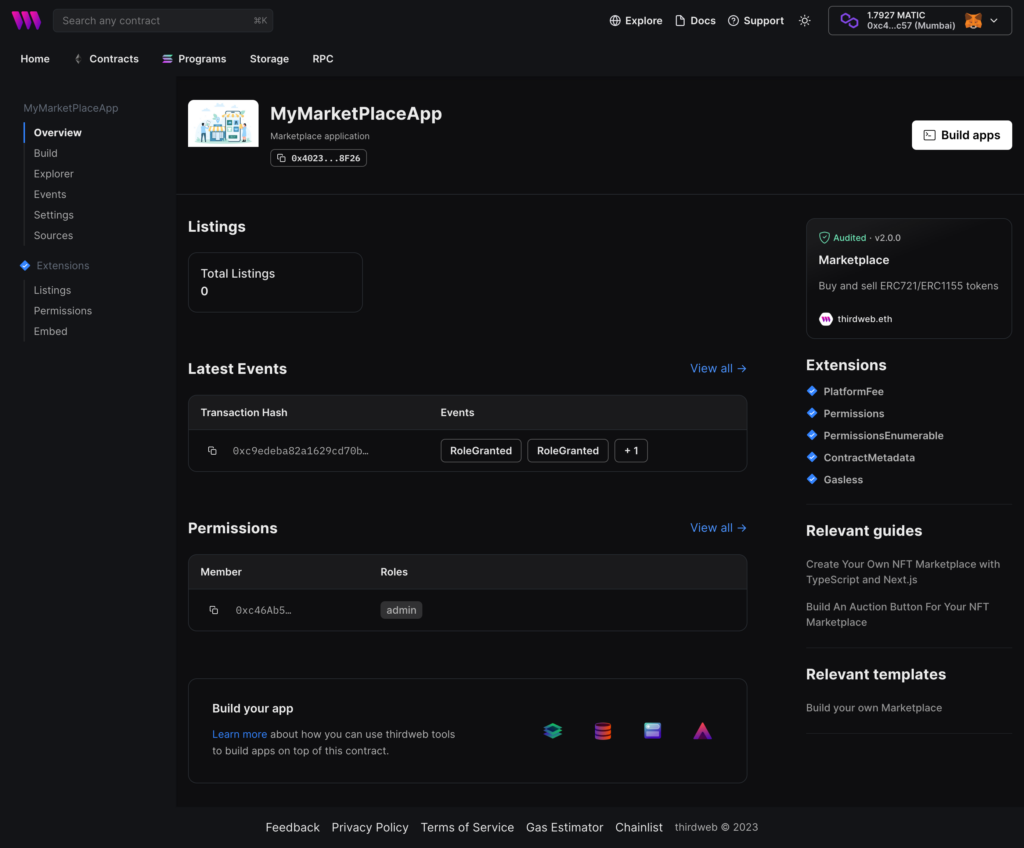
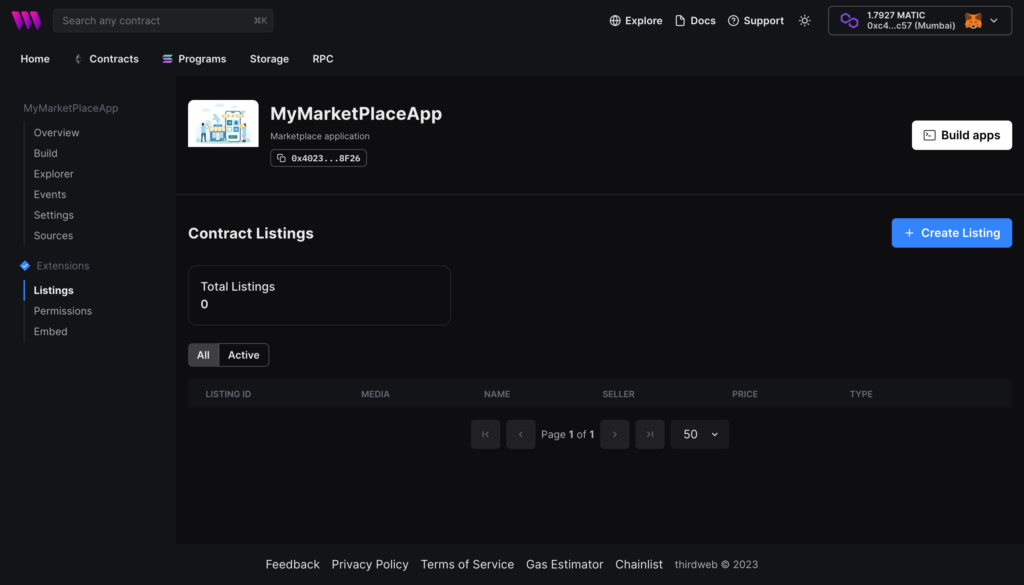
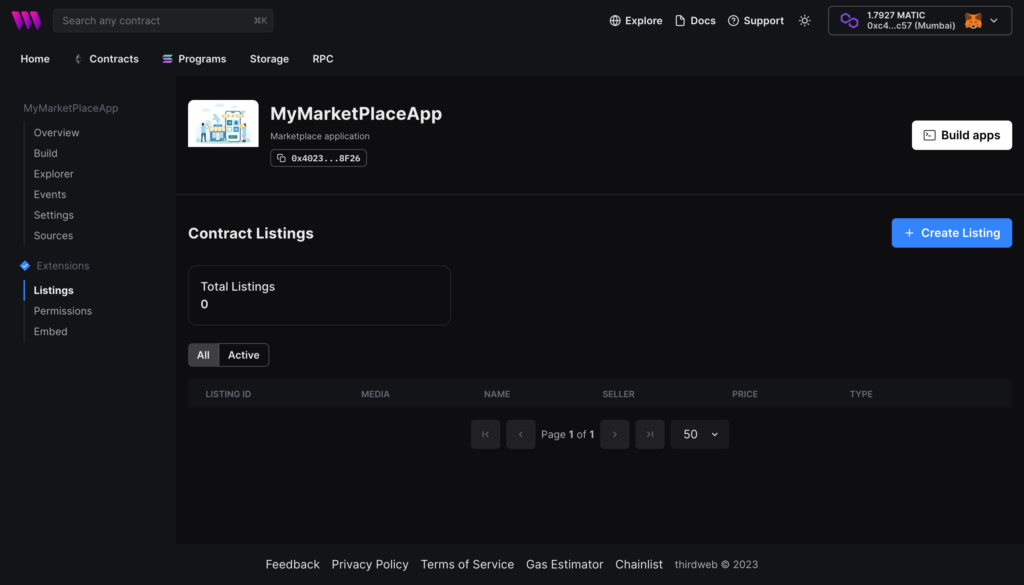
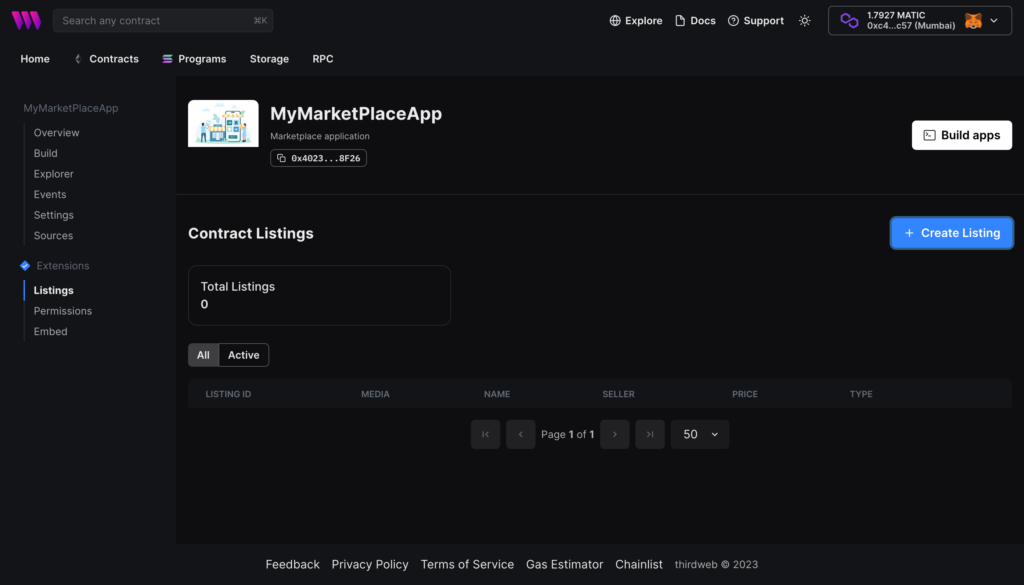
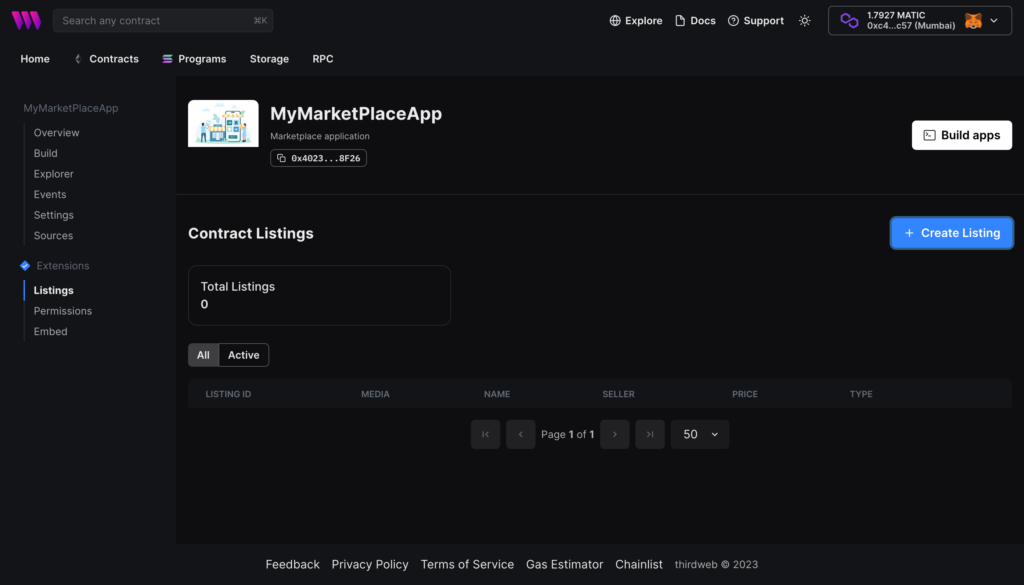
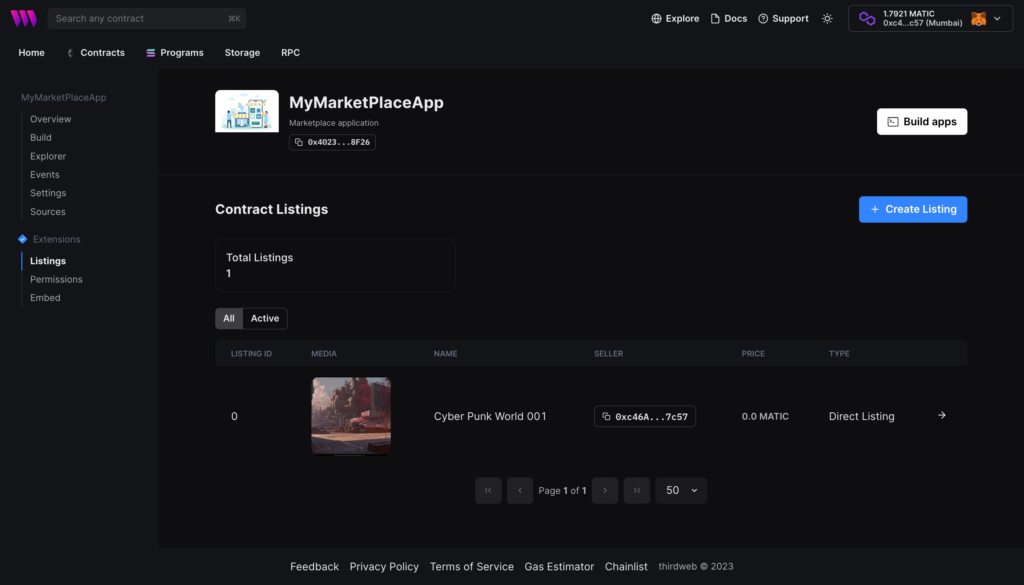
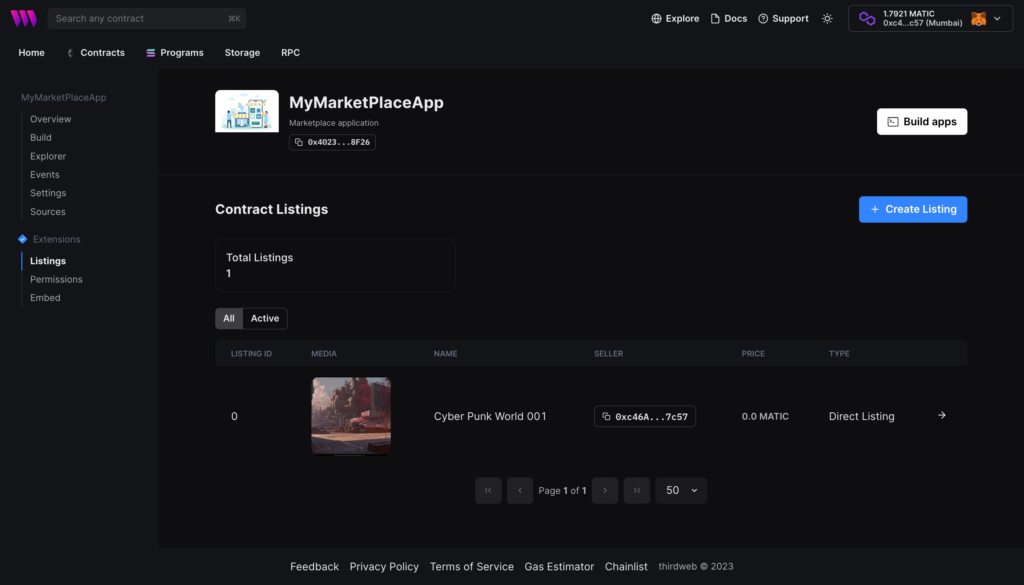
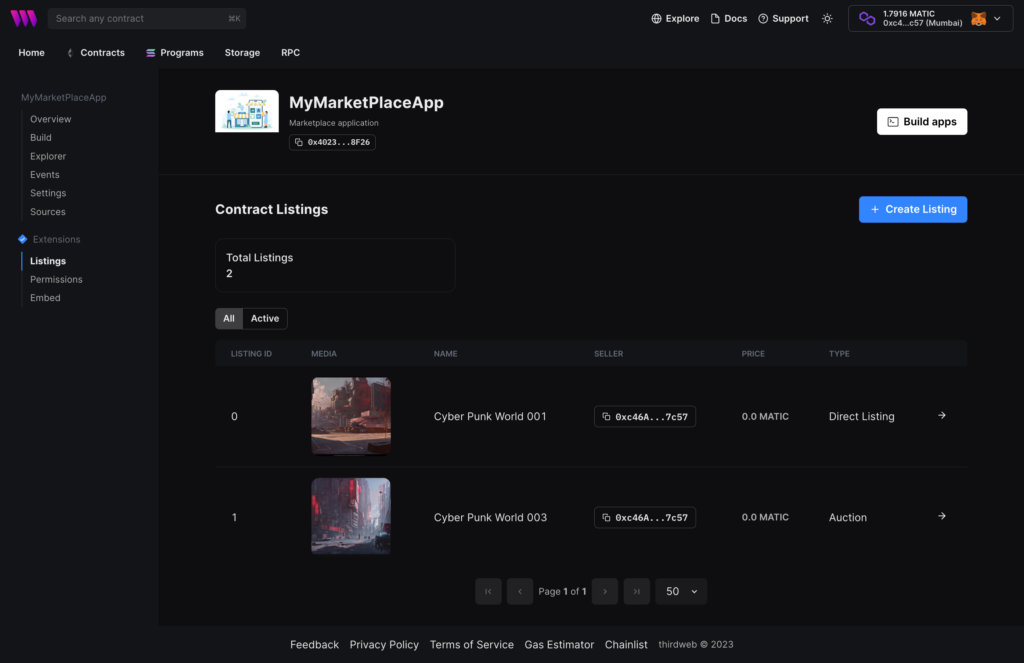
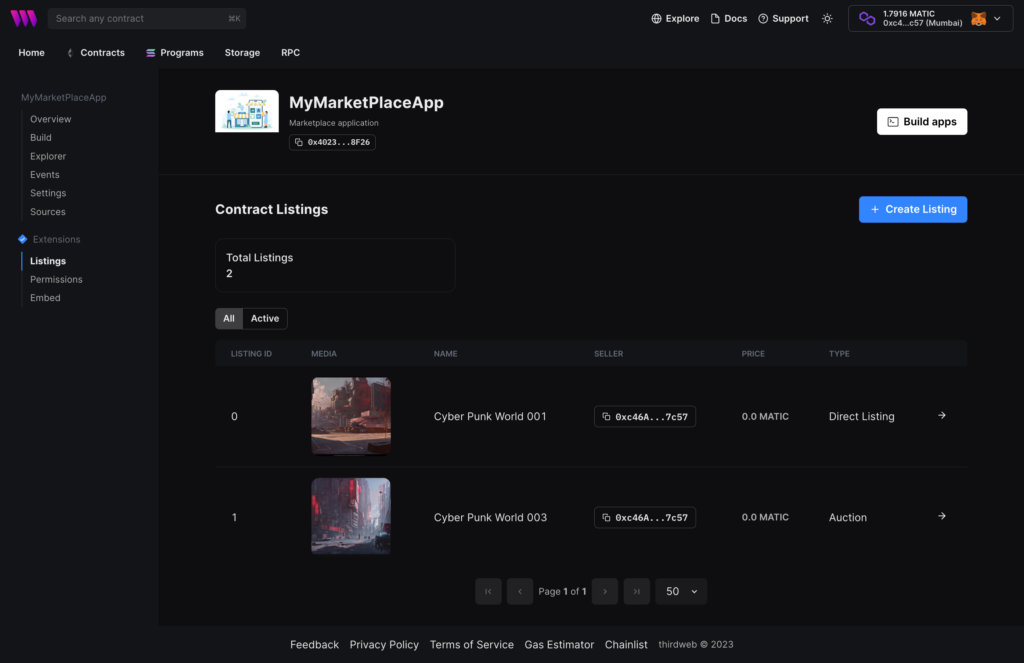
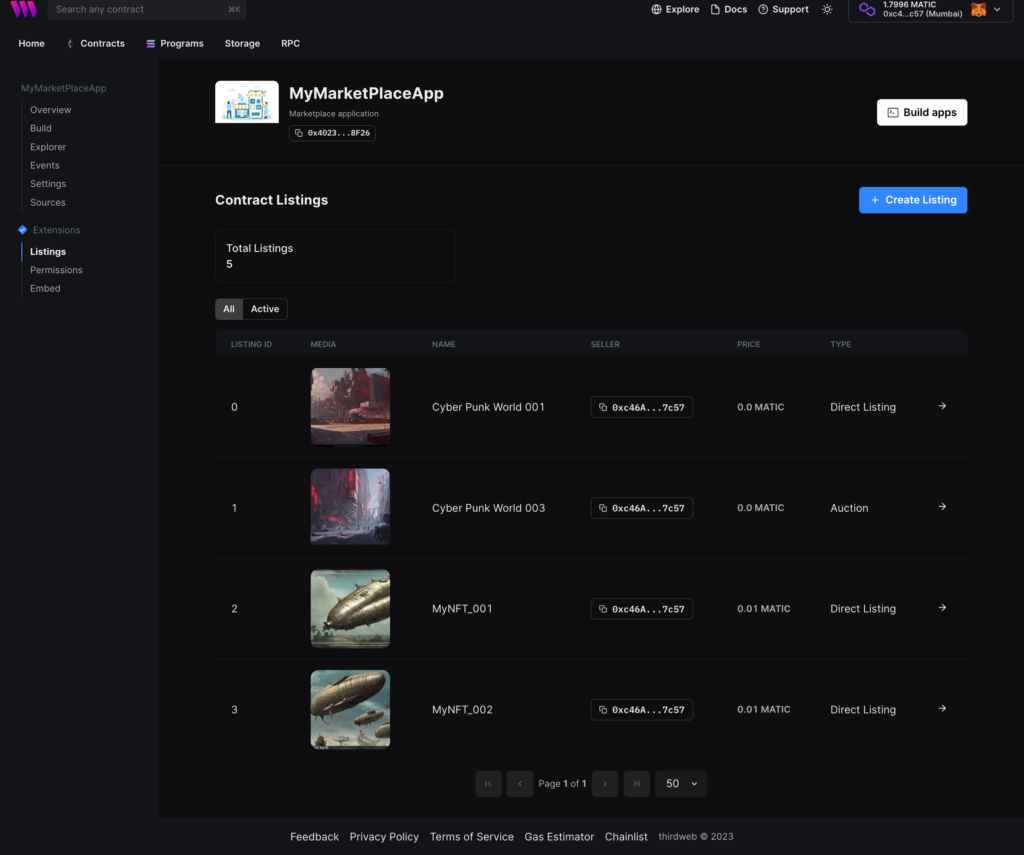
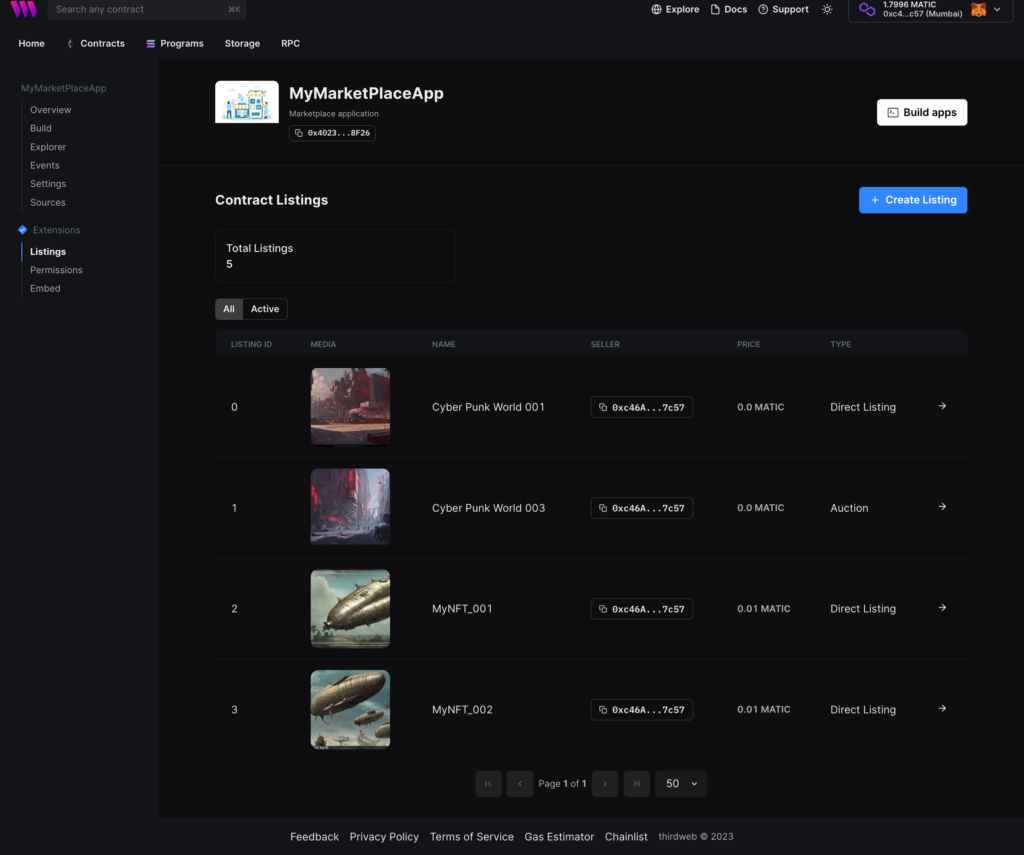
コントラクトのDashboardでは、Listingsの状況、イベント、パーミションが表示されています。


[Build]では、本コントラクトの各機能の組み込みコードサンプルを確認できます。


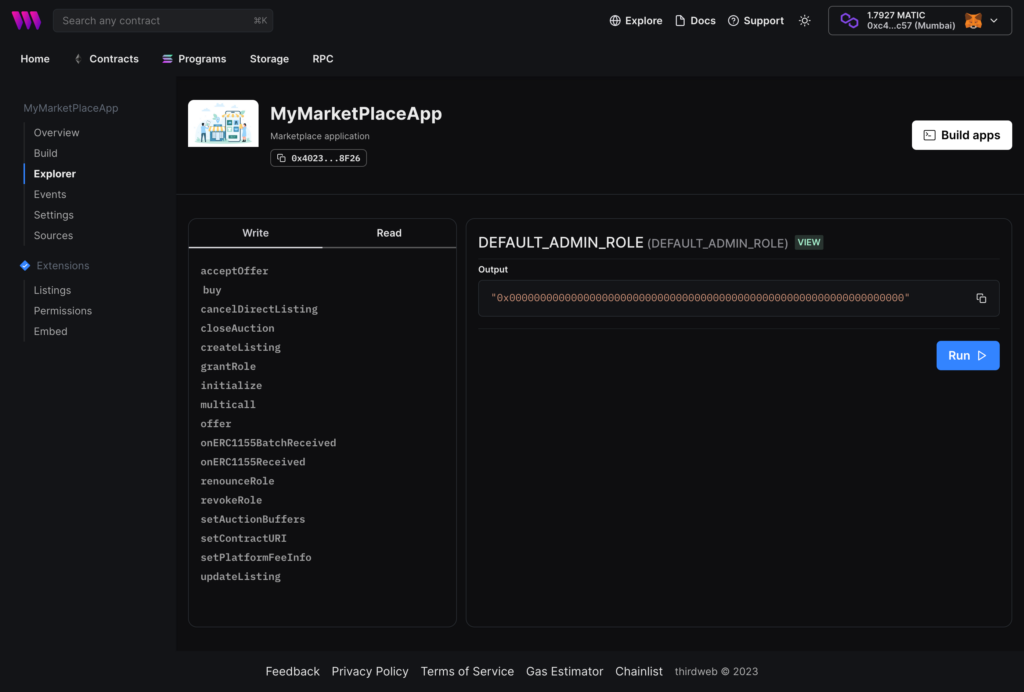
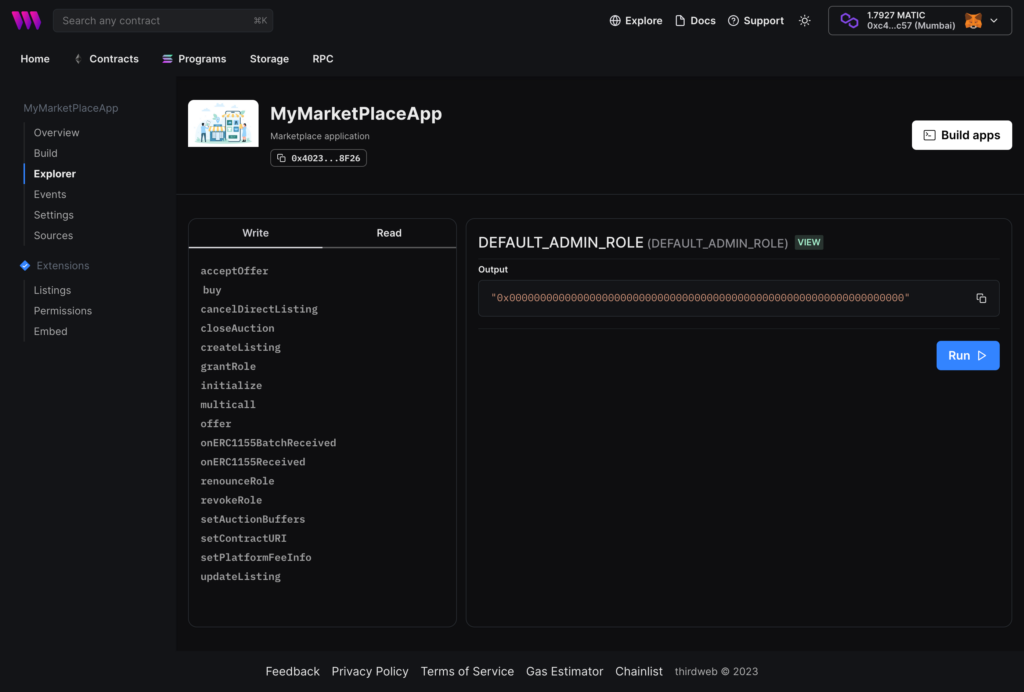
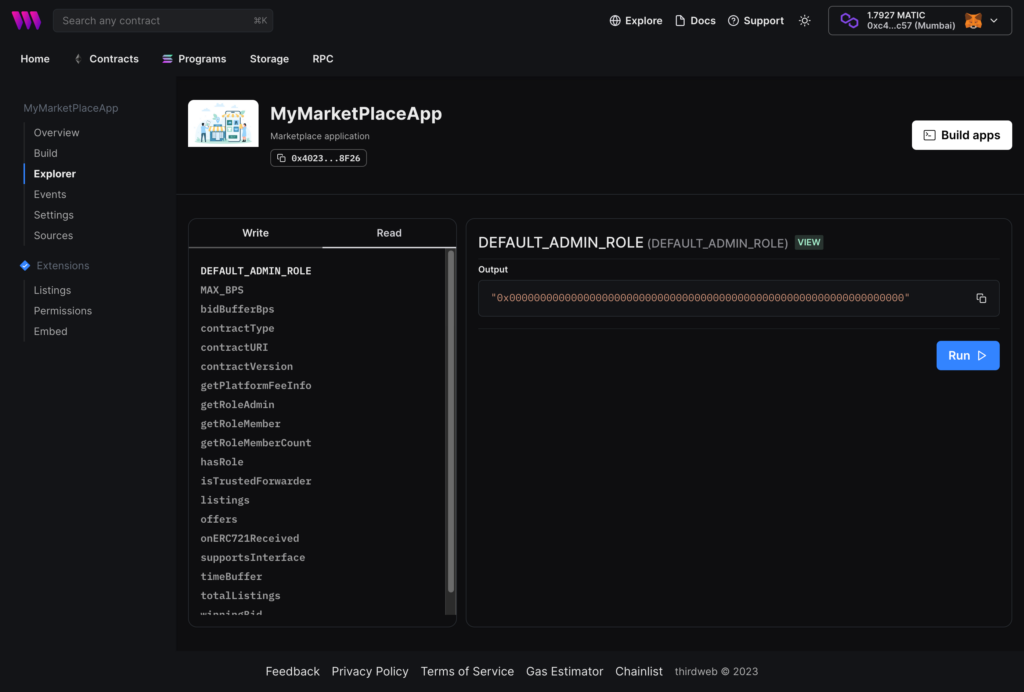
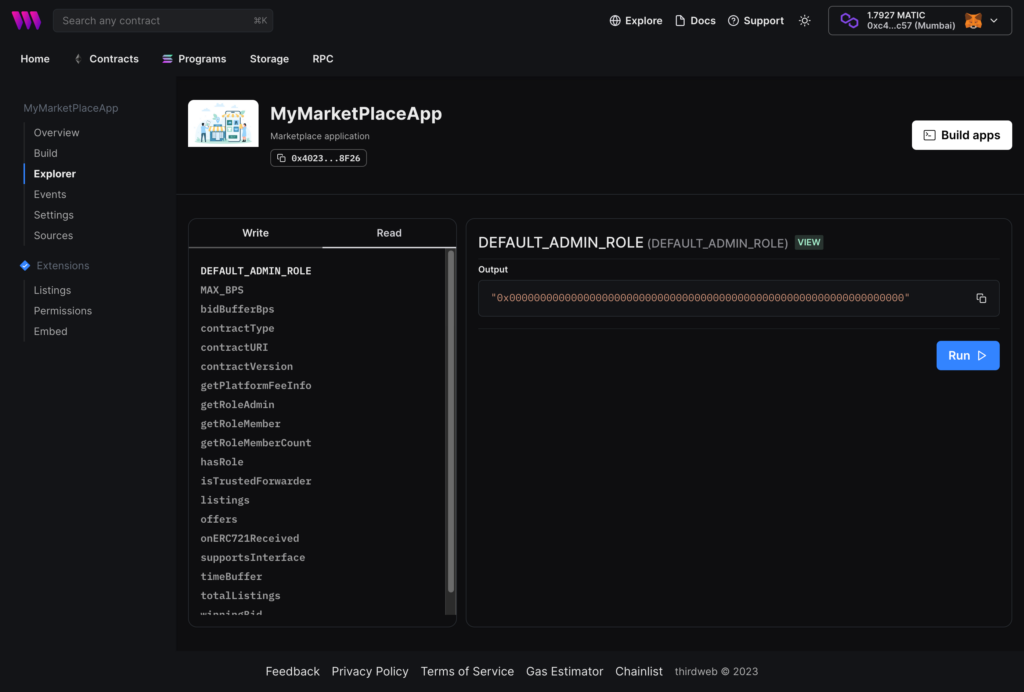
[Explorer]からは直接コントラクトの機能を実行できます。




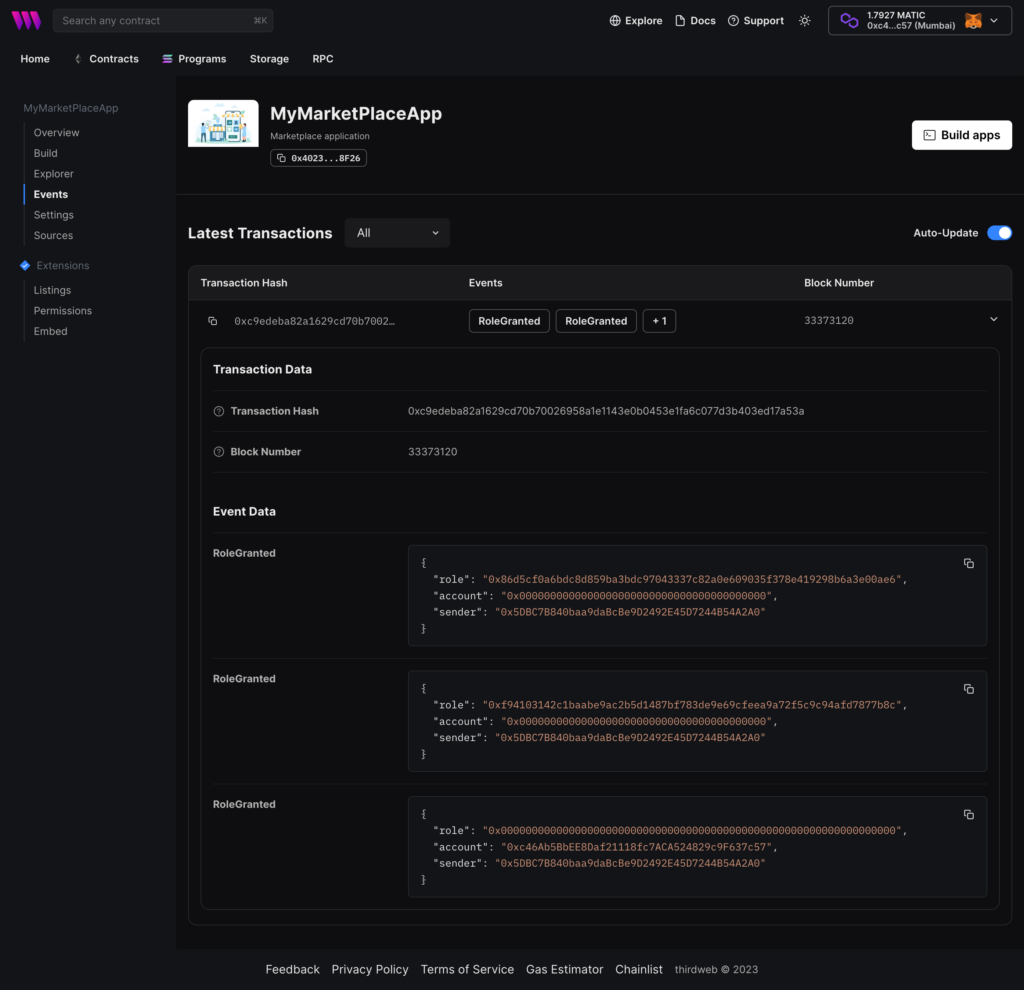
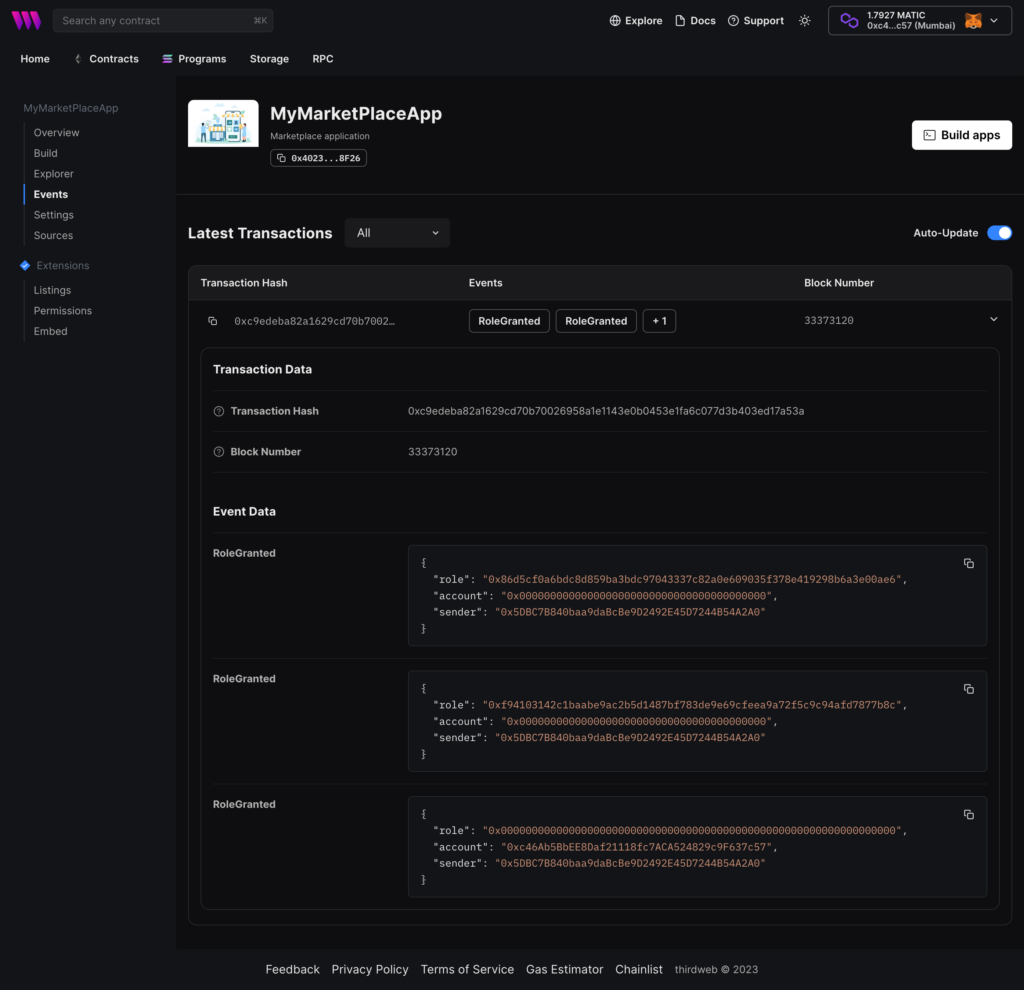
[Events]では、本コントラクトで実行されたイベントが表示されます。


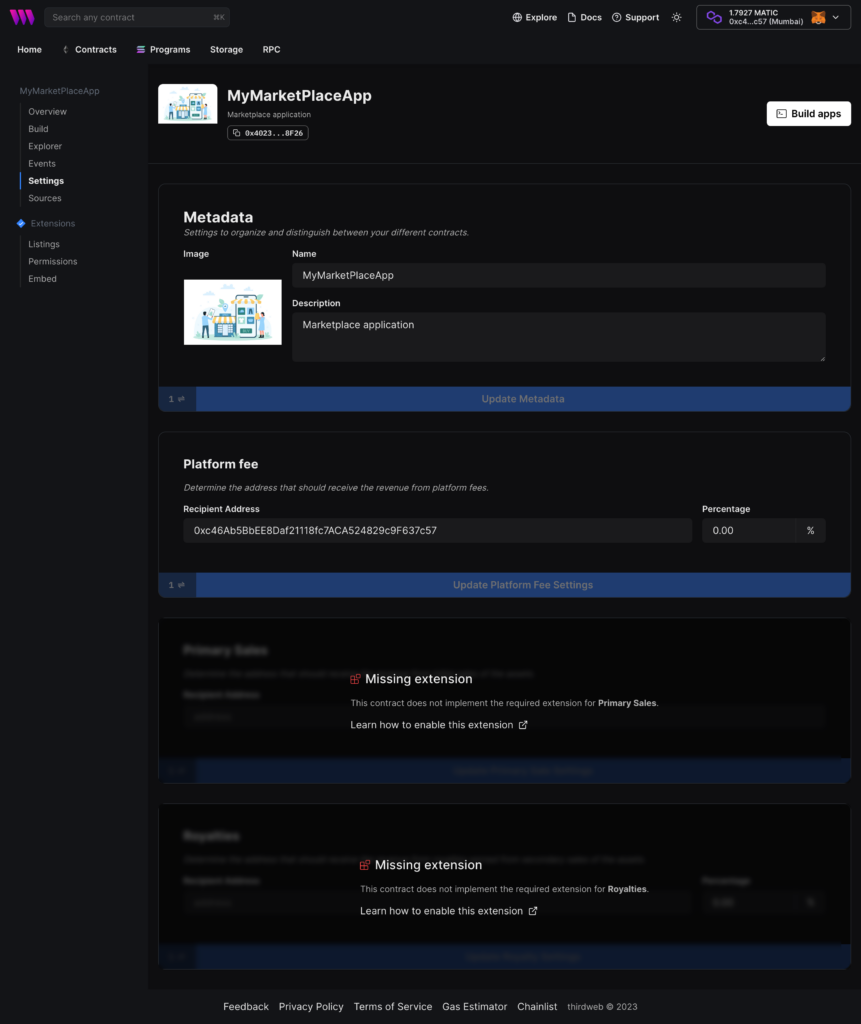
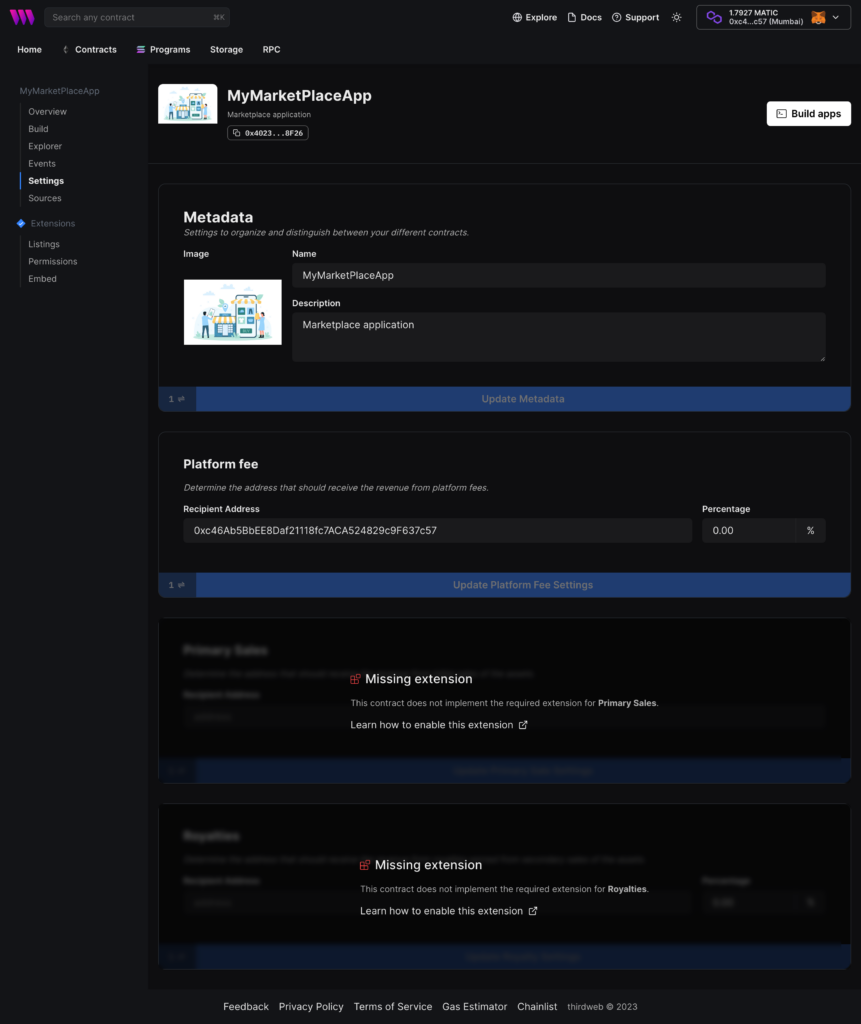
[Settings]では、初期設定時に設定したメタデータや受け取りアドレスを変更できます。


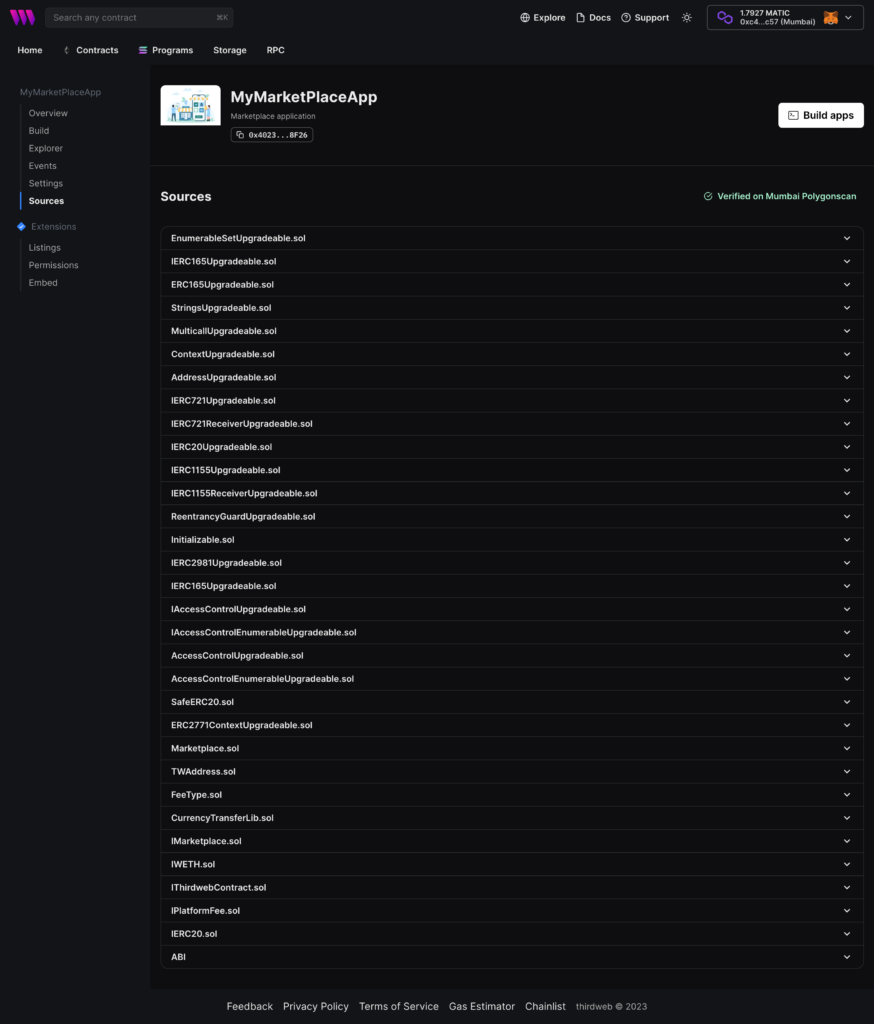
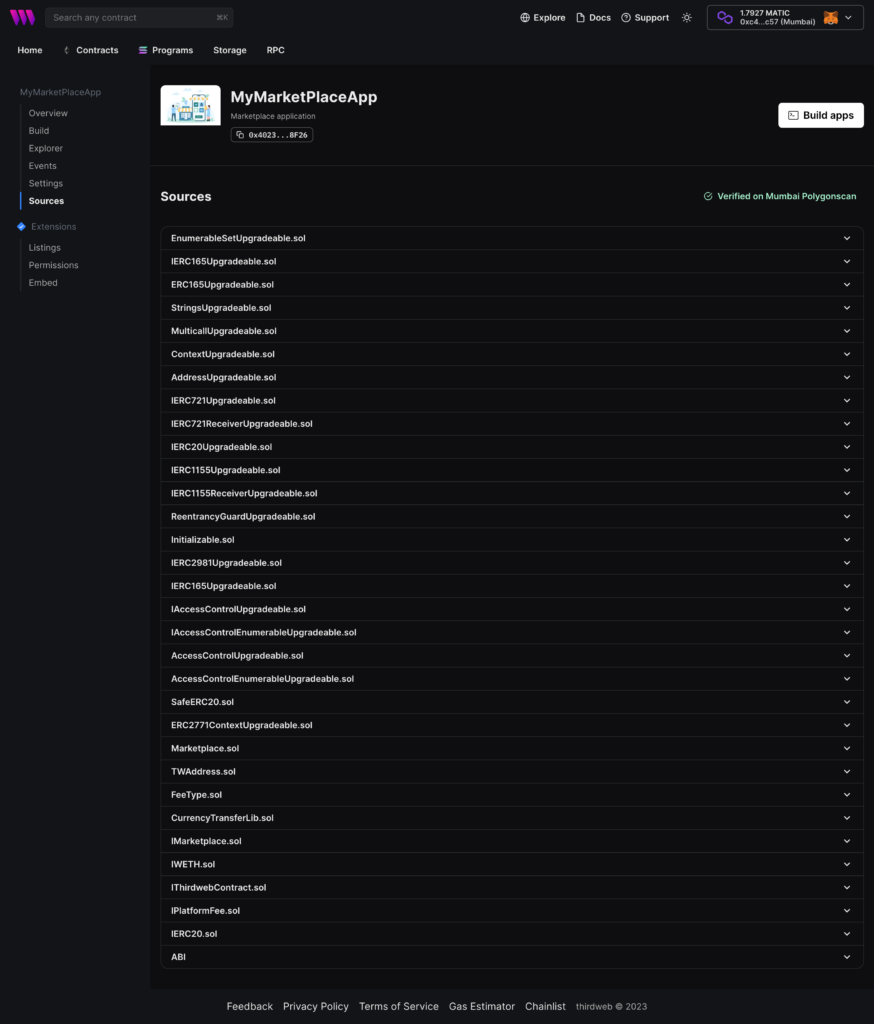
[Sources]では、実際に各プログラミング言語から本コントラクトと機能を呼び出すためのコード例が紹介されています。


[Listings]では、実際にマーケットプレイスで販売、またはオークションするNFTを管理します。


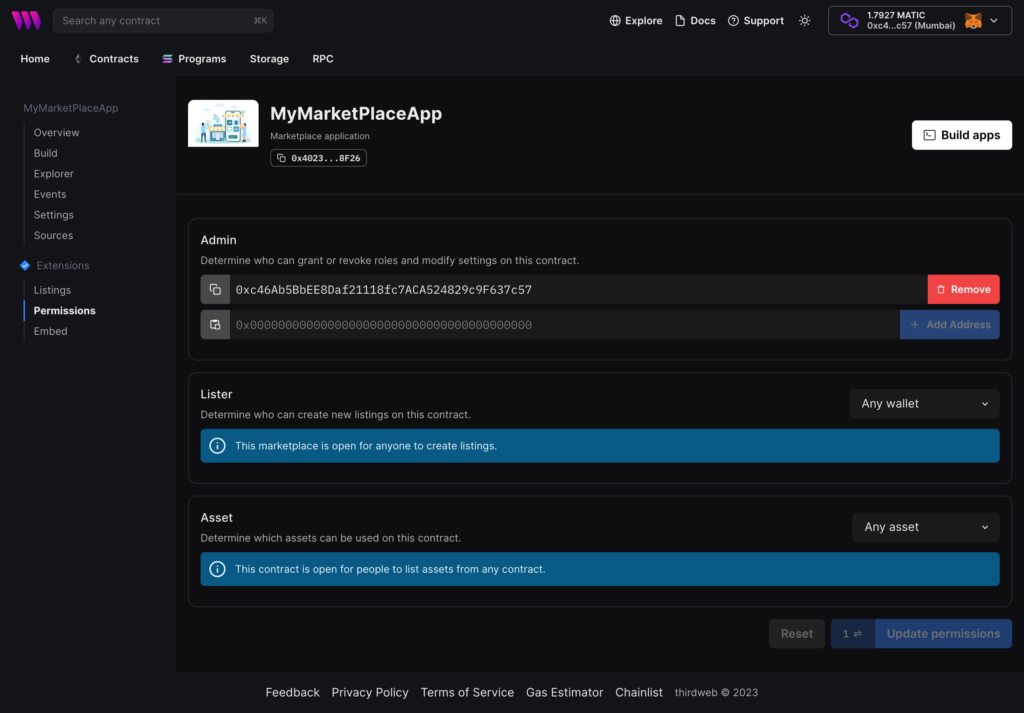
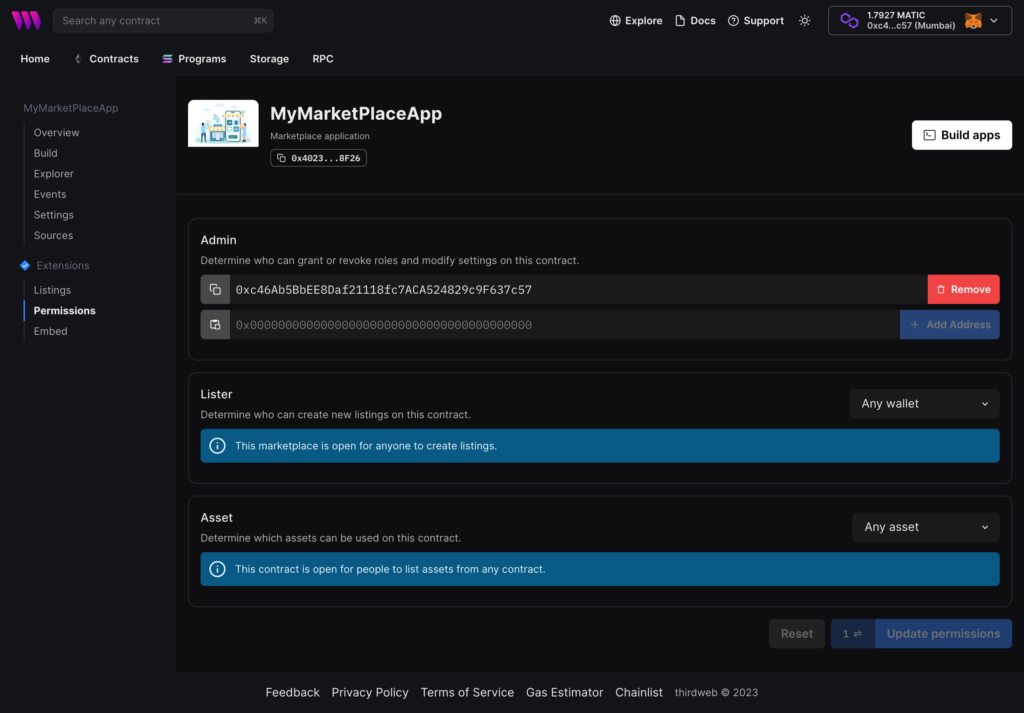
[Permissions]では、本コントラクトの管理者(Admin)、ListerとAssetの権限を設定できます。


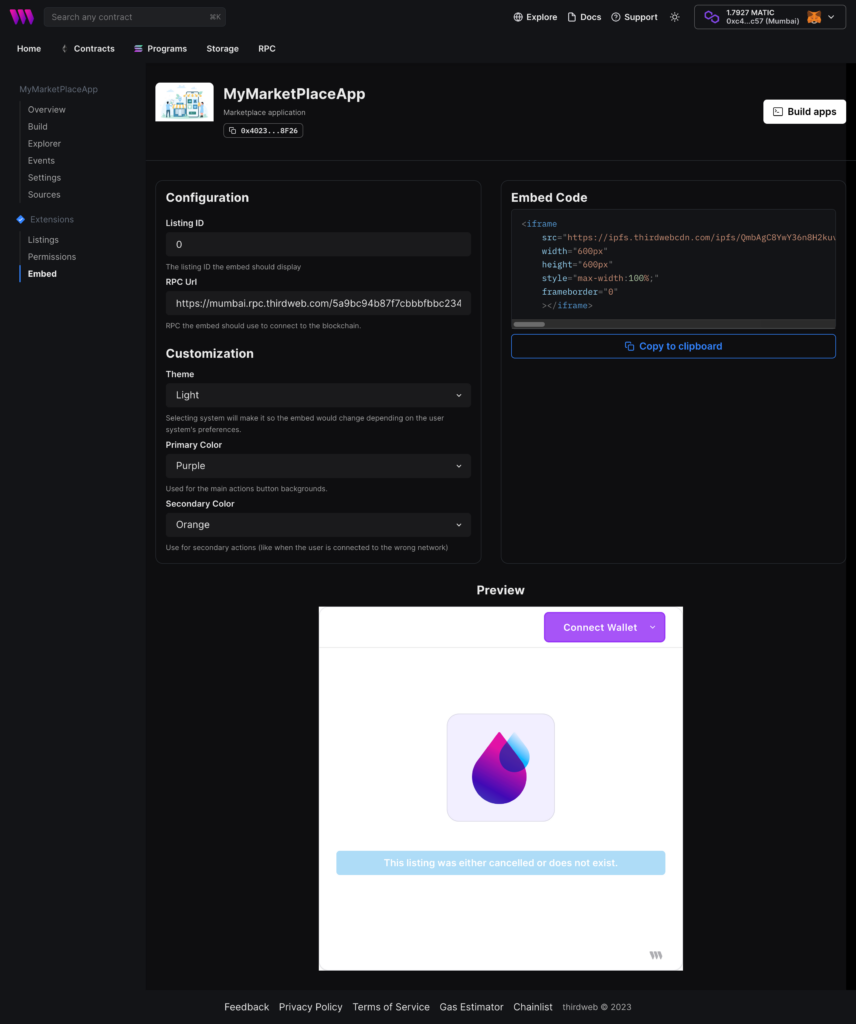
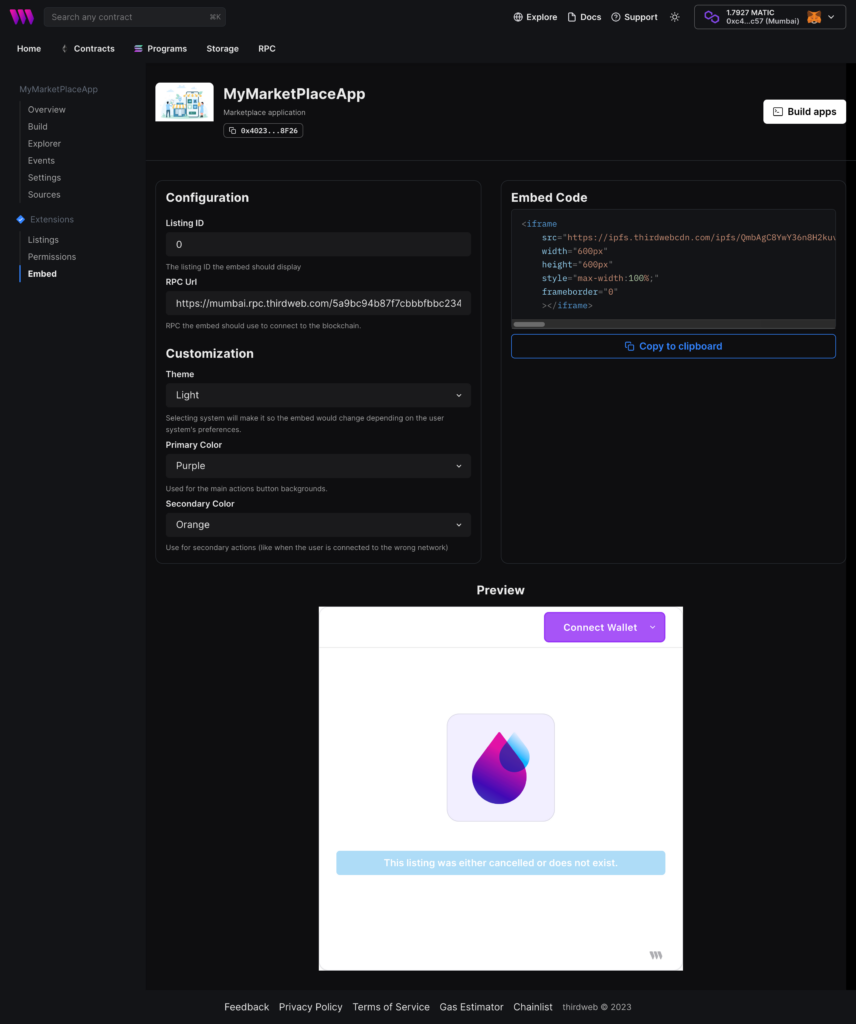
[Embed]では、本コントラクトを組み込むためのiframeコードを出力できます。


リスティングとは、ミントされたNFTの販売設定を行うことです。
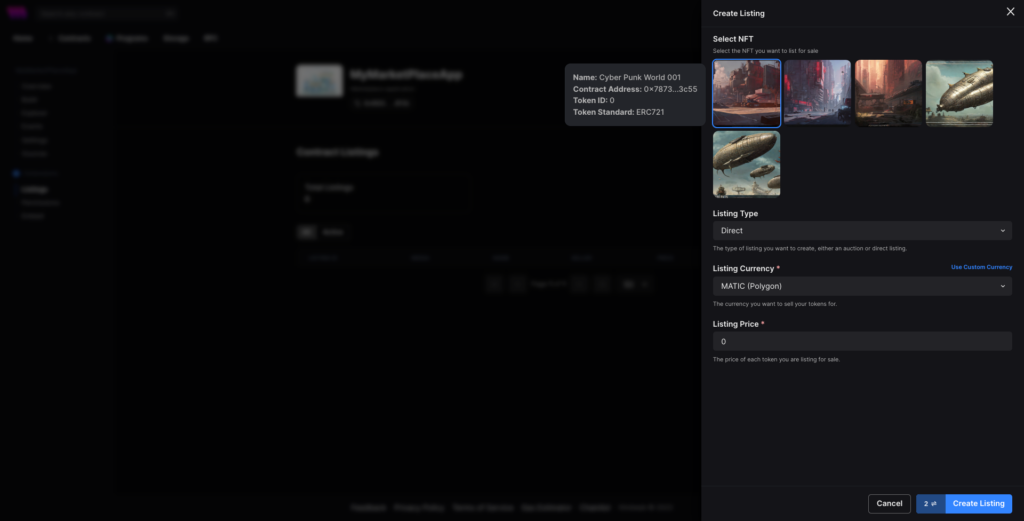
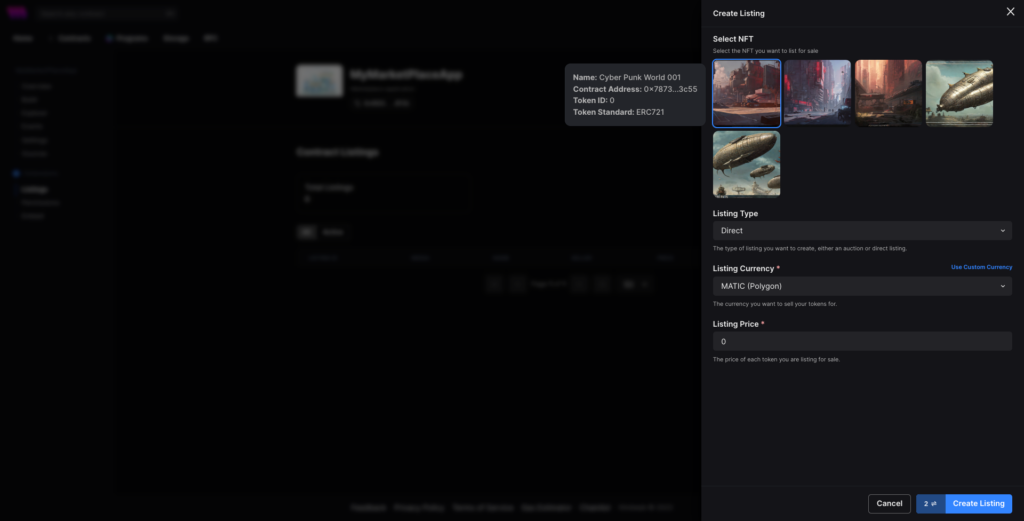
[Listings]→[Create Listing]を選択します。


自身が保有しているNFTが[Select NFT]に表示されています。
Thirdweb上で作成されたNFTを保有していない場合は、以下のようにアラートが表示されます。


以下、条件を設定していきます。今回はデフォルトの設定で[Save Claim Phases]を選択します。
Directを選択した場合は、以下の項目を設定
- Listing Type:作成するリスティングのタイプ
- Direct:直接販売
- Auction:オークション形式
- Listing Currency:トークンを販売する通貨(例. MATIC)
- Listing Price:出品価格(例. 0)


リスティングに直接販売で追加されました。


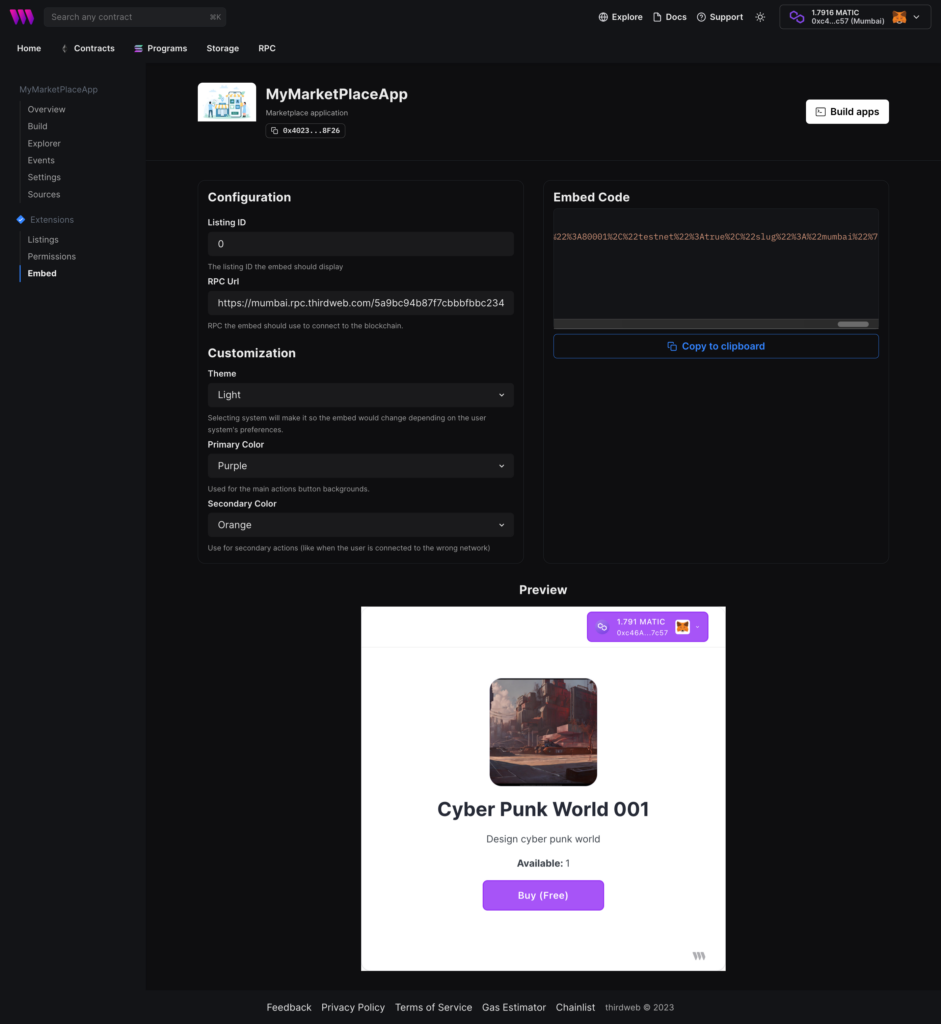
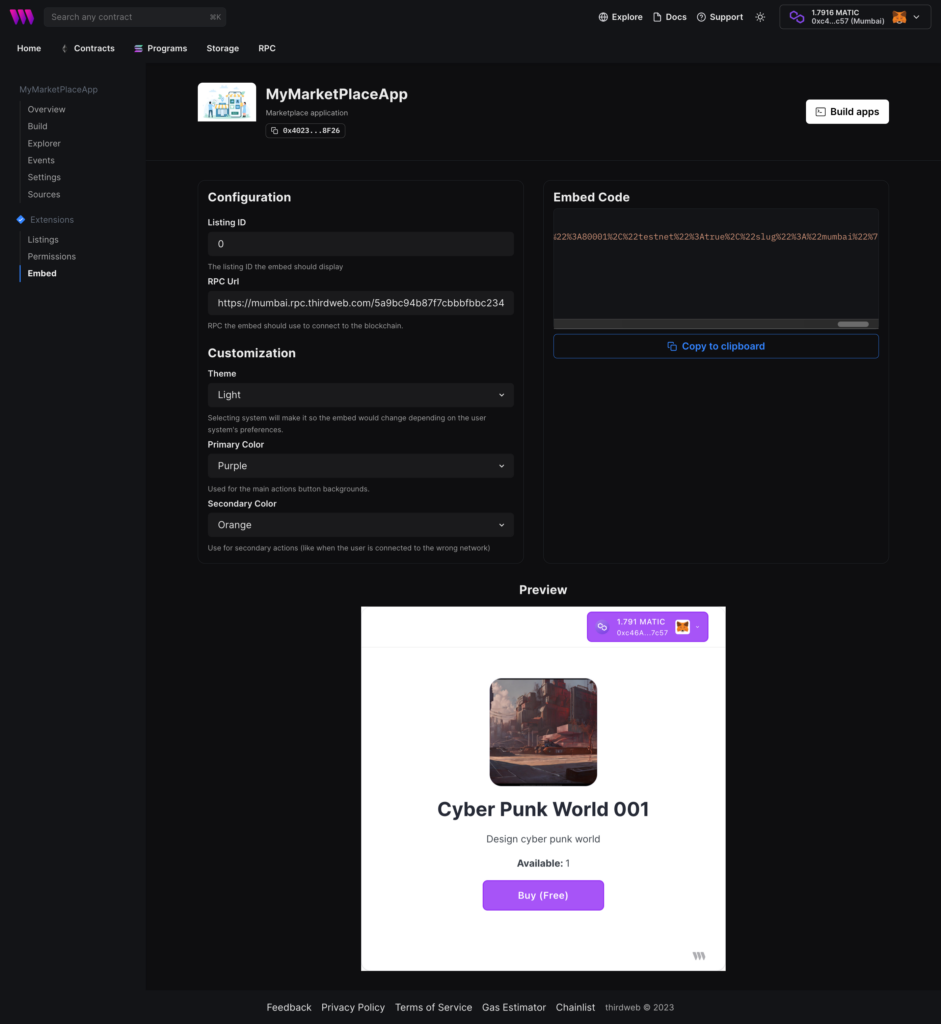
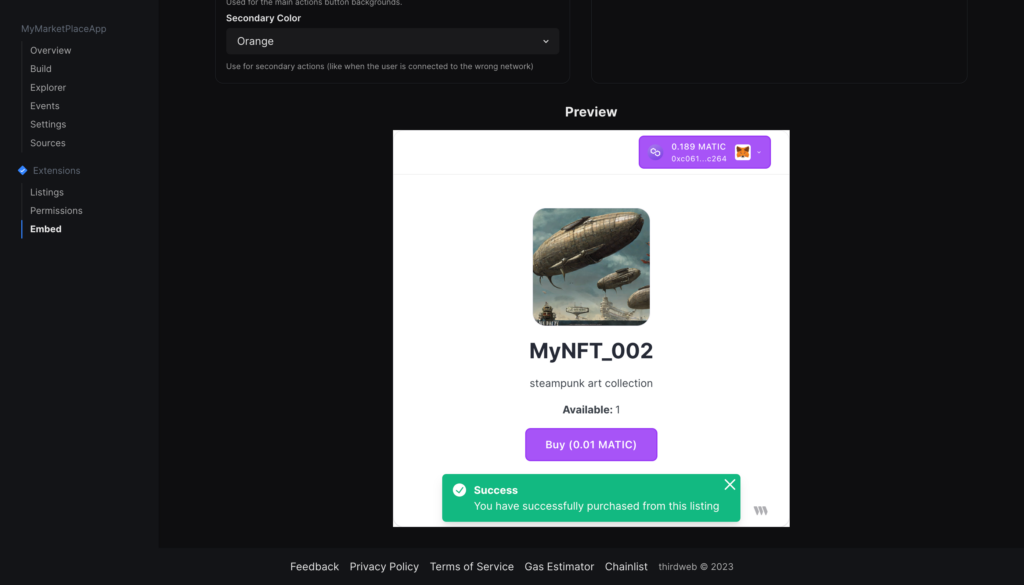
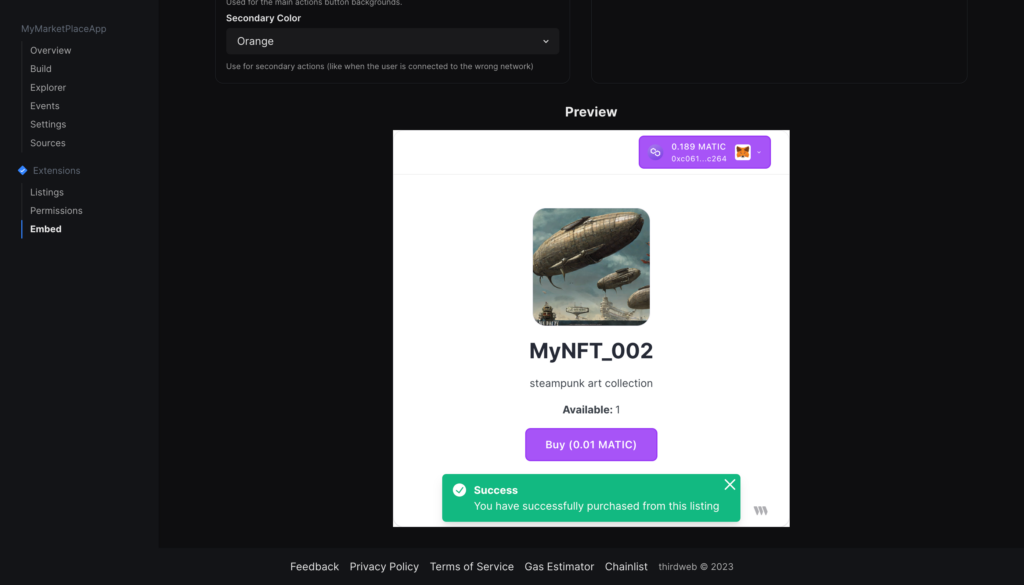
[Embed]を確認すると、以下の通りマーケットプレイスでの販売が実現されています。


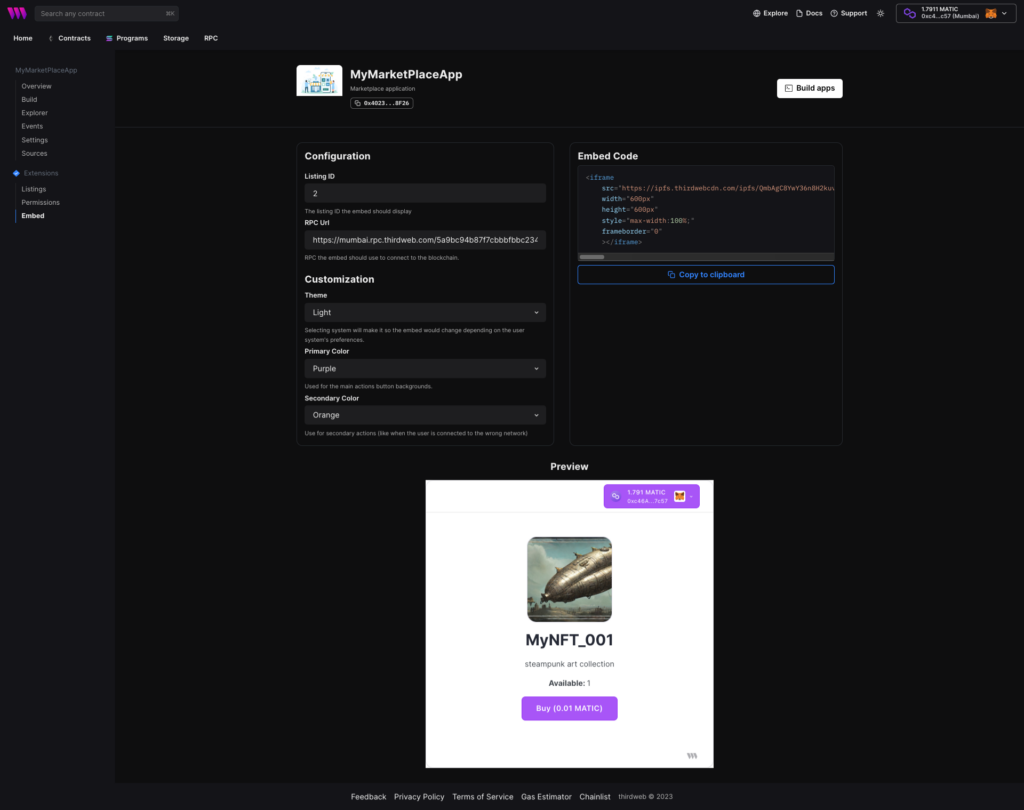
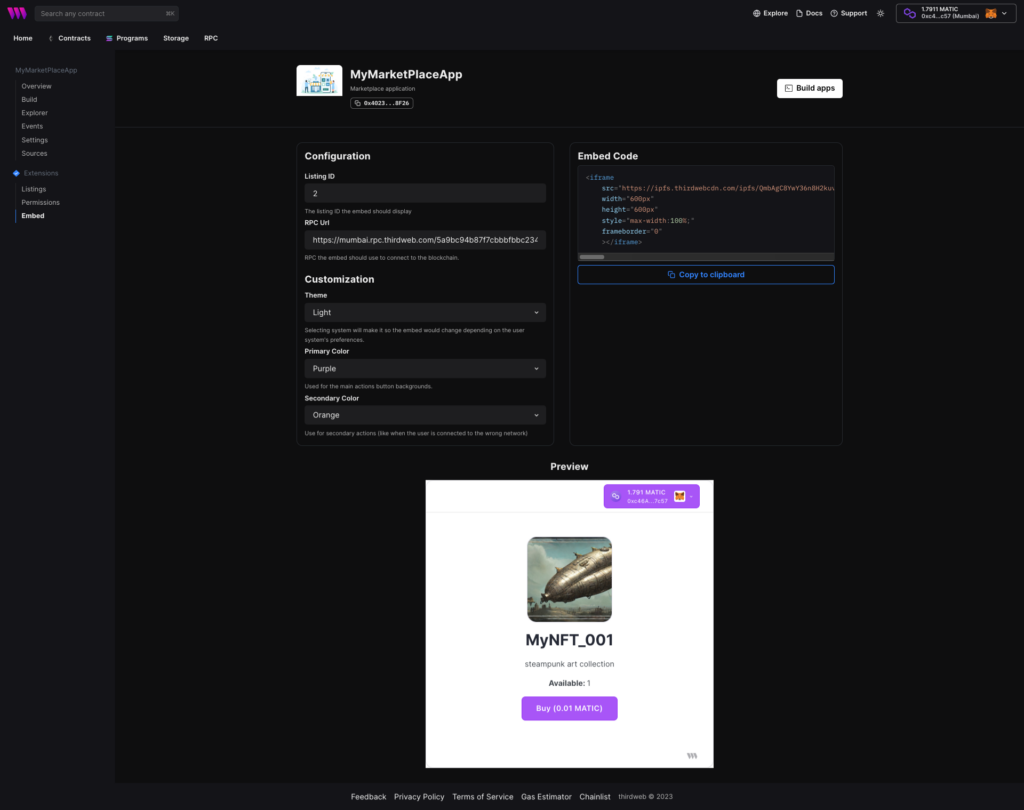
参考までに金額を設定した場合の画面も表示しておきます。


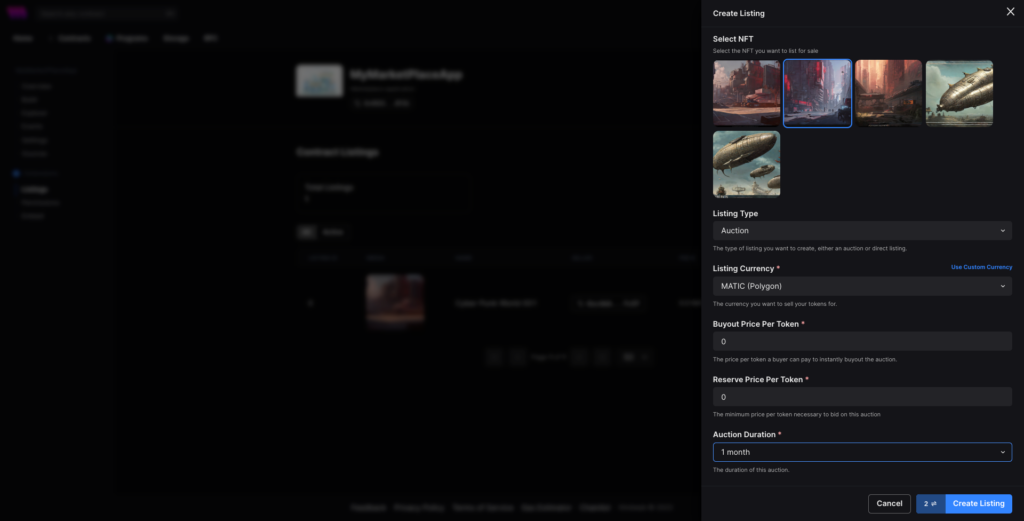
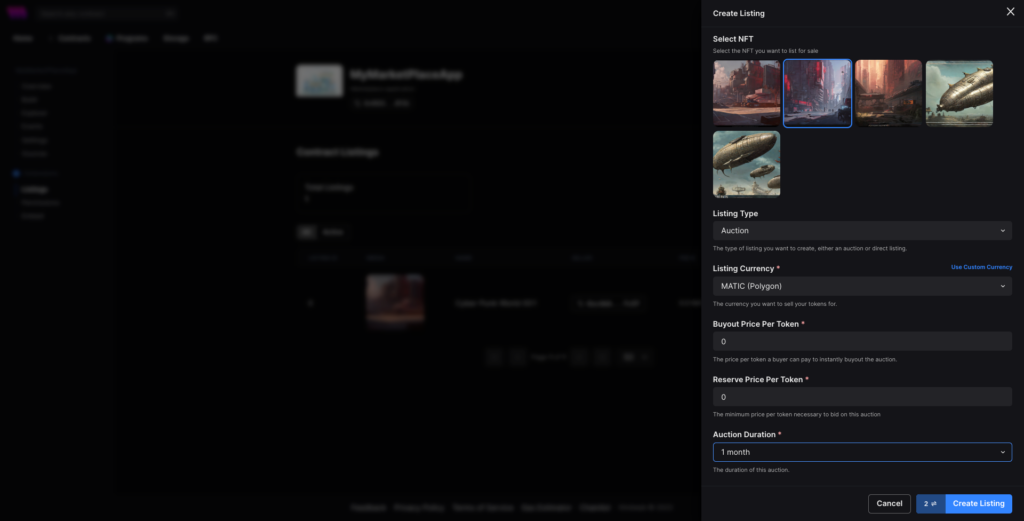
続いてオークションを試してみましょう。以下設定して、[Create Listing]を選択します。
- Listing Type:作成するリスティングのタイプ
- Auction:オークション形式
- Listing Currency:トークンを販売する通貨(例. MATIC)
- Buyout Price Per Token:オークションを即座にバイアウトするために支払うことができる価格(例. 0)
- Reserve Price Per Token:入札するにあたり最低価格
- Auction Duration :オークションの開催期間(1日、3日、7日、3ヶ月、6ヶ月、1年)


リスティングにオークションタイプで追加されました。


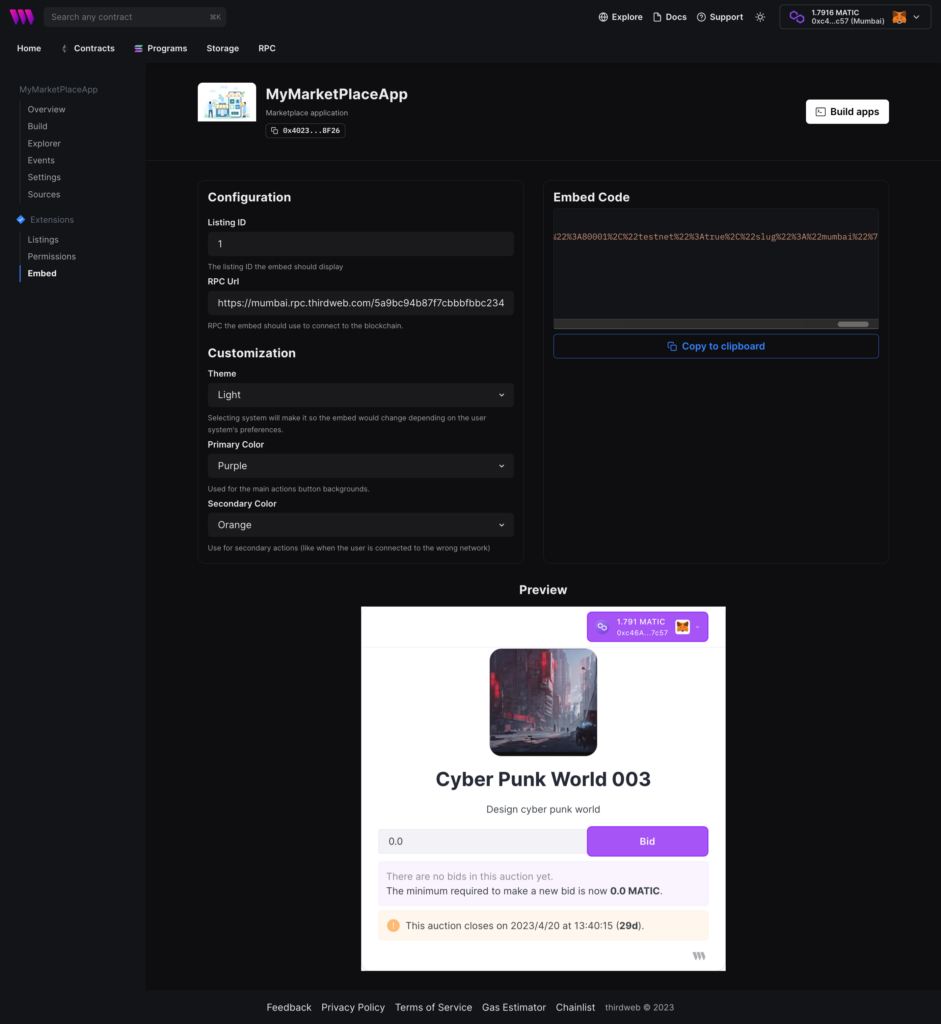
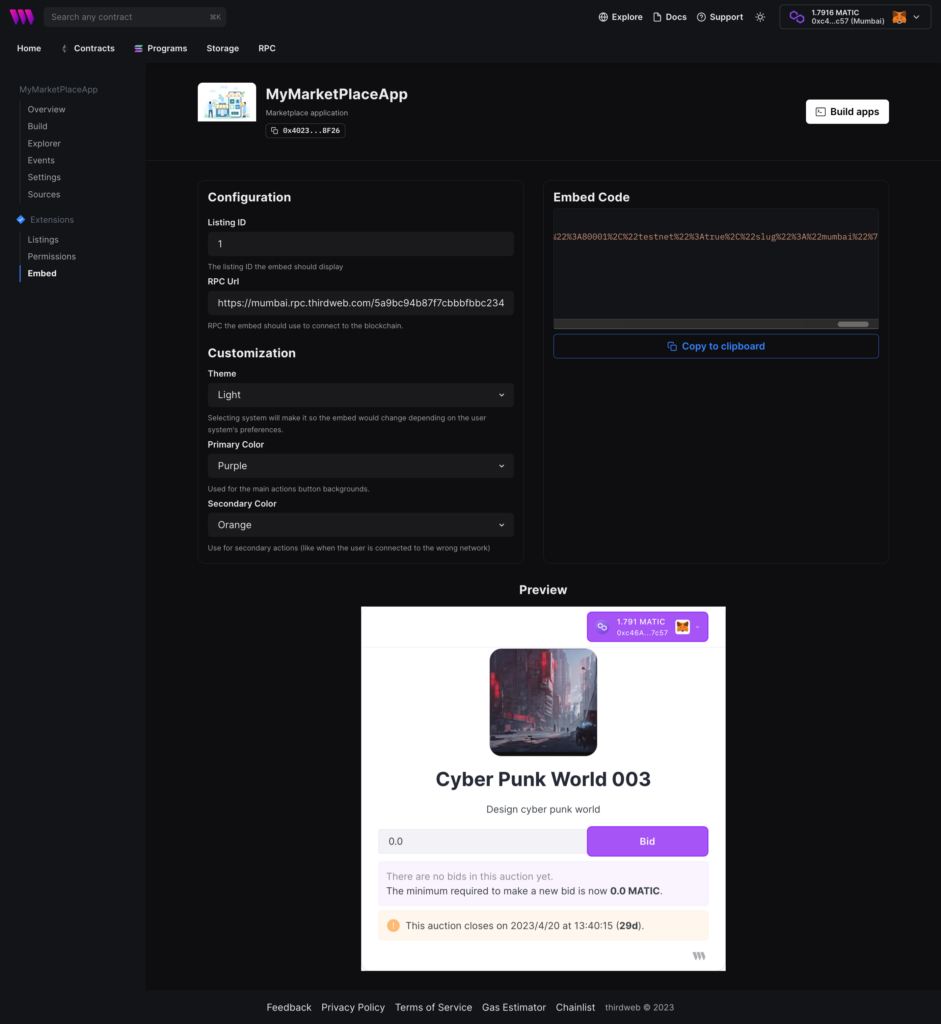
[Embed]からListing IDの部分を修正して、オークション形式でマーケットプレイスに表示されていることが確認できます。


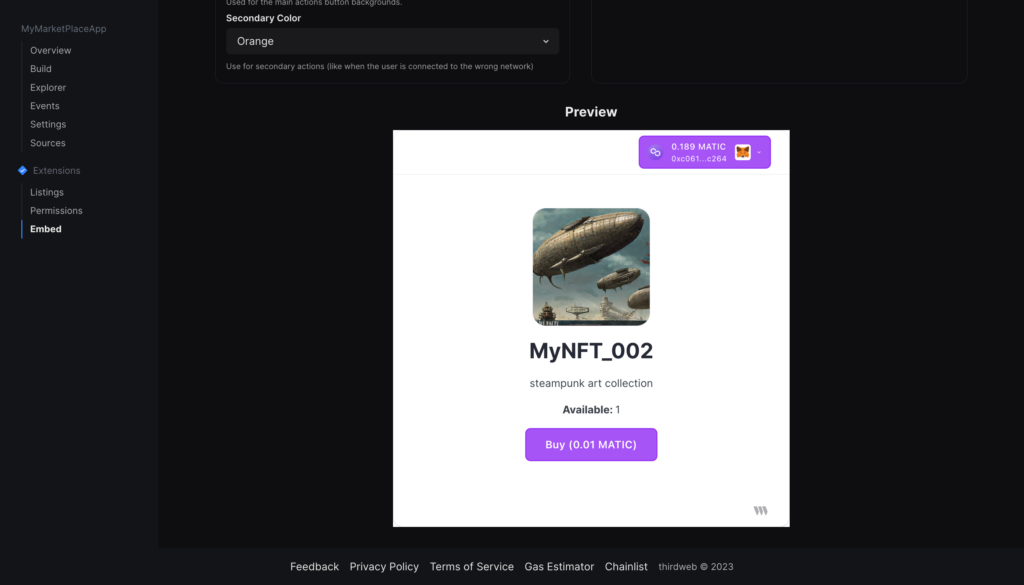
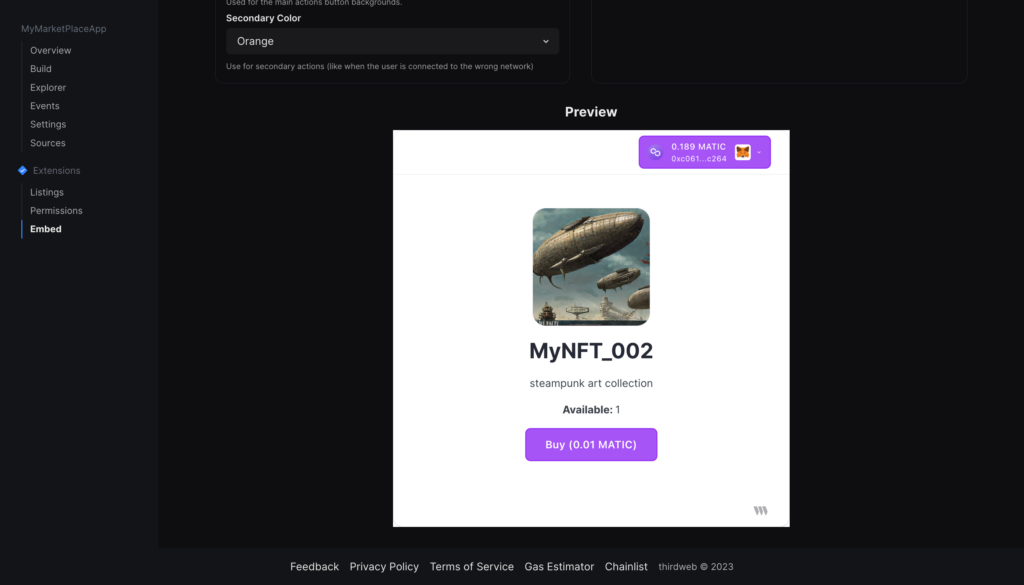
[Embed]→[Configuration]から適当なListing IDを設定して購入を試したいNFTを設定します。
同じアカウントでも購入は可能ですが、変化が見られないので別のアカウントで購入を試してみることをおすすめします。


[Buy]を選択して、以下の通り[Success]が表示されると購入完了です。少しすると[Sold Out]になります。


[Listings]に戻ってみると特に何も変化がありません。ここではあくまでセラーのアカウントしか管理していないため変化がありません。


前回作成したNFT Dropのコントラクトを見てみましょう。以下の通り、所有者が変更されていることが確認できます。


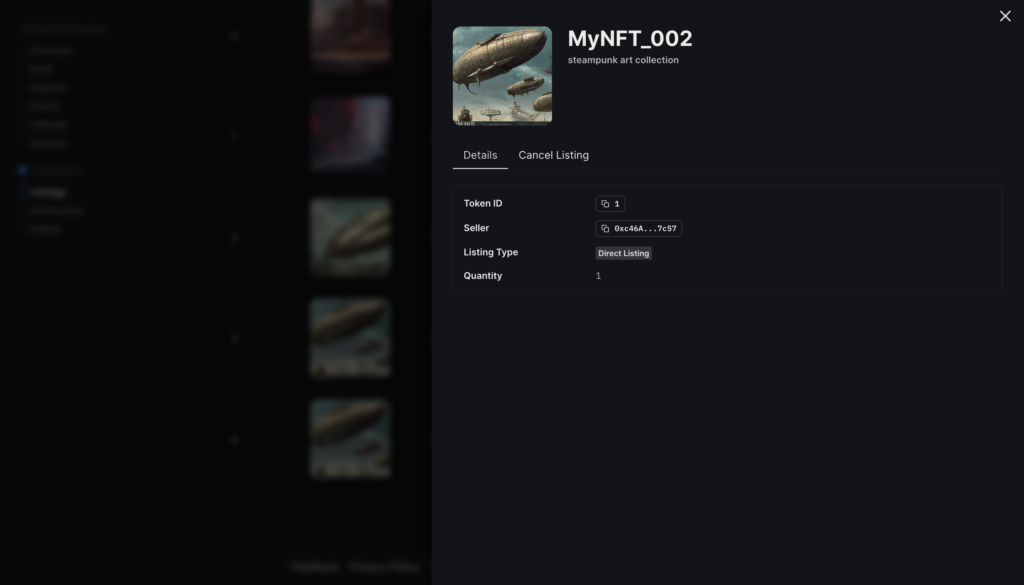
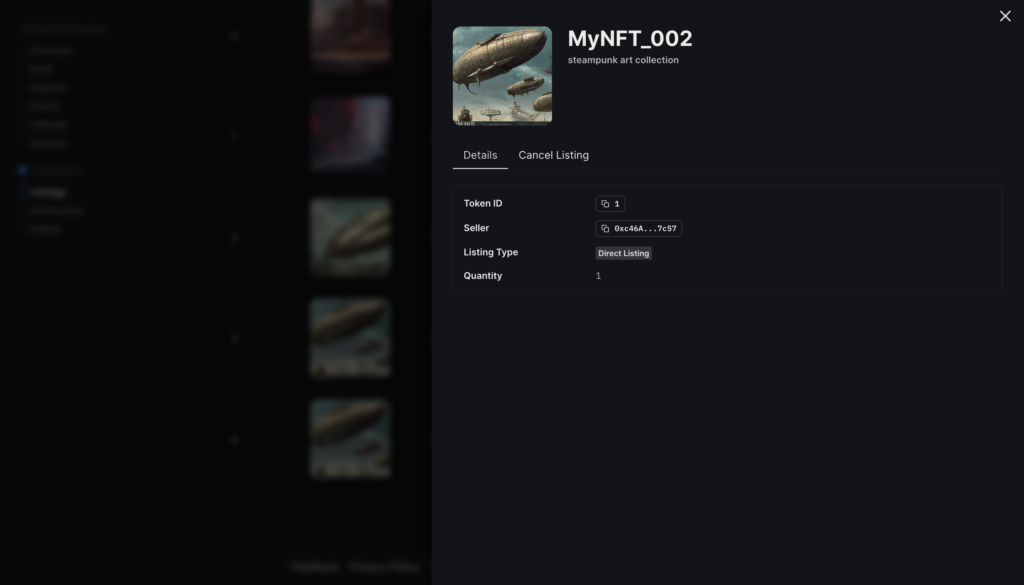
リスティングからキャンセルしたい場合は、[Listings]からキャンセルしたいNFTの「→」を選択、[Cancel Listing]を選択することで実行可能です。


[Listings]から削除されていればOKです。
(以下の画像上では、2つのコンラクトから同姓同名のNFTの名前をつけてしまっており、1つを削除しました。複数コントラクトを所有している場合、同性同名ファイルをつけていると、どのコントラクトからのNFTか判断がつきづらいため注意が必要です。)


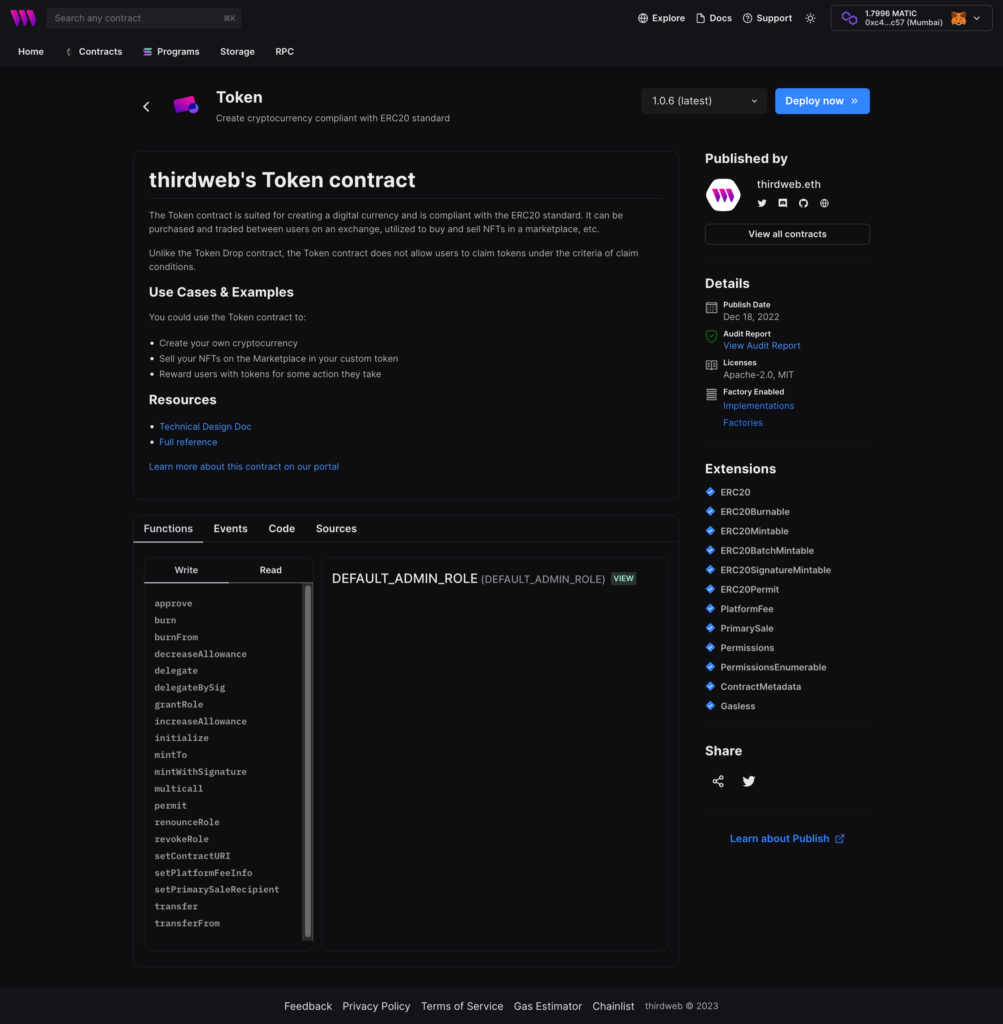
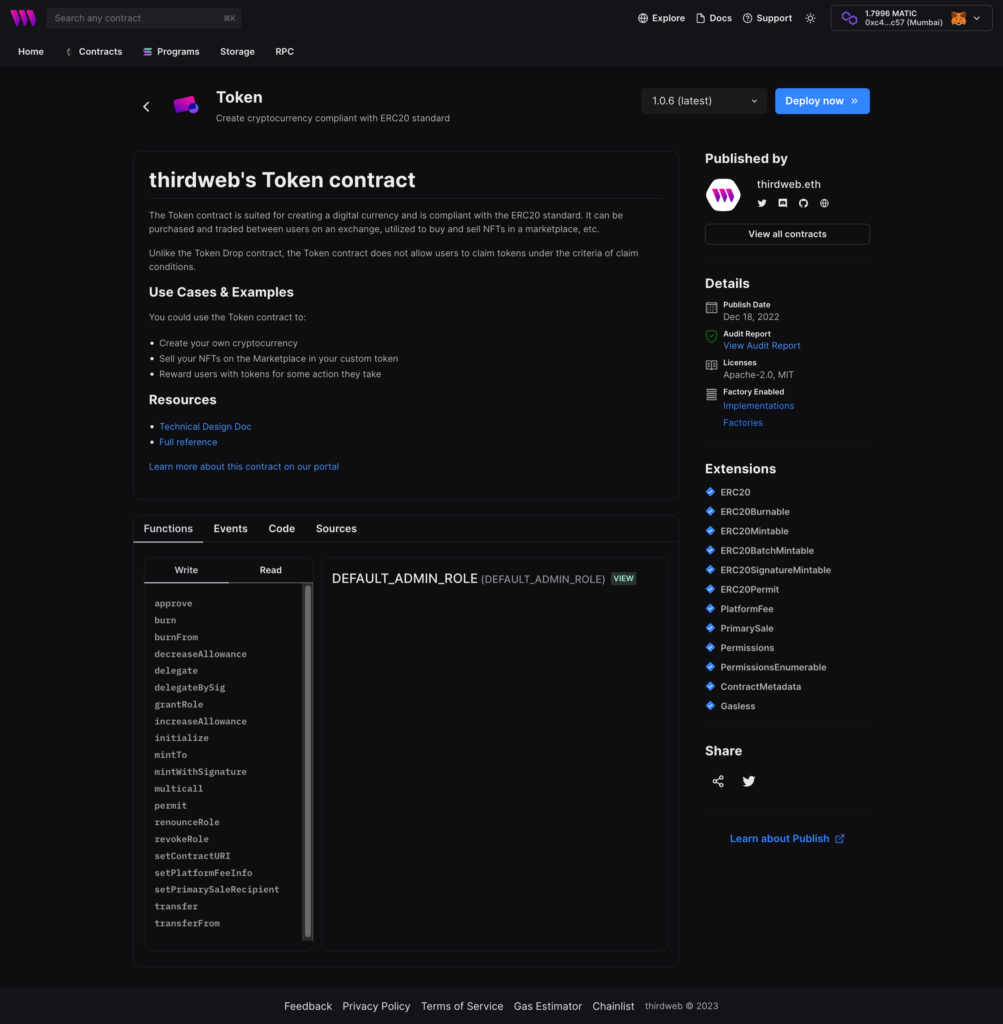
Prebuild Contract(Token)
Token コントラクトはデジタル通貨の作成に適しており、ERC20 標準に準拠しています。取引所でのユーザー間での購入や取引、マーケットプレイスでの NFT の売買などに利用できます。
Token Drop コントラクトとは異なり、Token コントラクトでは、ユーザーがクレーム条件の基準の下でトークンをクレームすることはできません。
ユースケース
- 独自の暗号通貨を作成
- カスタムトークンを使用してマーケットプレイスでNFTを販売
- ユーザーが実行した何らかのアクションに対してトークンで報酬を与える
[Home]→[Browse contracts]→[Token]を選択します。右上の[Deploy now]を選択します。


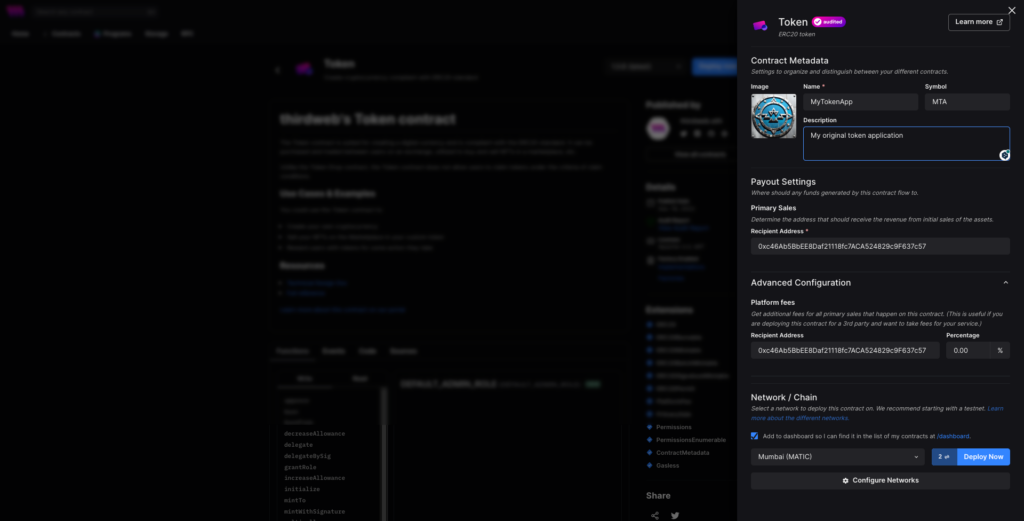
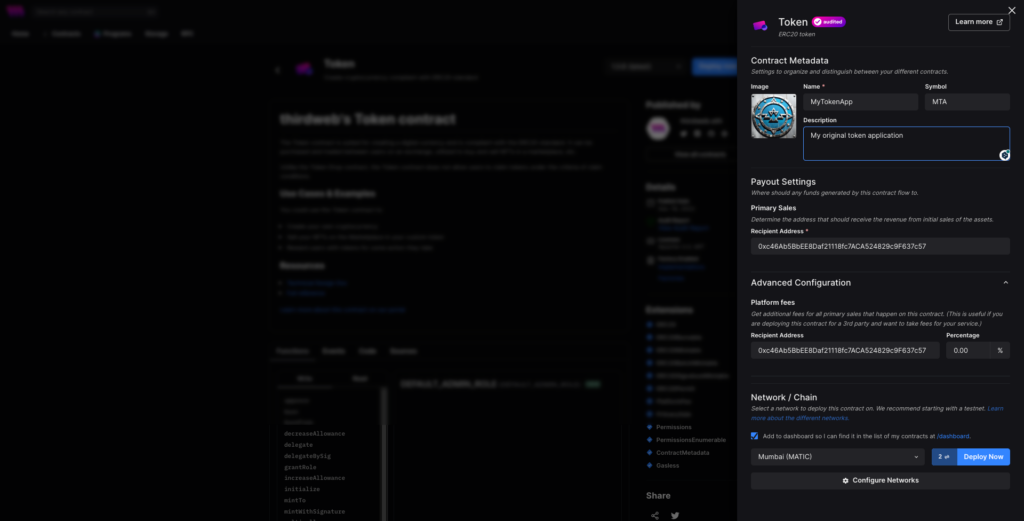
以下の項目を設定して、[Deploy Now]を選択します。
- Image:必要に応じてアイコンを設定します。(サンプルファイル)
- Name:コントラクト名(例. MyTokenApp)
- Symbol:ショートネーム名(例. MTA←ここで指定したものがトークンの名称になります)
- Description:コントラクトの概要(例. My original token application)
- Payout Settings:このコントラクトによって発生した資金がどこに流れるか
- Primary Sales:資産の初期販売による収益を受け取るアドレス
- Recipient Address:受け取りアドレス
- Percentage:比率
- Primary Sales:資産の初期販売による収益を受け取るアドレス
- Platform fees:このコントラクトで発生したすべてのプライマリセールスに対して追加料金を取得(このコントラクトをサードパーティに展開し、サービスに対する手数料を取りたい場合に便利)
- Recipient Address:受け取りアドレス
- Percentage:比率
- Network / Chain:展開するネットワークを選択します(例. Mumbai (MATIC))
- [Add to dashboard so I can find it in the list of my contracts at /dashboard]デフォルトでチェックがついており、dashboardに表示されるようになります


コントラクトを発行するためのGas代が課金されますので、[確認]を選択します。


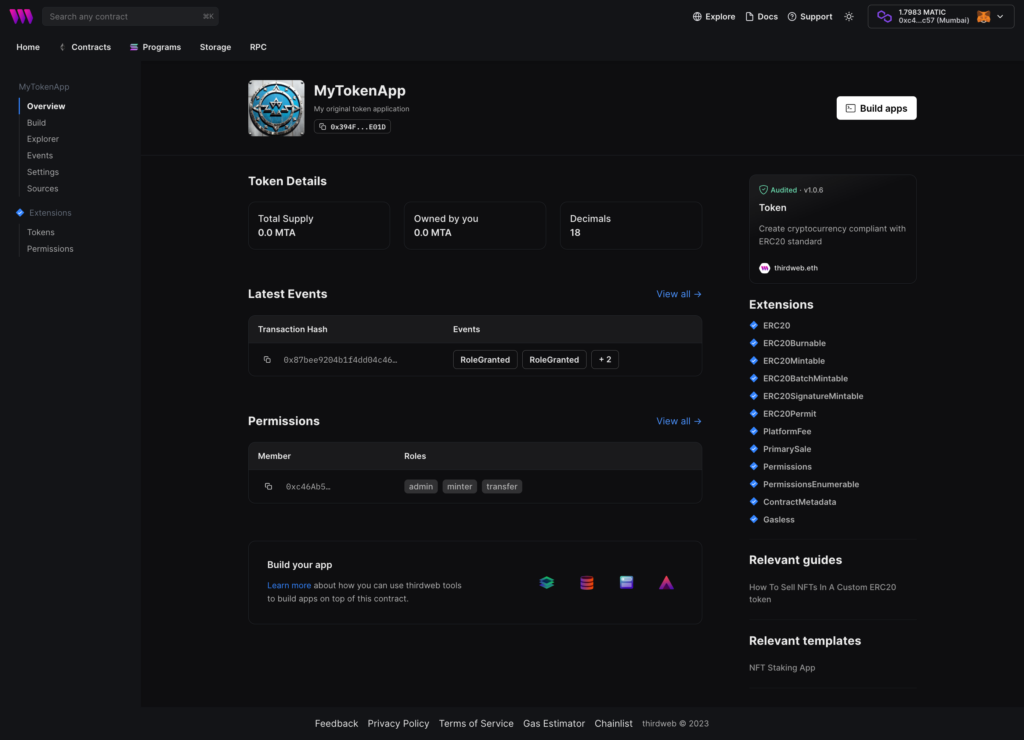
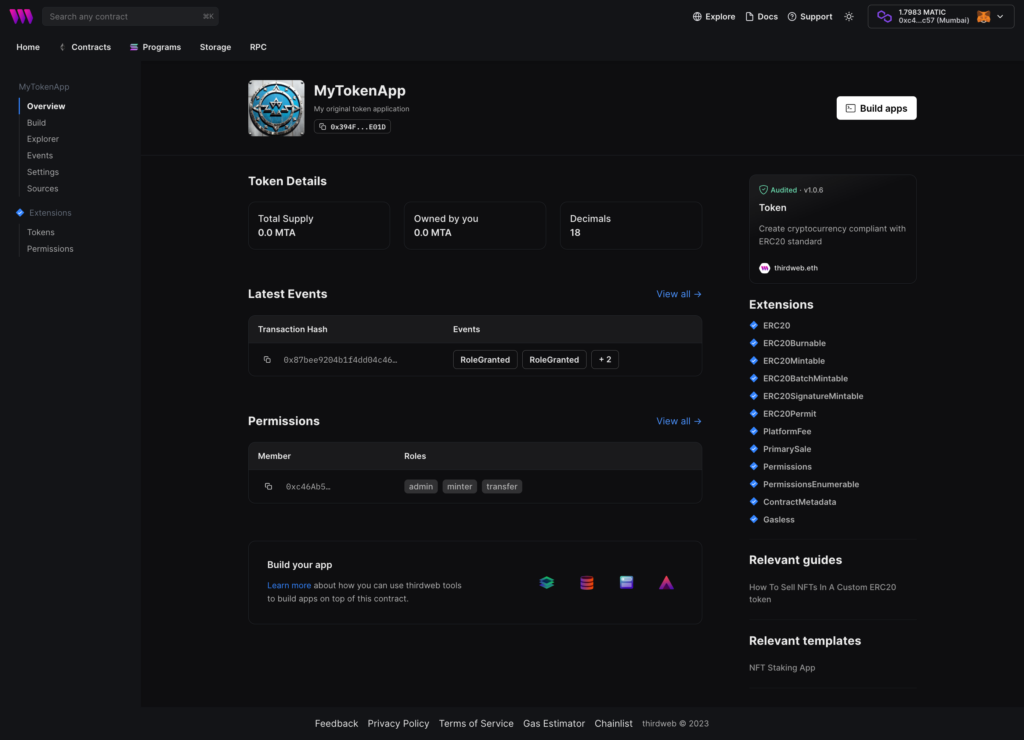
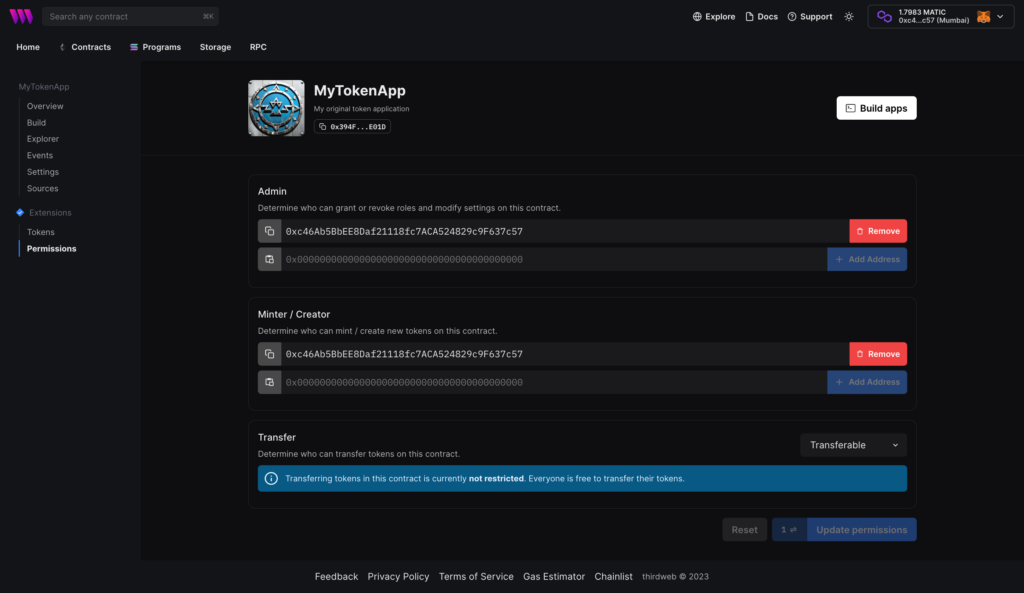
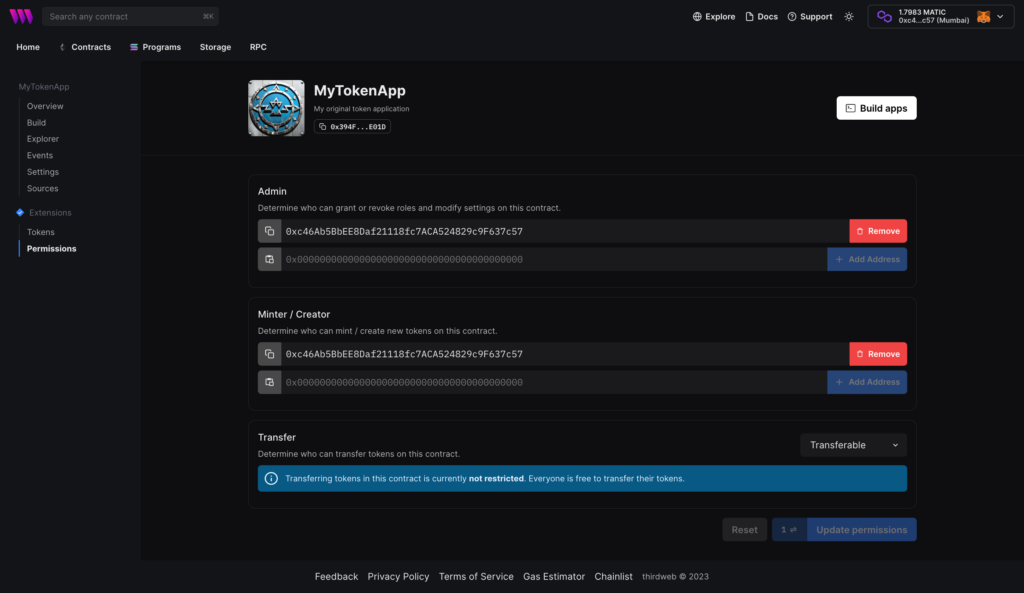
コントラクトのDashboardでは、トークンの状況、イベント、パーミションが表示されています。


[Build]では、本コントラクトの各機能の組み込みコードサンプルを確認できます。


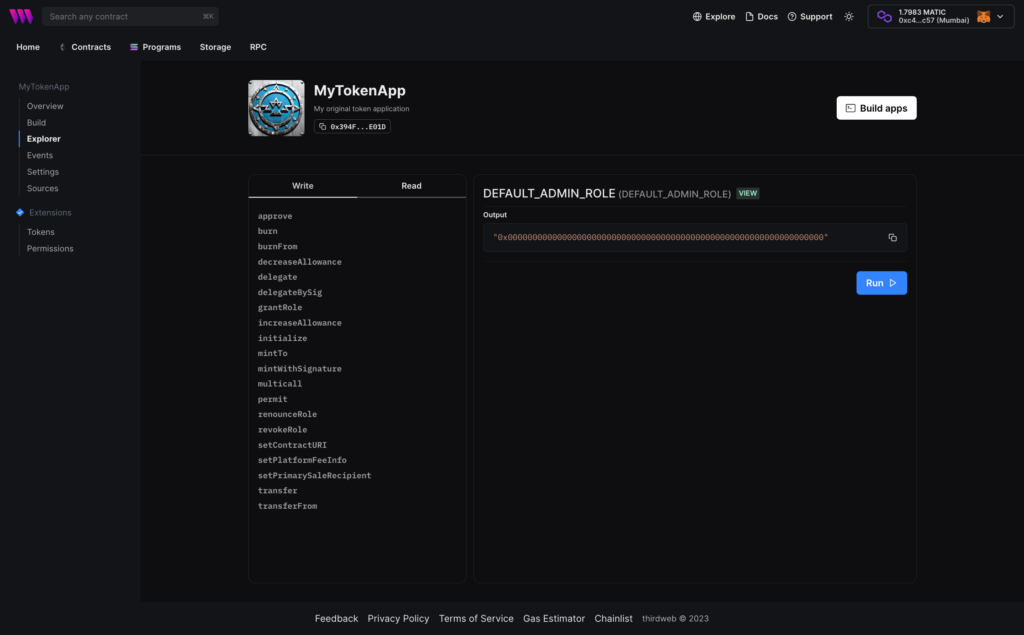
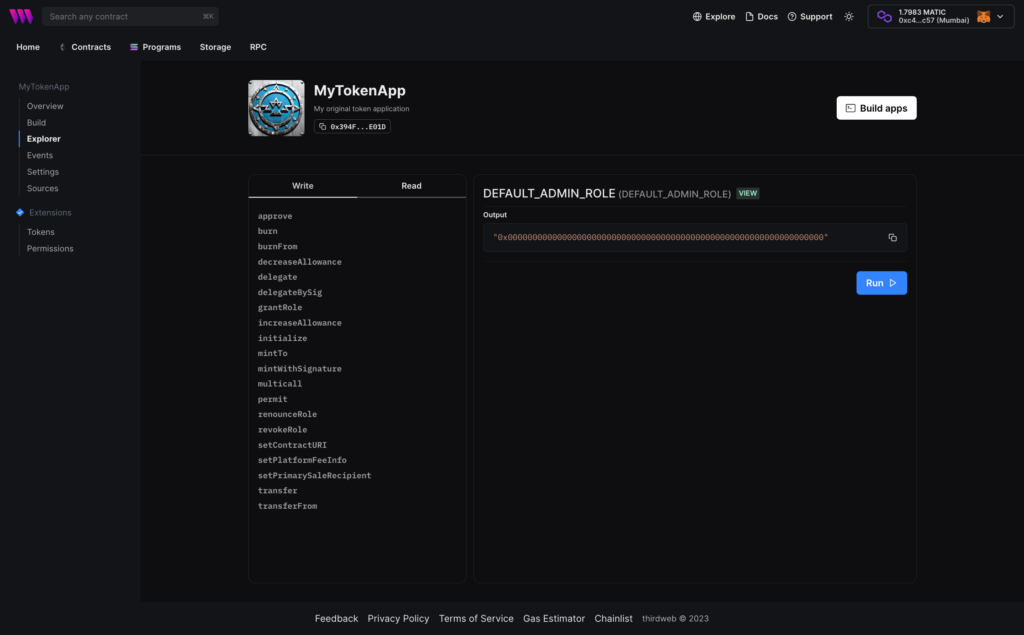
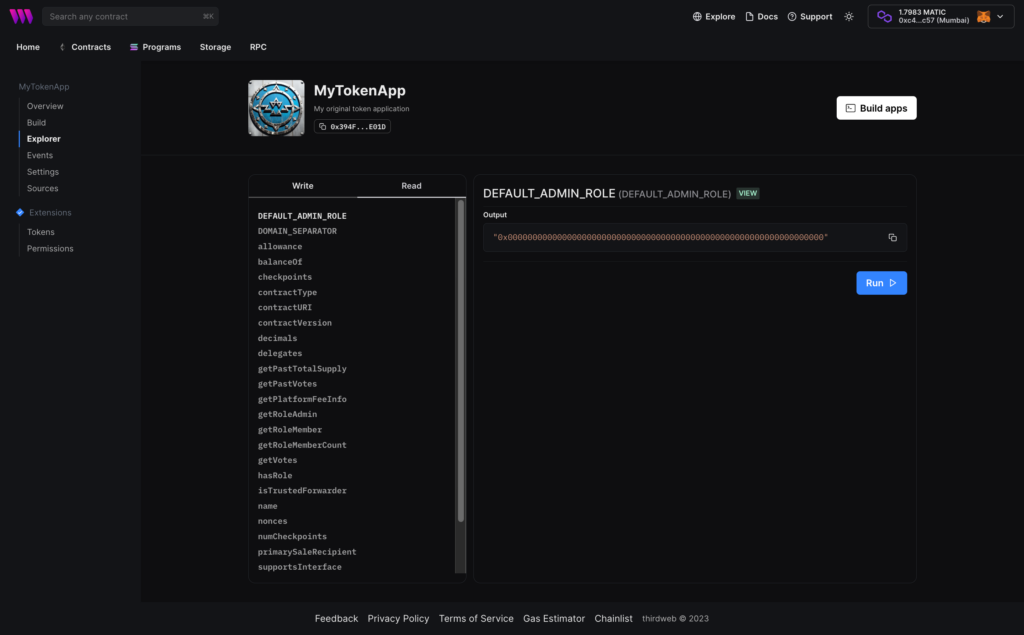
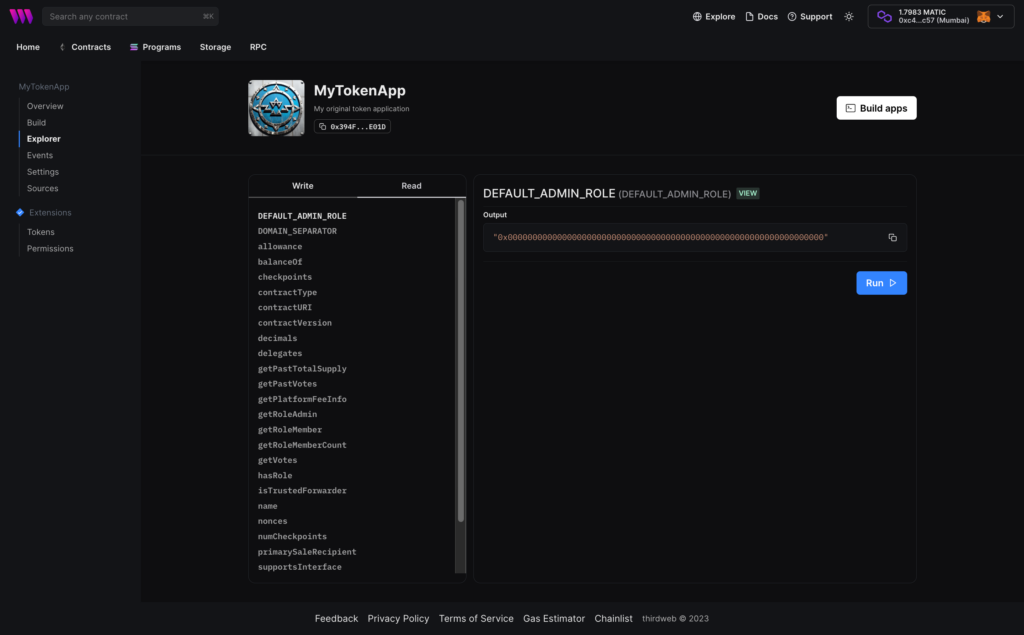
[Explorer]からは直接コントラクトの機能を実行できます。




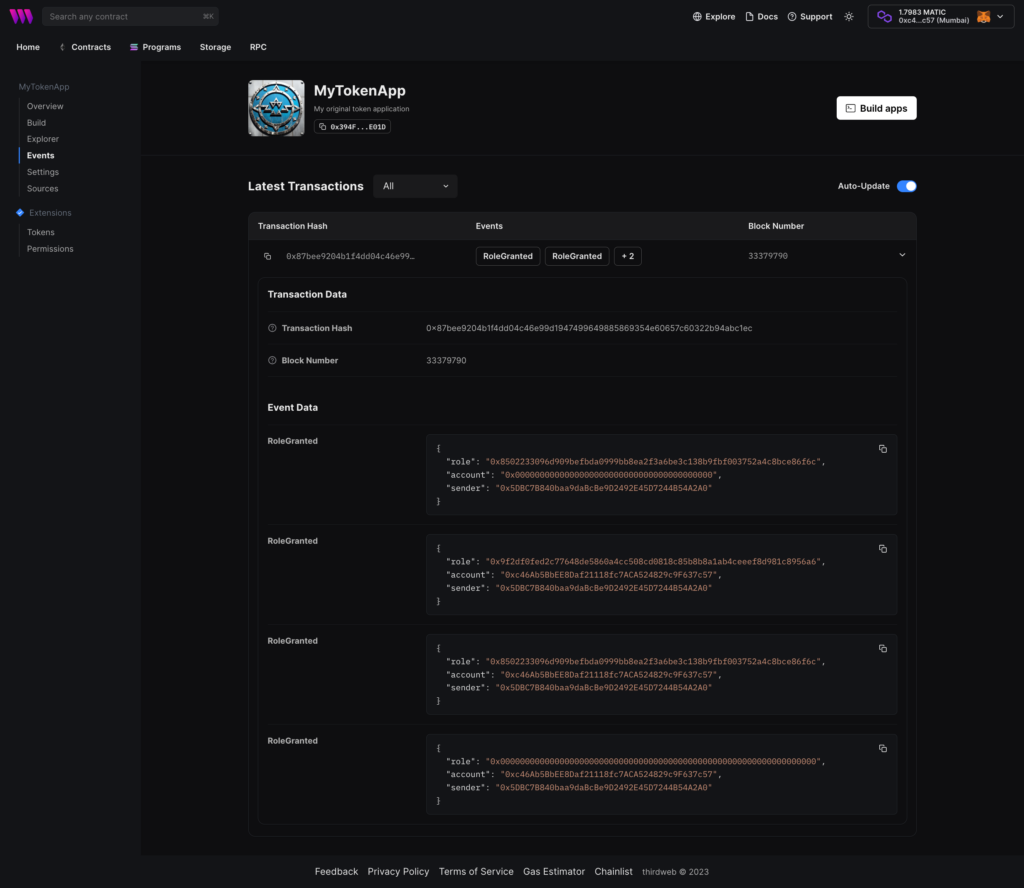
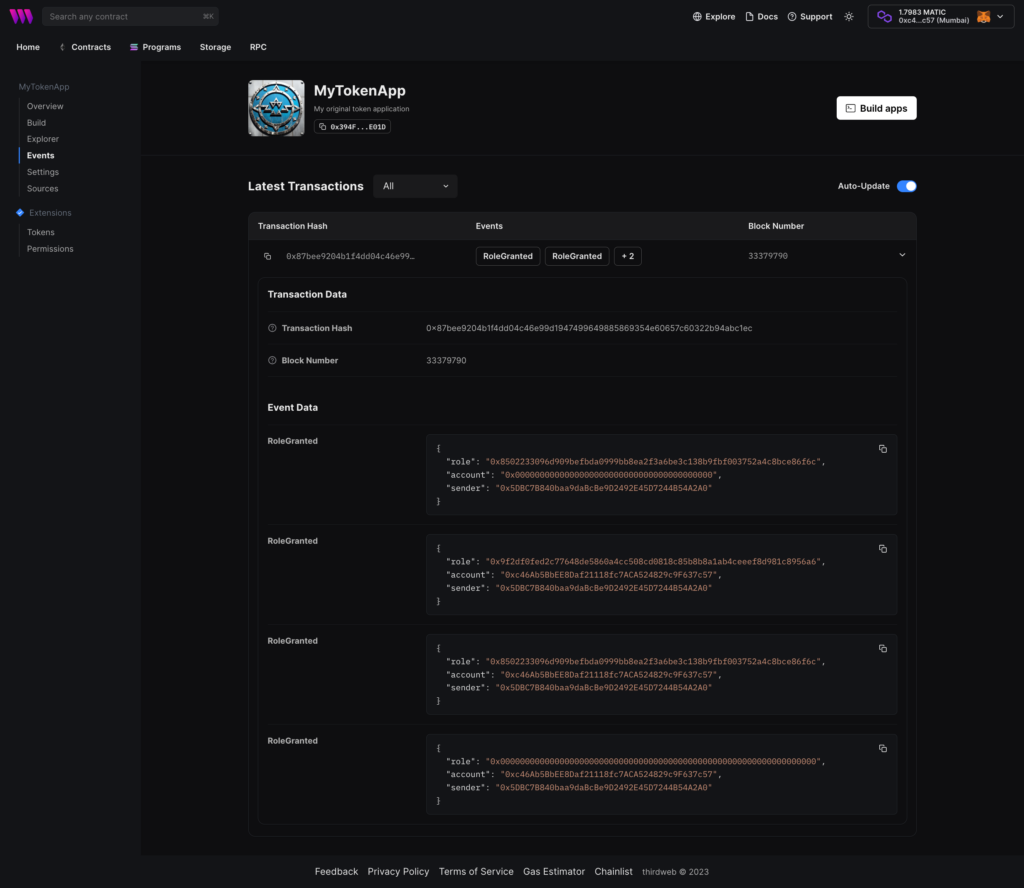
[Events]では、本コントラクトで実行されたイベントが表示されます。


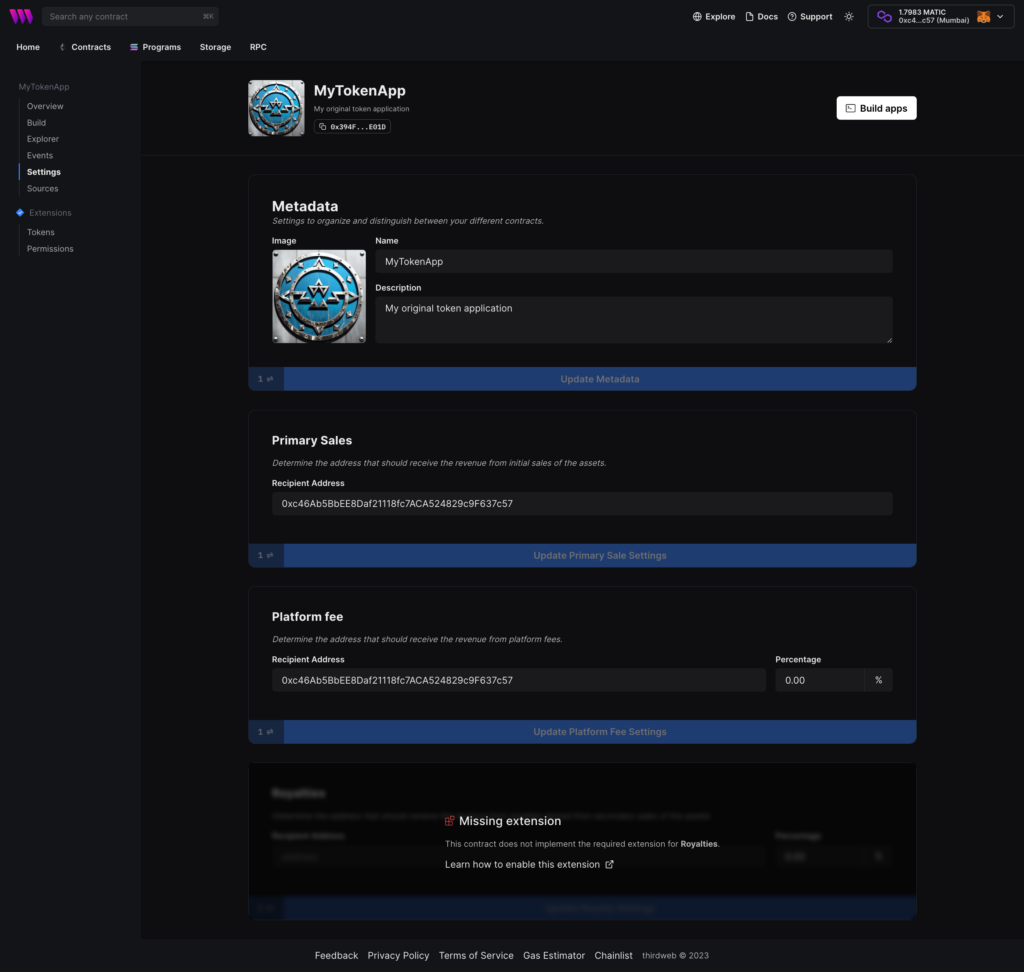
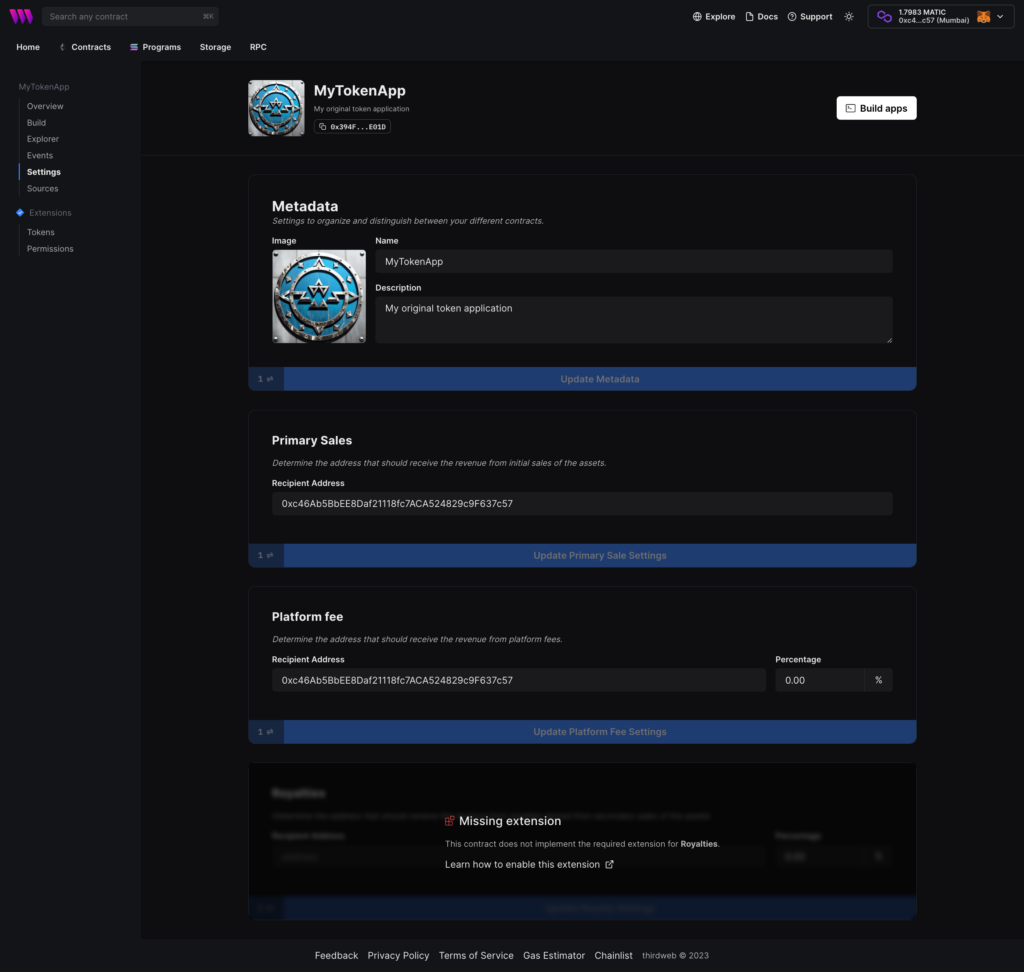
[Settings]では、初期設定時に設定したメタデータや受け取りアドレスを変更できます。


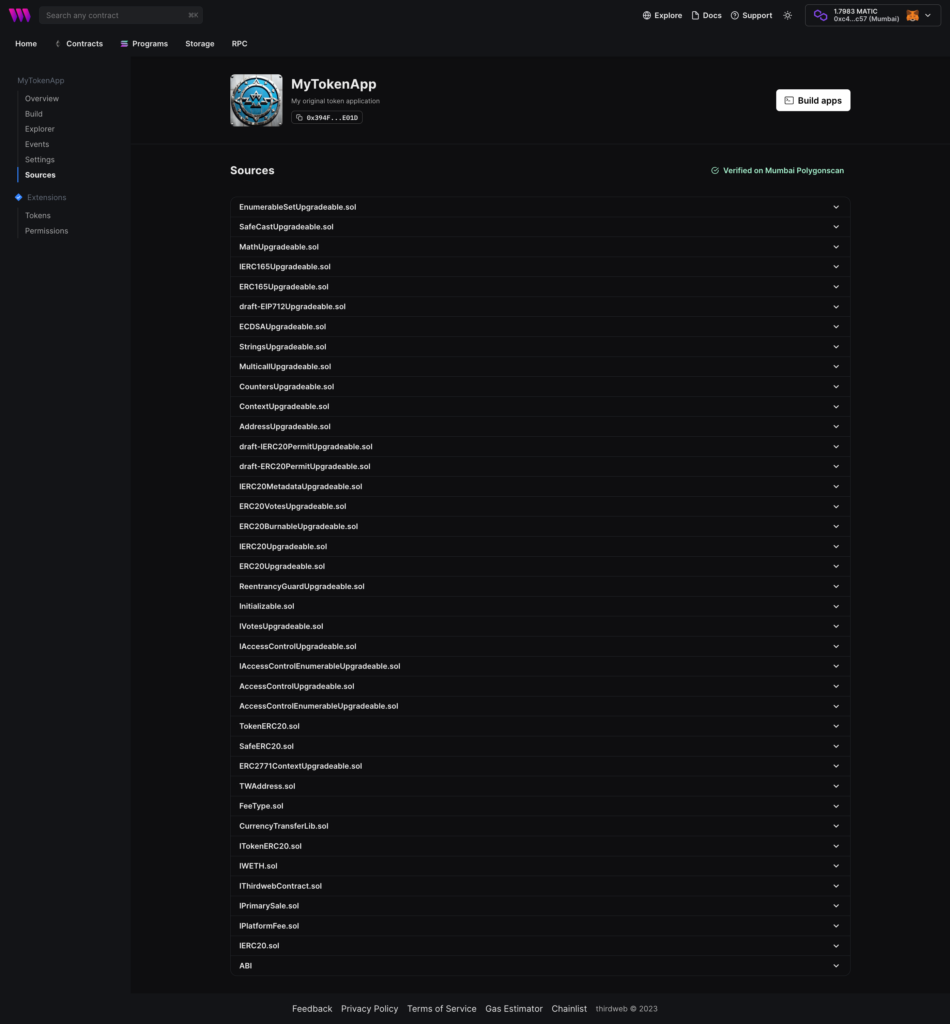
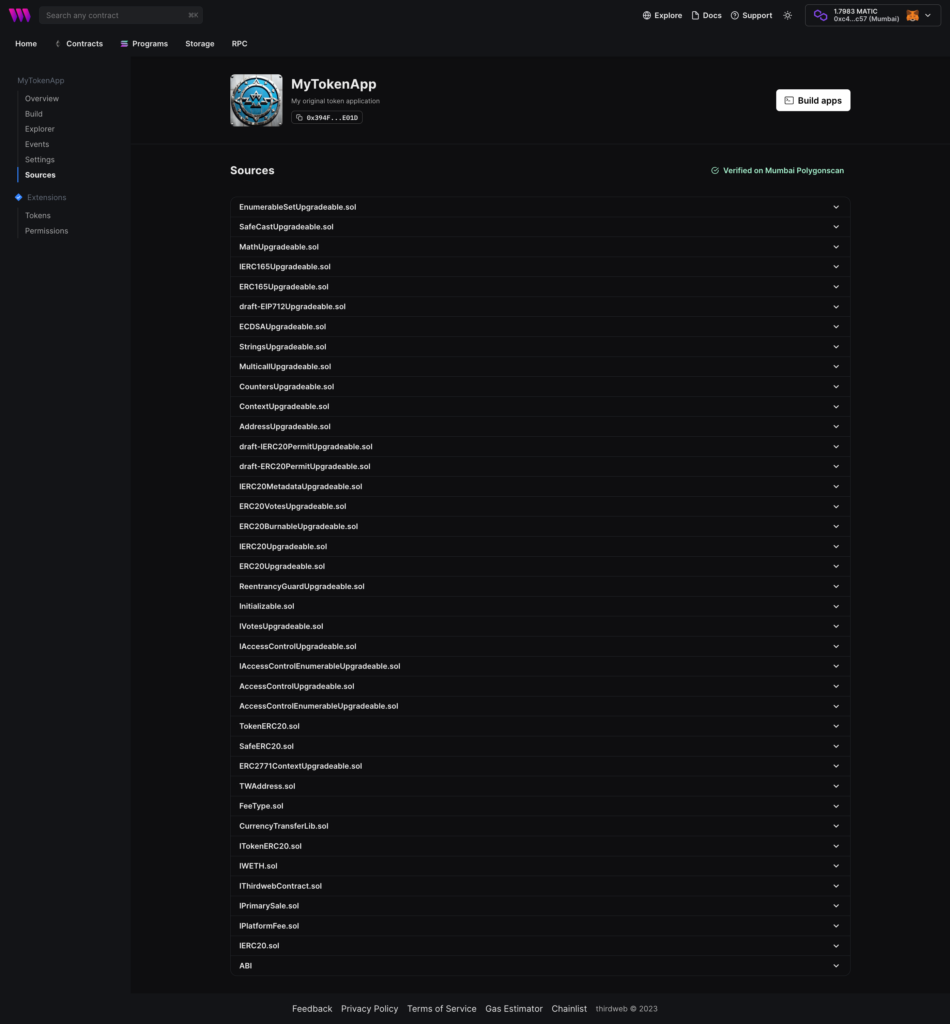
[Sources]では、実際に各プログラミング言語から本コントラクトと機能を呼び出すためのコード例が紹介されています。


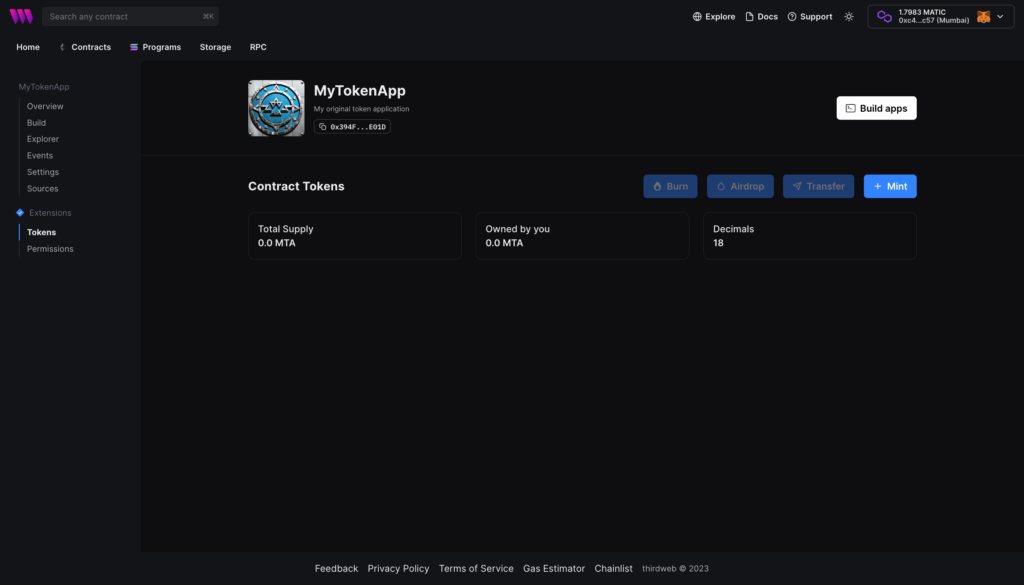
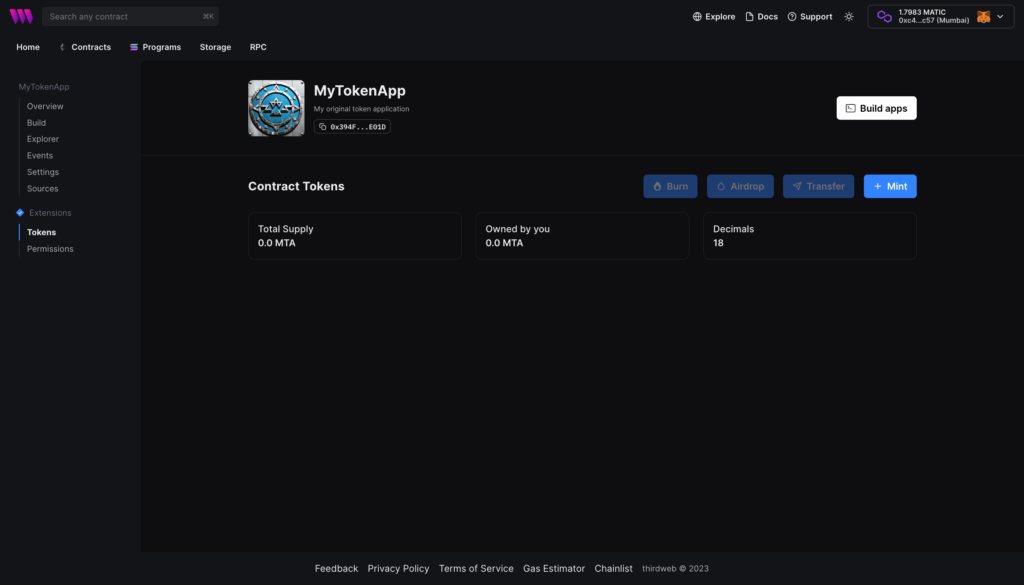
[Tokens]では、オリジナルトークンのバーン、エアドロップ、転送、Mintを管理します。


[Permissions]では、本コントラクトの管理者(Admin)、Minter / Creator、アセットの権限を設定できます。


[Embed]がないので、本コントラクトはコードを直接組み込まないと使えないことがわかります。


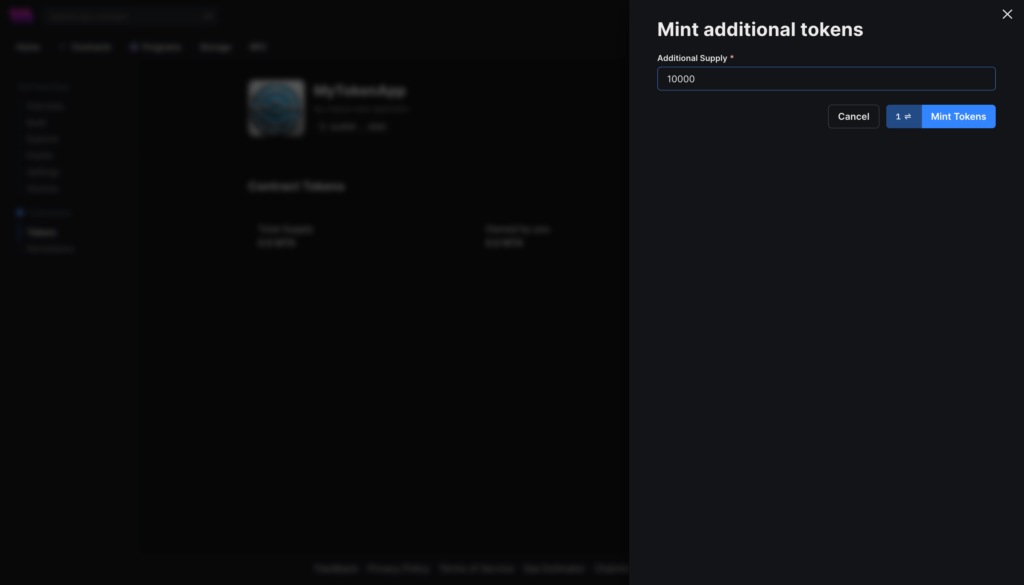
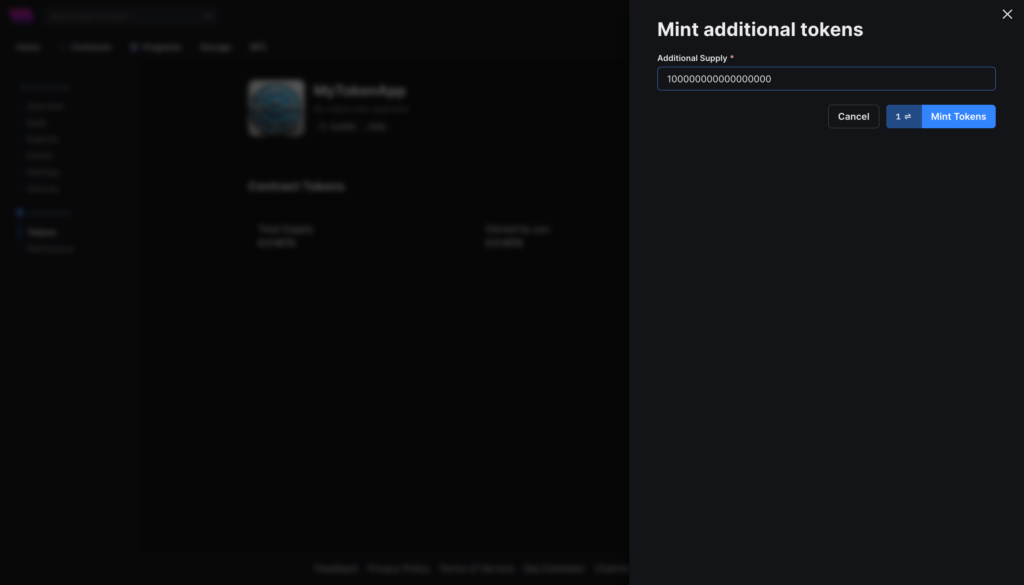
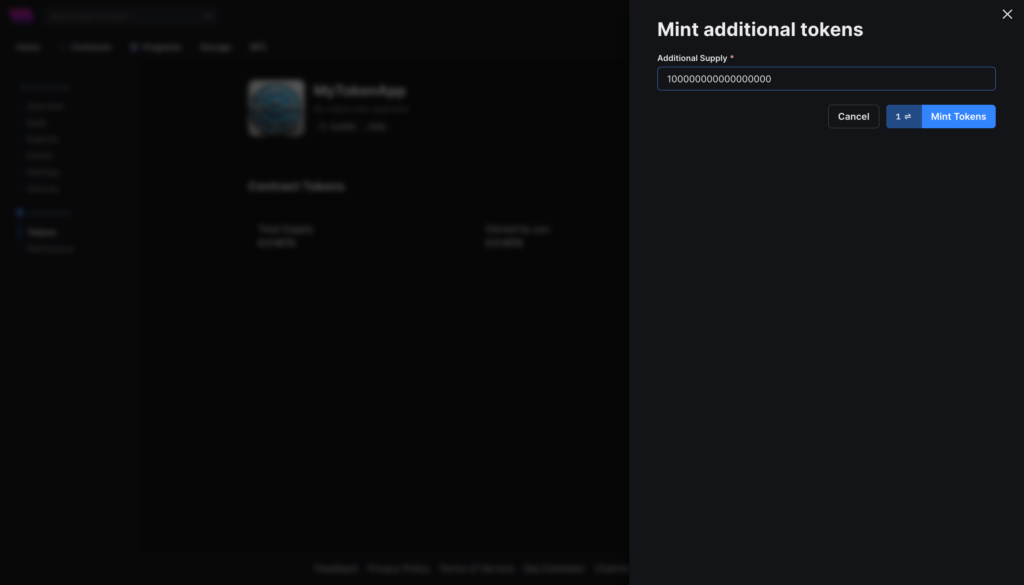
[Tokens]→[Mint]を選択します。


オリジナルトークンの量を設定して、[Mint Tokens]を選択します。
10,000トークンだろうが、100,000,000,000,000,000トークンだろうが一度のGas代は変わりません。




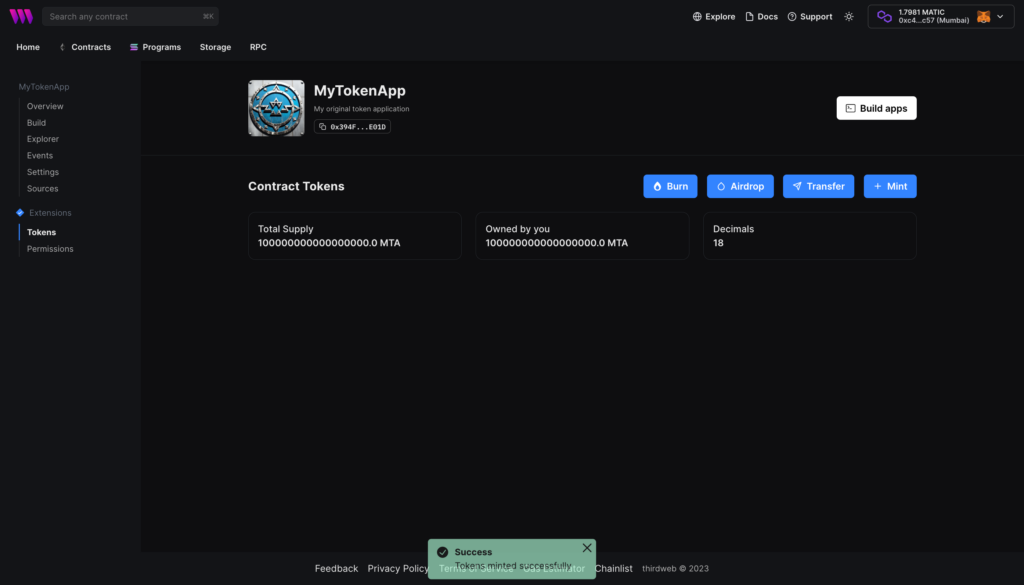
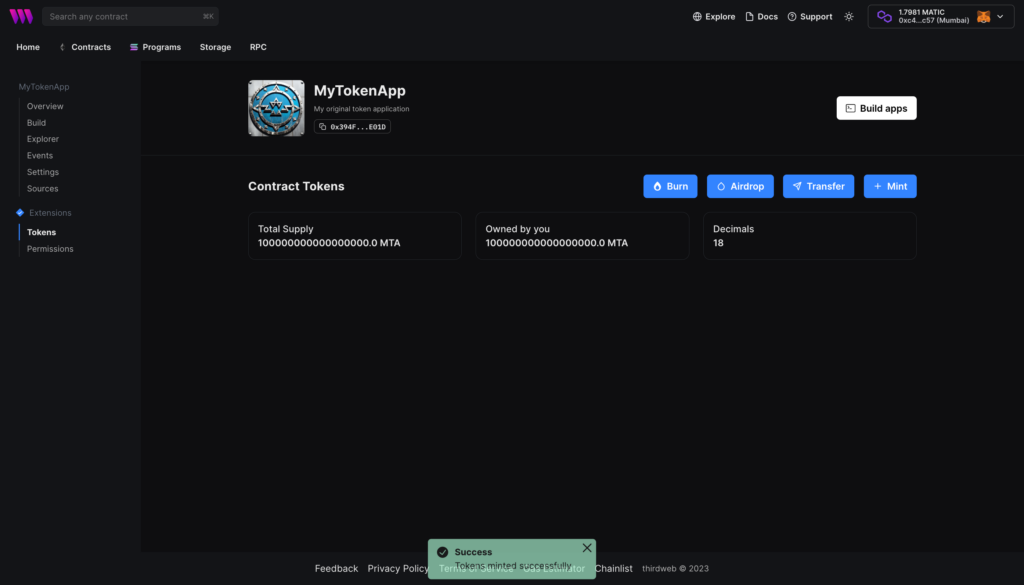
Mintが成功すれば、以下の通りオリジナルトークンが生成されています。


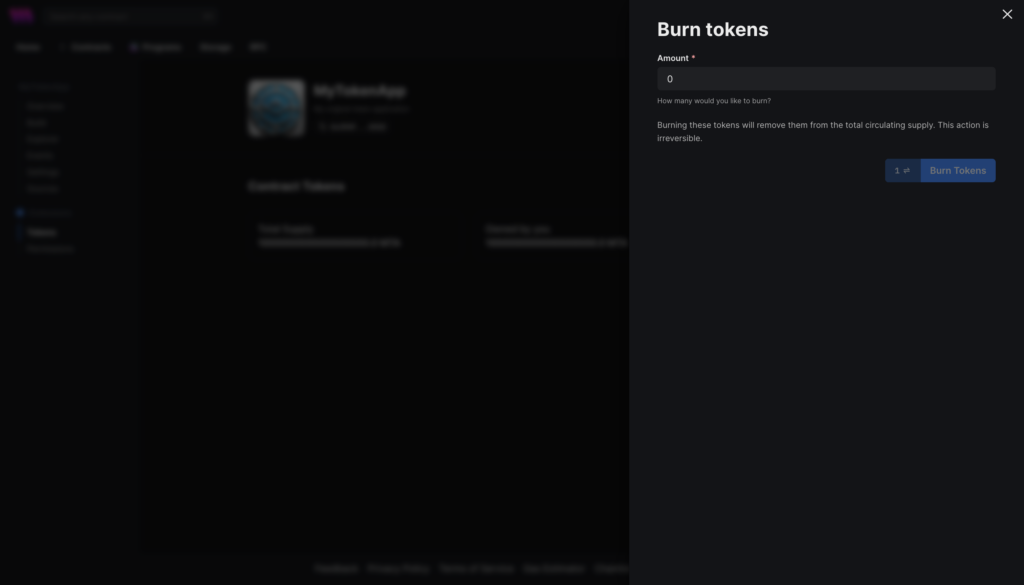
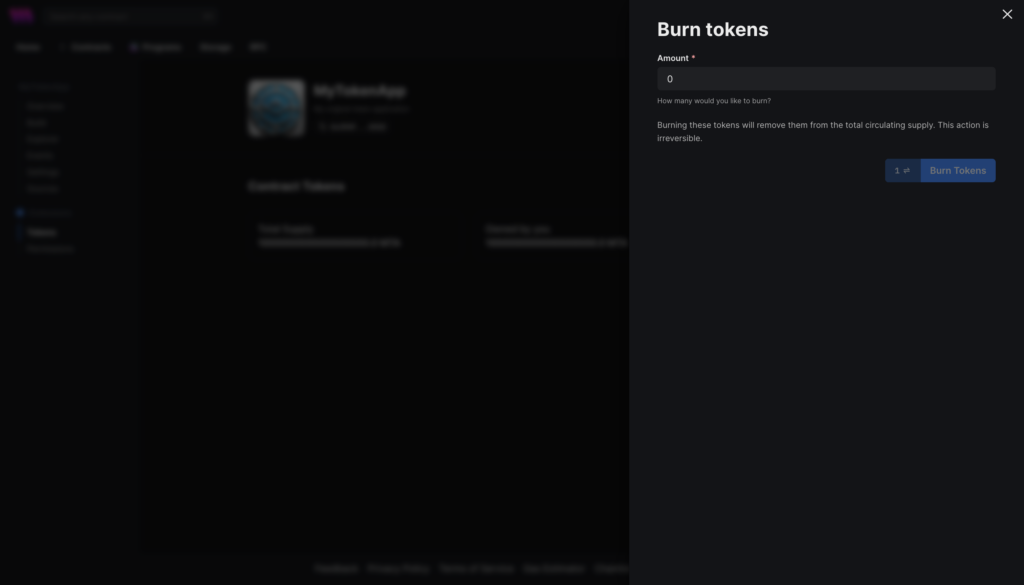
[Burn]では、総流通量から指定した量を削除します。このアクションは元に戻せないので、注意してください。


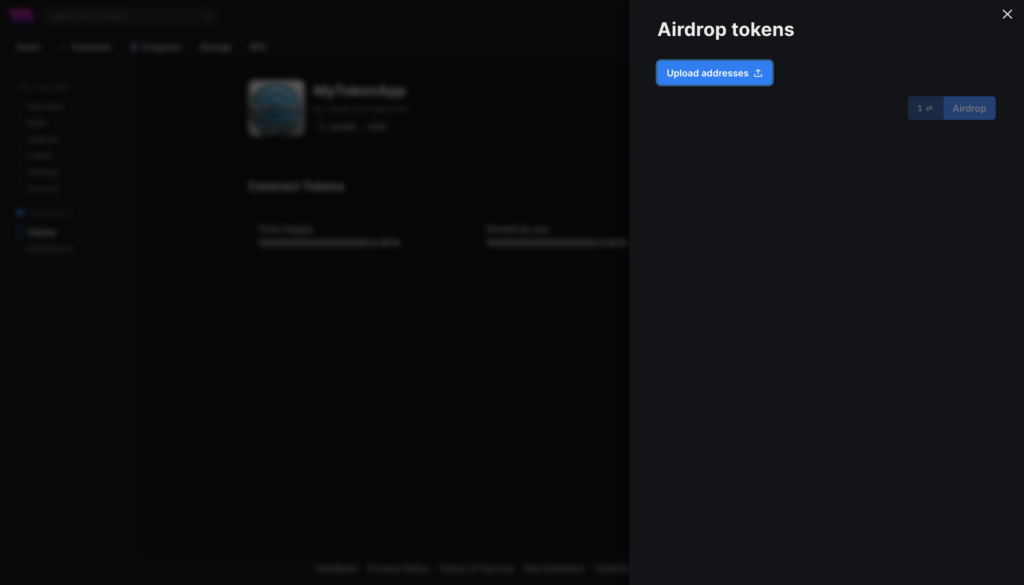
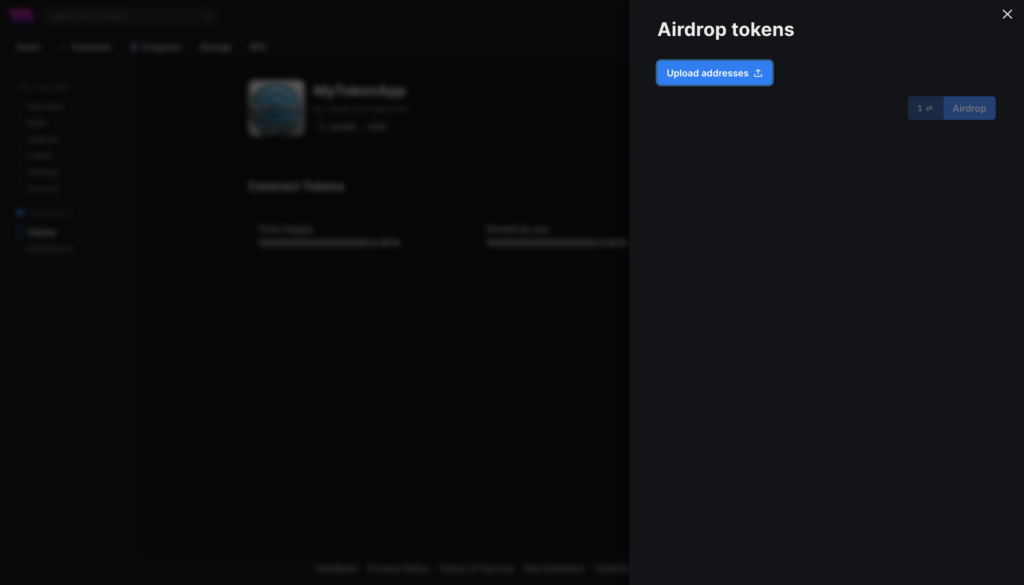
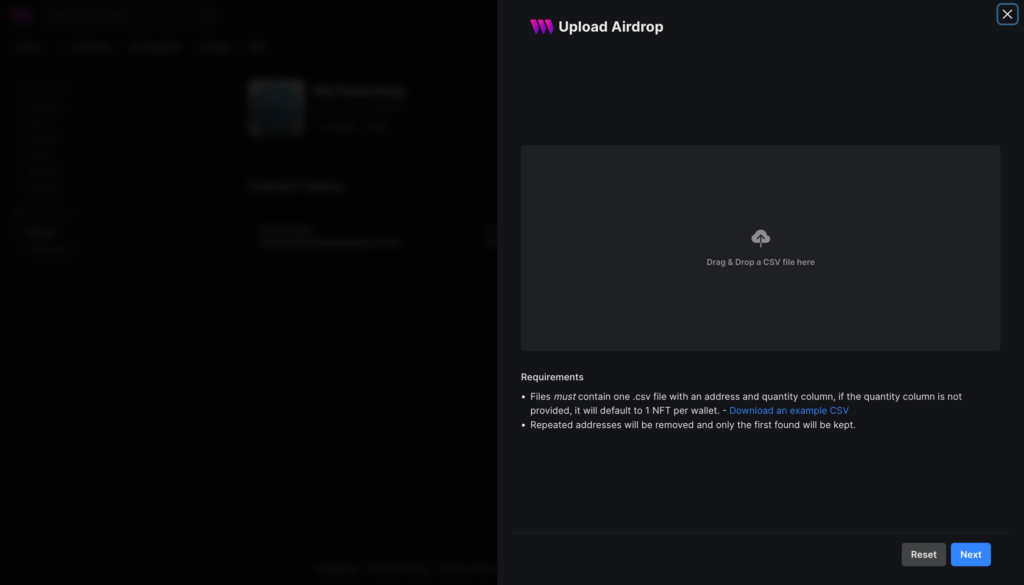
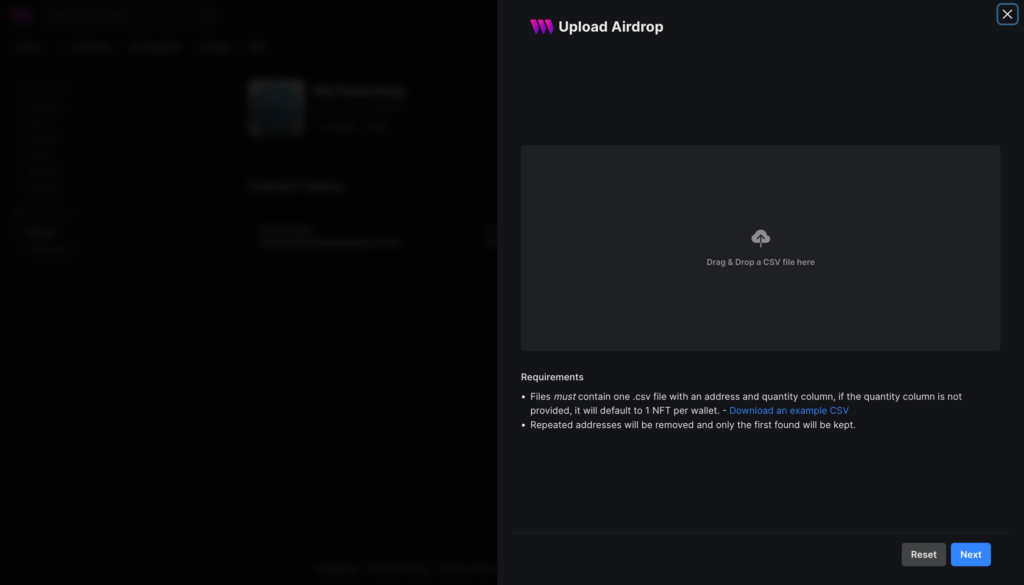
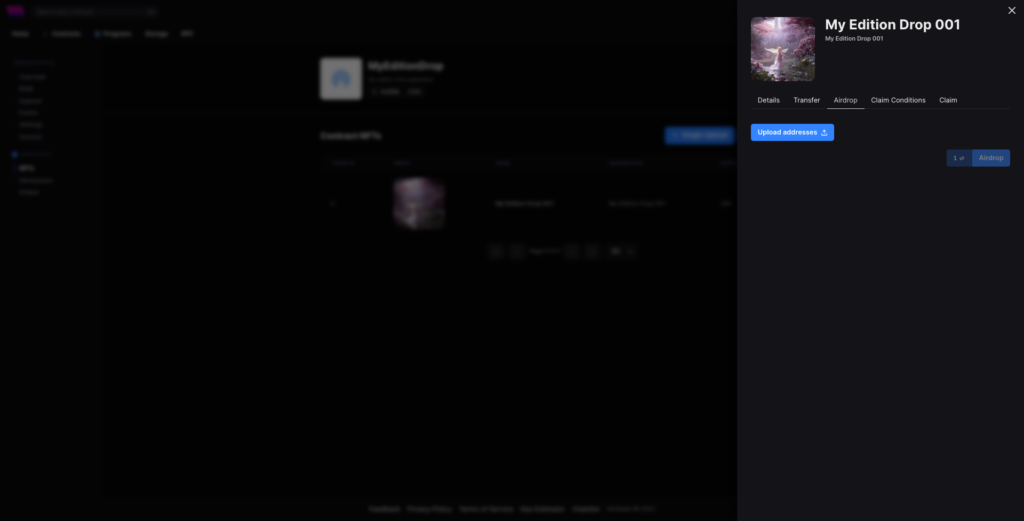
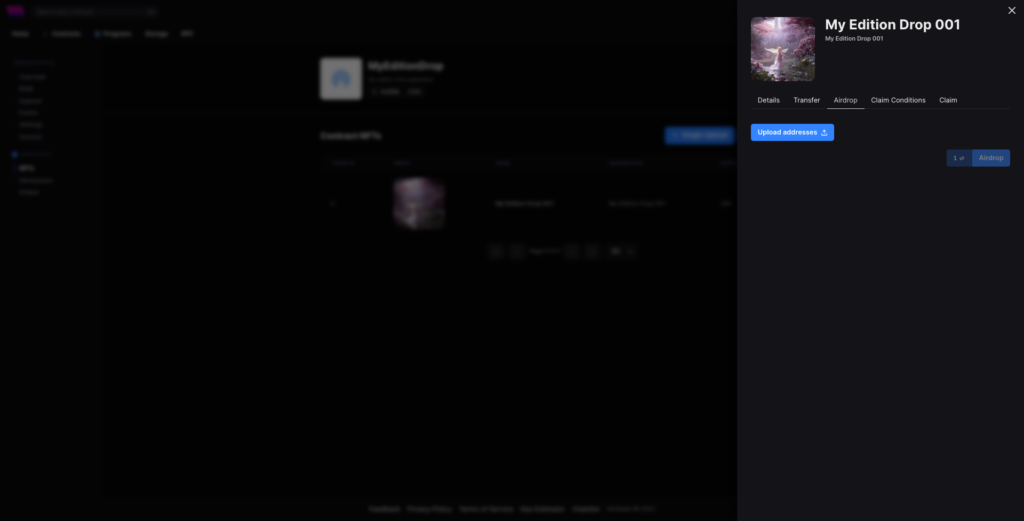
[Airdrop]では、複数のアドレスに対してCSV形式で一斉に指定した流量を送付可能です。




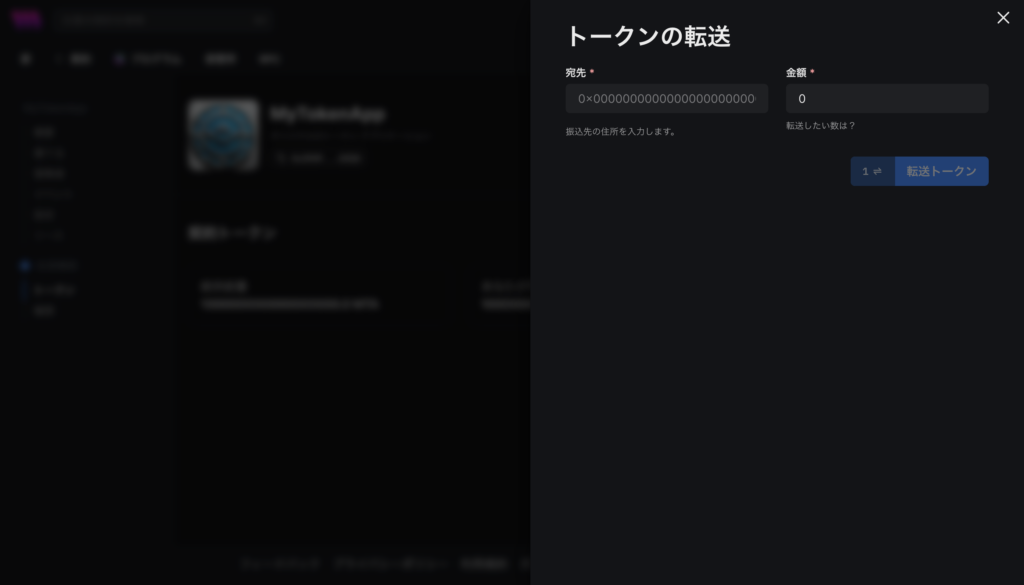
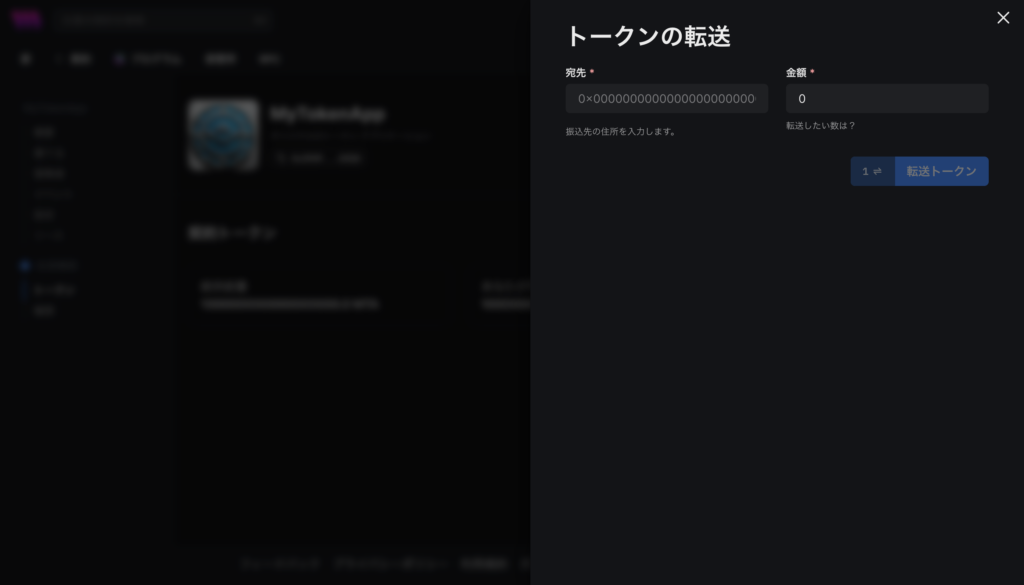
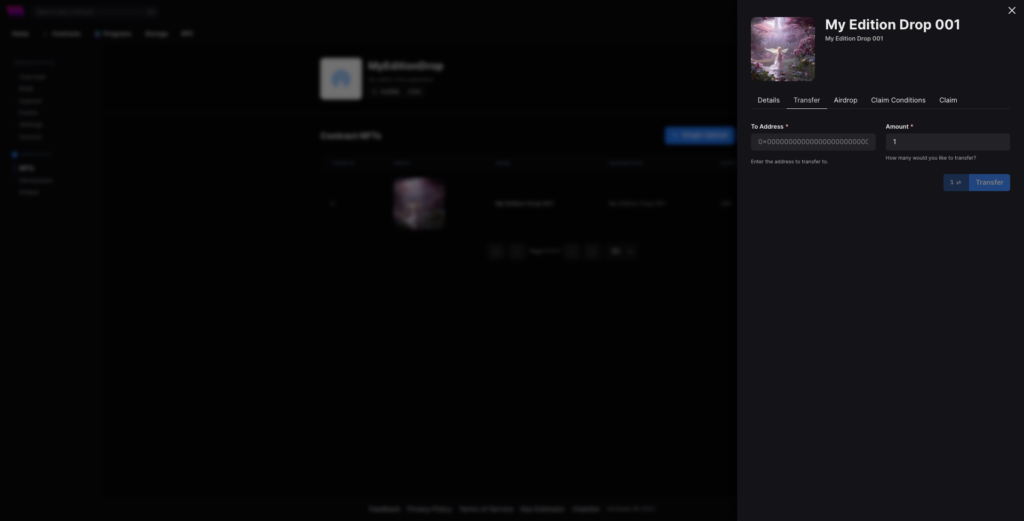
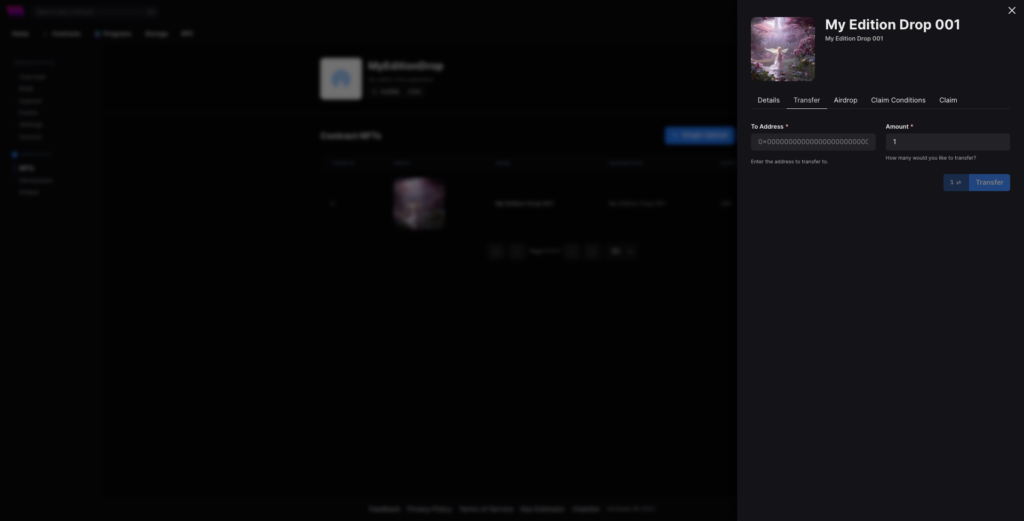
[Transfer]では、特定のアドレスに対して指定した量を転送できます。
Prebuild Contract(Edition Drop)
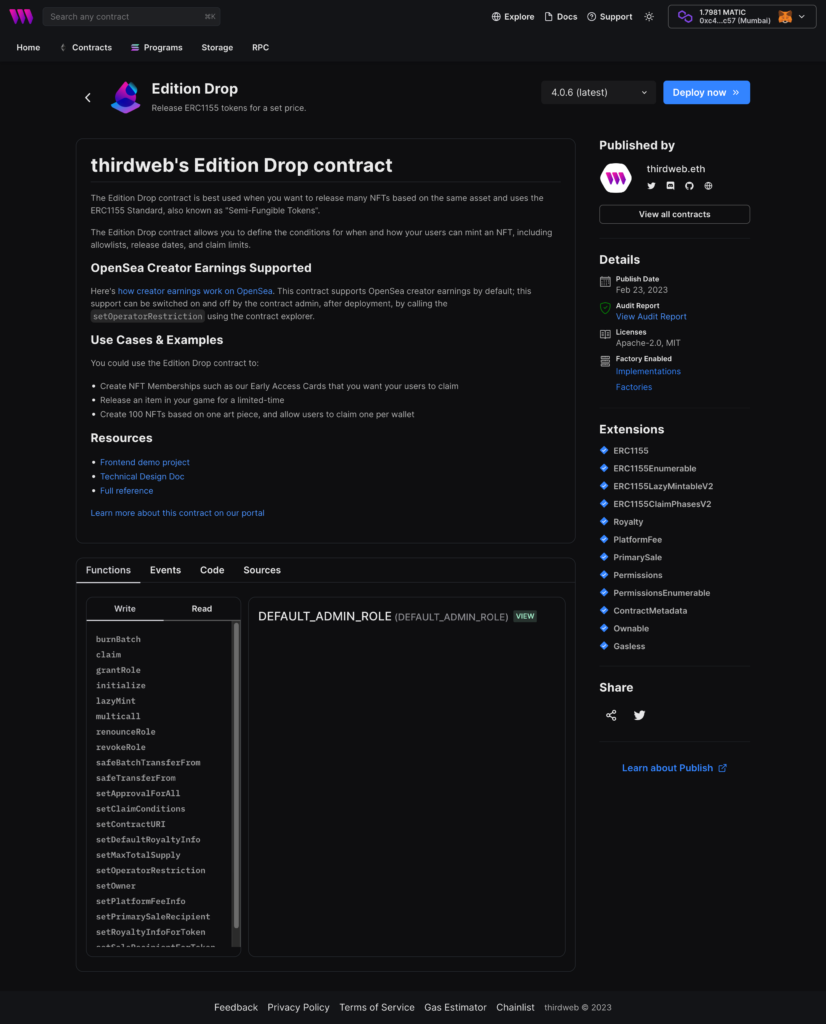
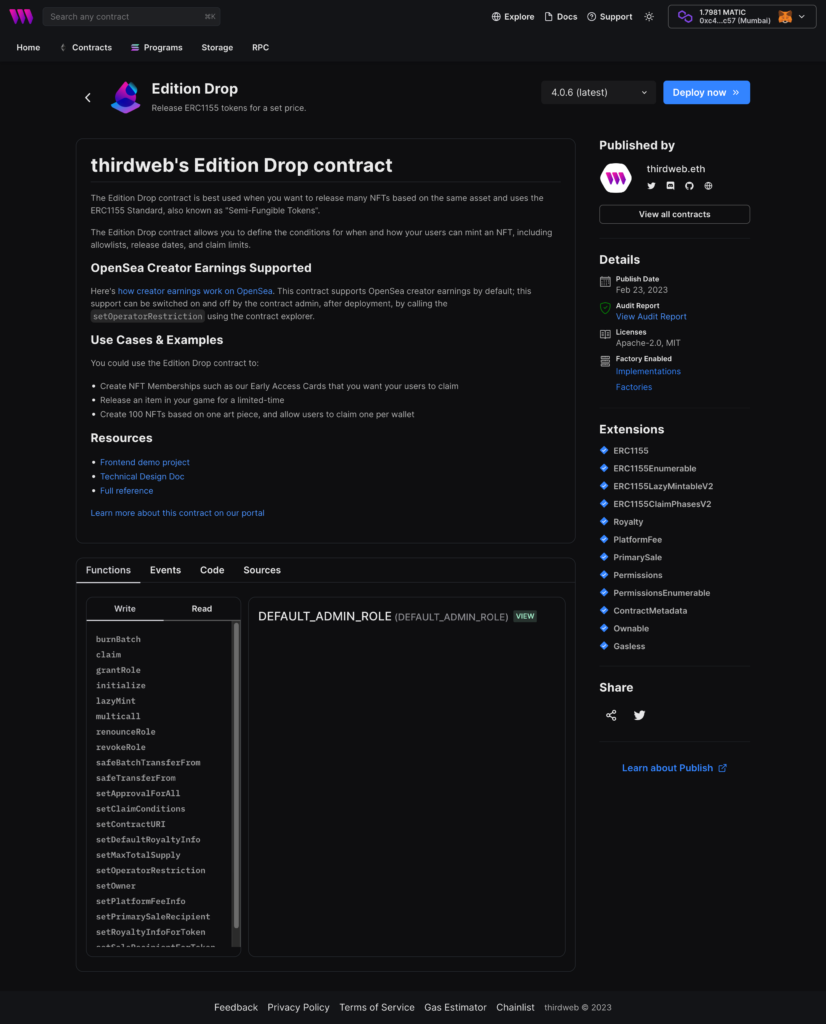
エディションドロップコントラクトは、同じアセットに基づいて多くのNFTをリリースする場合に最適で、「セミファンジブルトークン」としても知られるERC1155標準を使用します。
ユースケース
- ユーザーに請求してほしいアーリーアクセスのカードなどのNFTメンバーシップを作成
- 期間限定でゲーム内のアイテムをリリース
- 1つのアート作品に基づいて100個のNFTを作成し、ユーザーがウォレットごとに1つ請求できうように設定
[Home]→[Browse contracts]→[Edition]を選択します。右上の[Deploy now]を選択します。


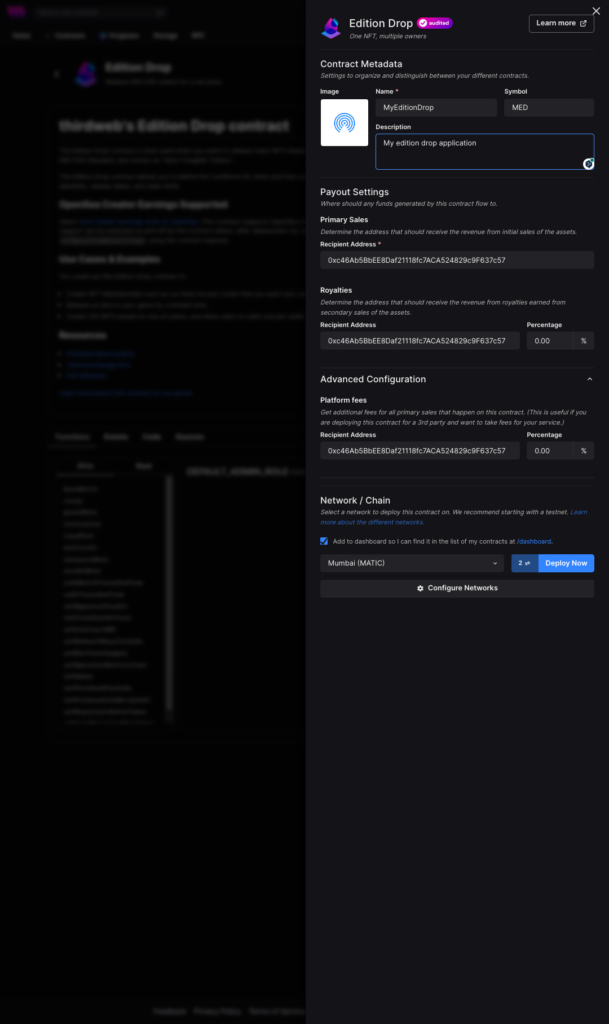
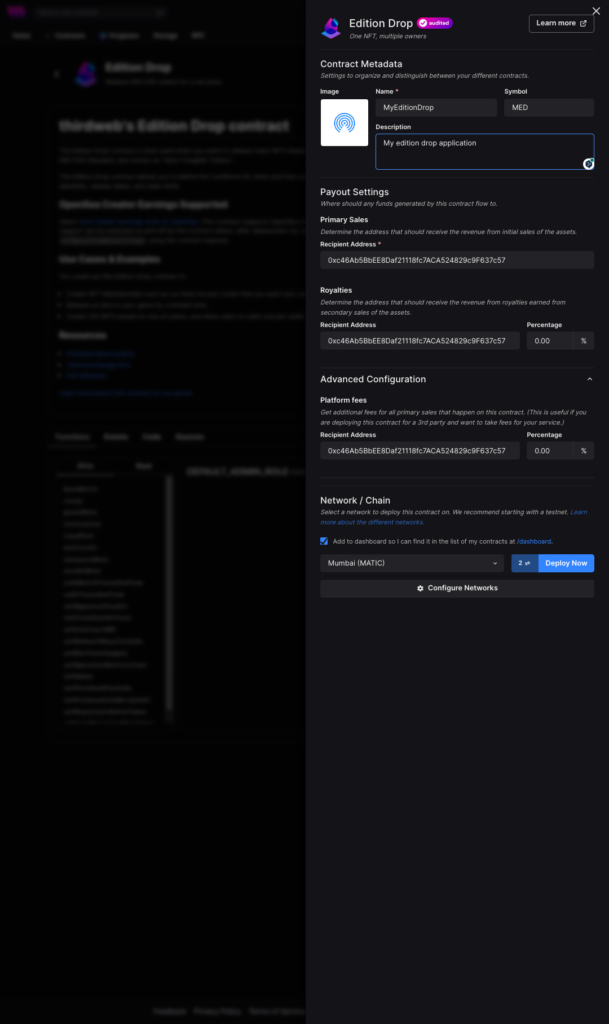
以下の項目を設定して、[Deploy Now]を選択します。
- Image:必要に応じてアイコンを設定します。(サンプルファイル)
- Name:コントラクト名(例. MyEditionDrop)
- Symbol:ショートネーム名(例. MED)
- Description:コントラクトの概要(例. My edition drop application)
- Payout Settings:このコントラクトによって発生した資金がどこに流れるか
- Primary Sales:資産の初期販売による収益を受け取るアドレス
- Recipient Address:受け取りアドレス
- Percentage:比率
- Royalties:資産の二次販売によって得られたロイヤリティの収入を受け取るべきアドレス
- Recipient Address:受け取りアドレス
- Percentage:比率
- Primary Sales:資産の初期販売による収益を受け取るアドレス
- Platform fees:このコントラクトで発生したすべてのプライマリセールスに対して追加料金を取得(このコントラクトをサードパーティに展開し、サービスに対する手数料を取りたい場合に便利)
- Recipient Address:受け取りアドレス
- Percentage:比率
- Network / Chain:展開するネットワークを選択します(例. Mumbai (MATIC))
- [Add to dashboard so I can find it in the list of my contracts at /dashboard]デフォルトでチェックがついており、dashboardに表示されるようになります


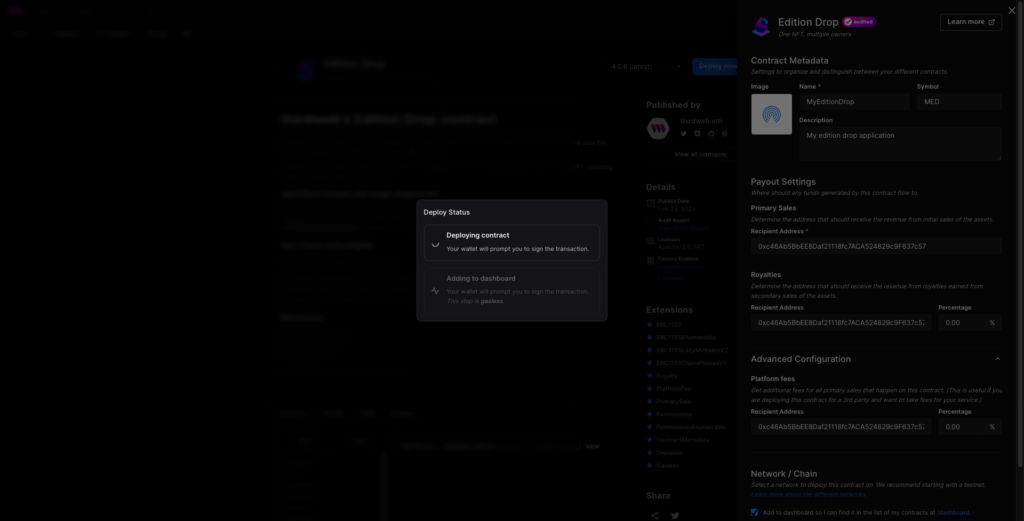
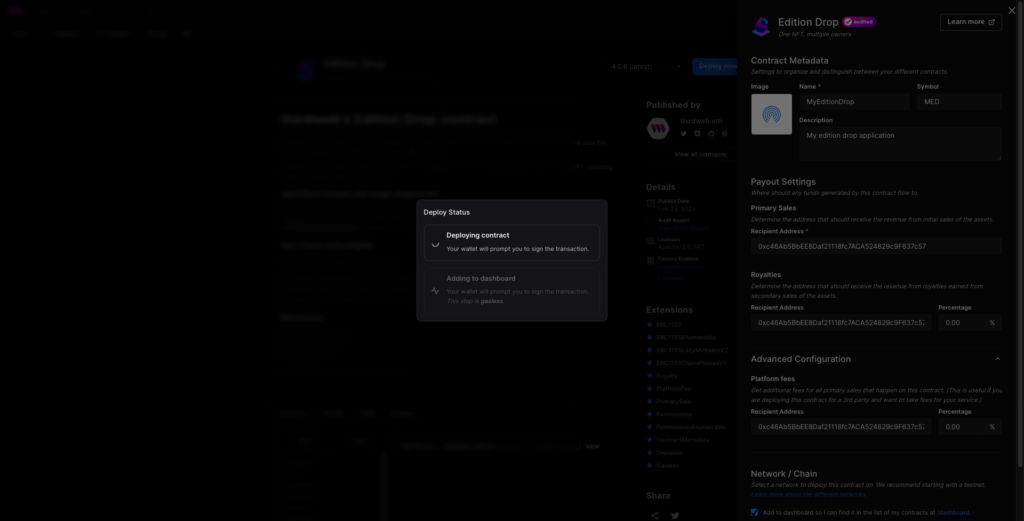
コントラクトを発行するためのGas代が課金されますので、[確認]を選択します。


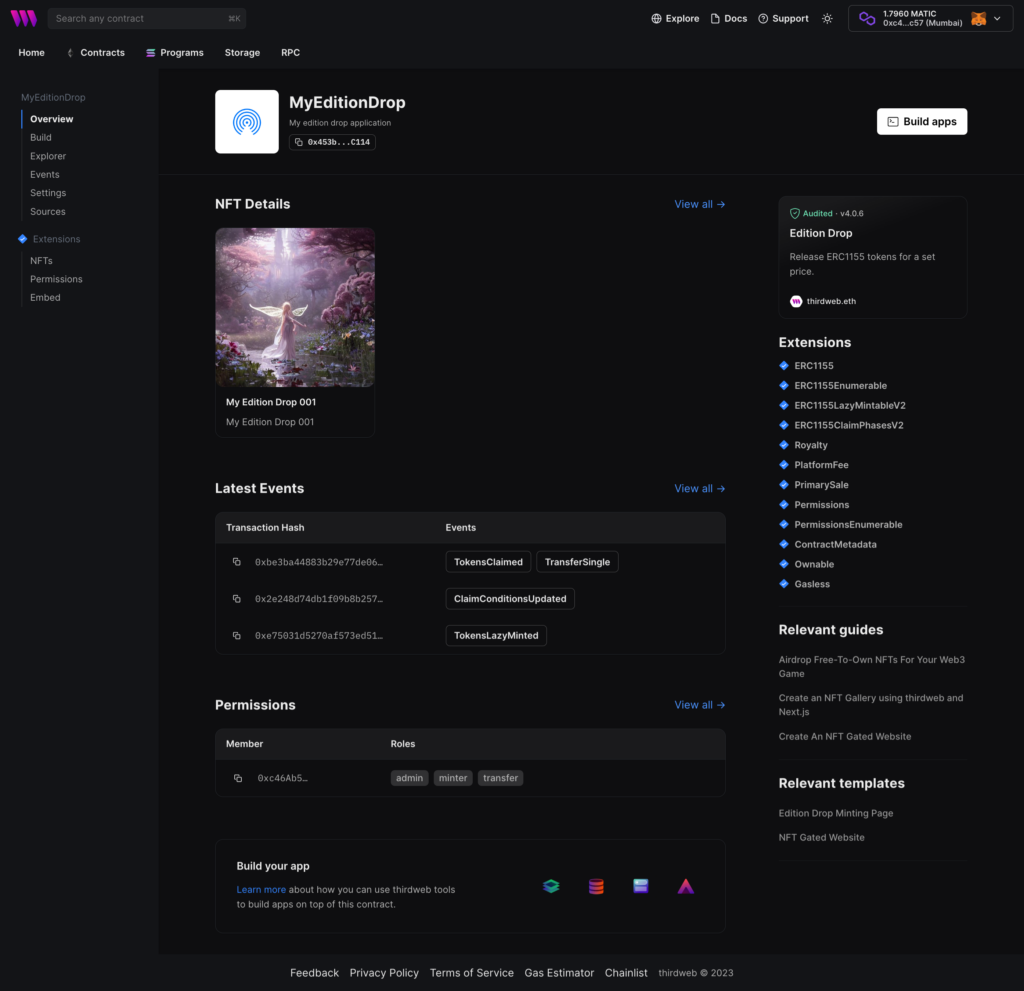
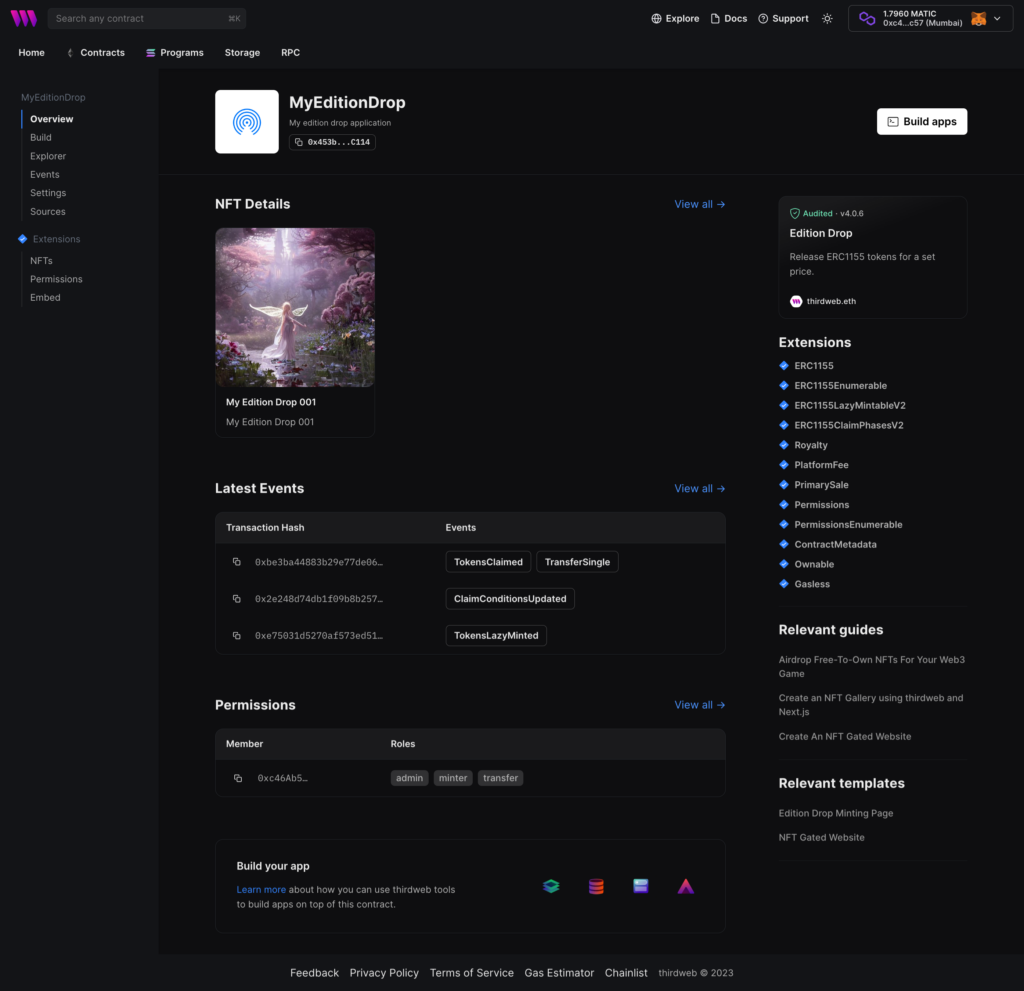
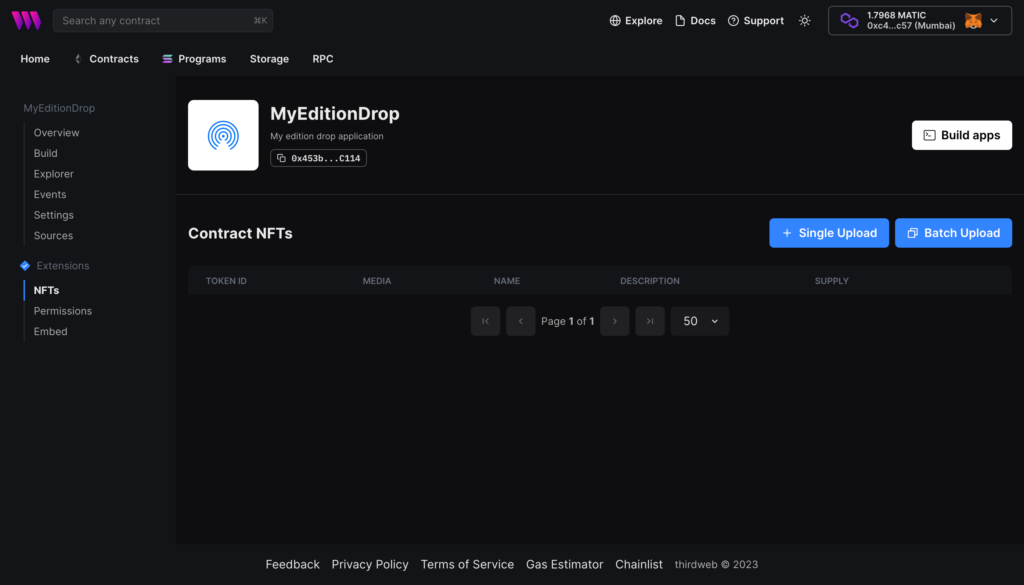
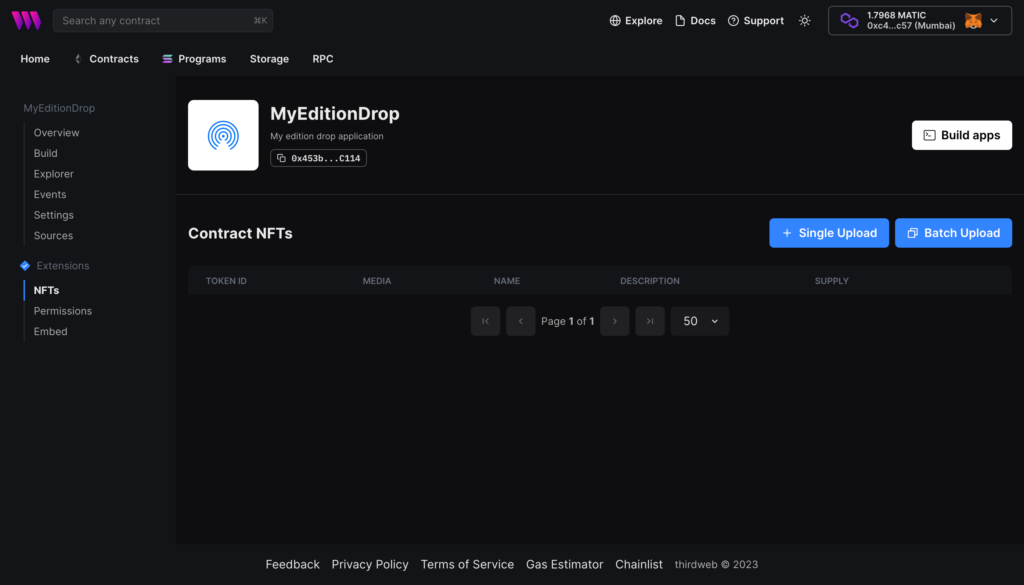
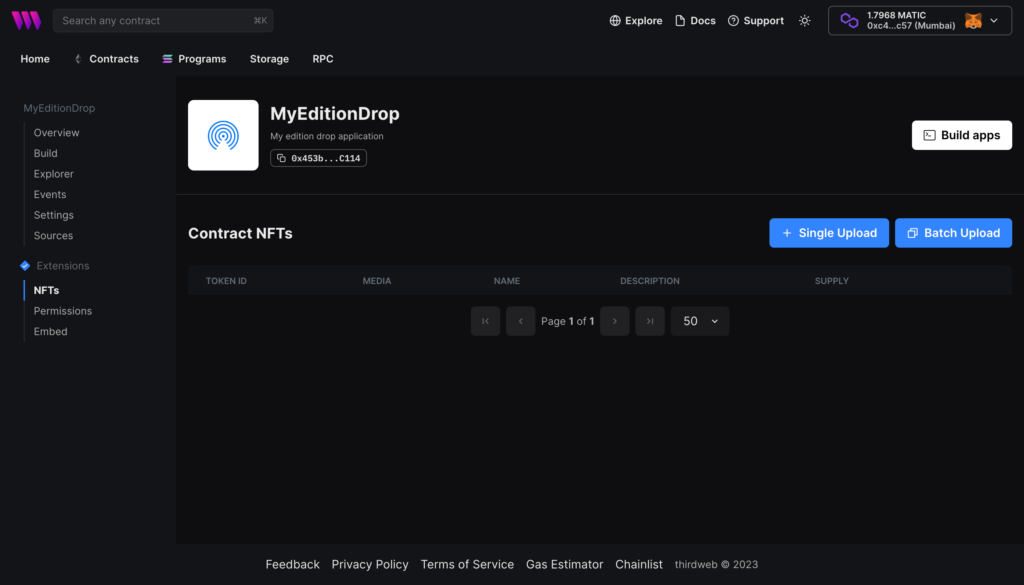
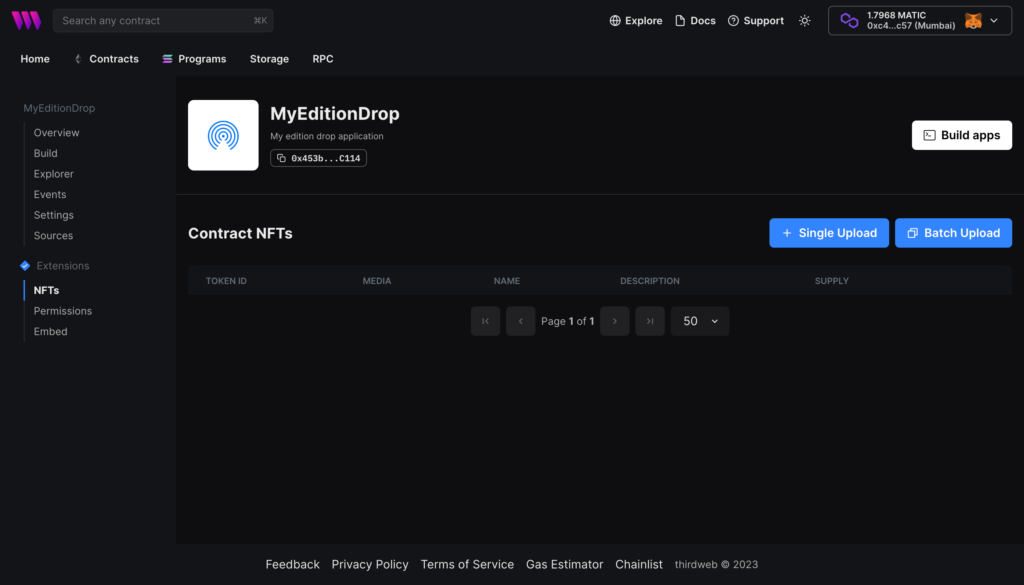
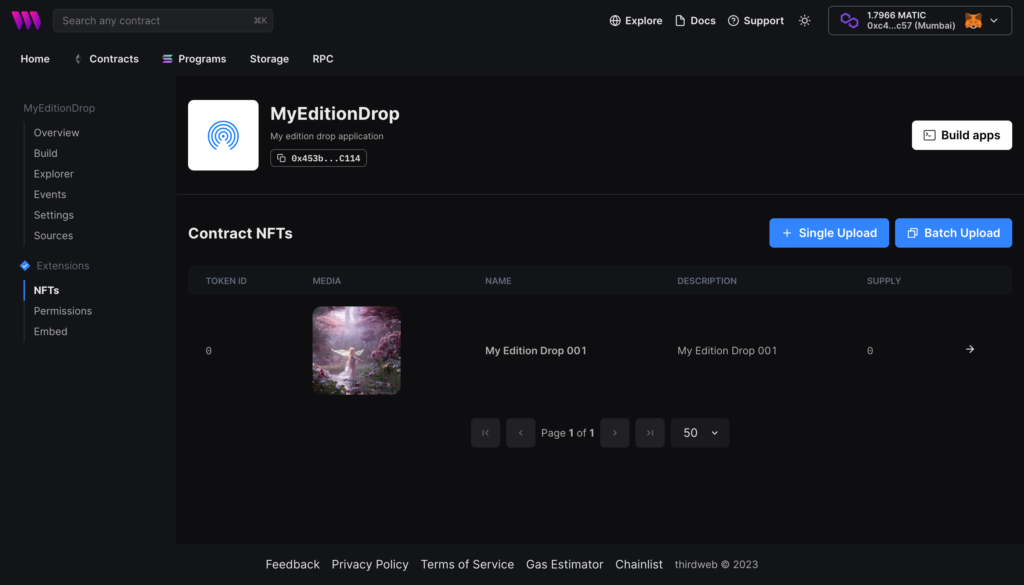
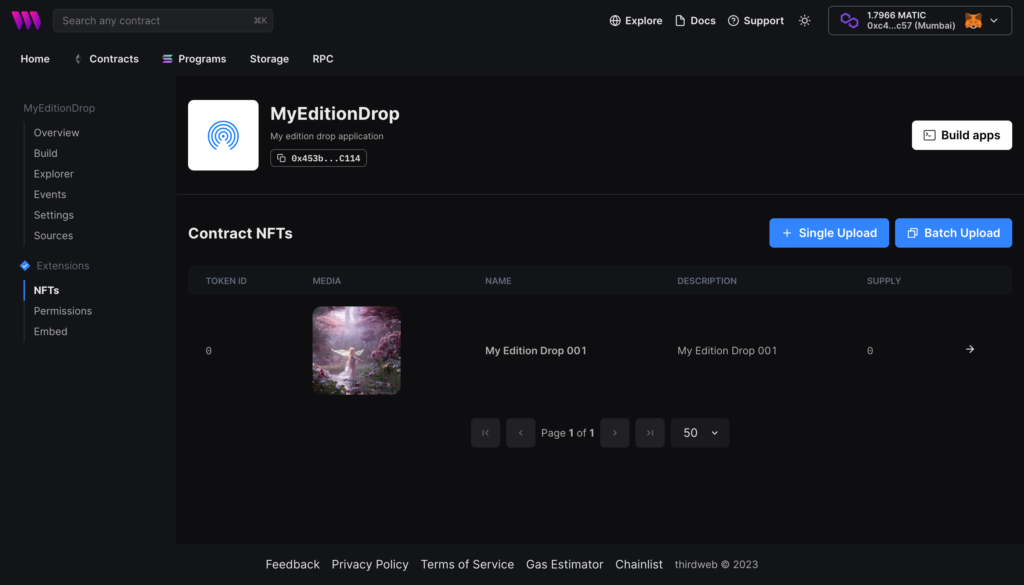
コントラクトのDashboardでは、NFTの状況、イベント、パーミションが表示されています。


[Build]では、本コントラクトの各機能の組み込みコードサンプルを確認できます。


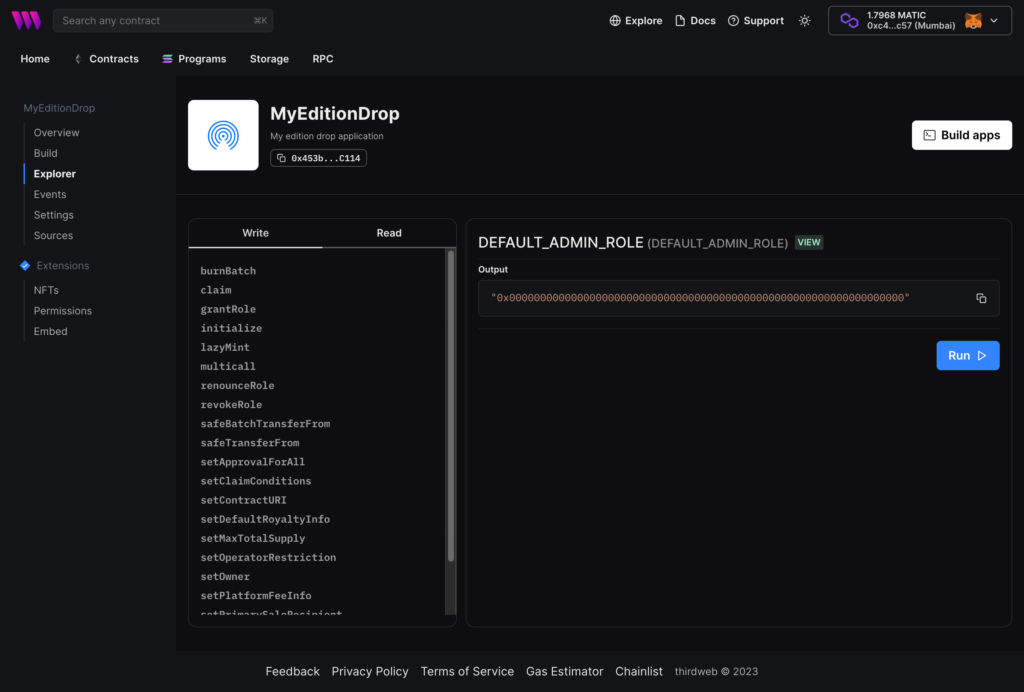
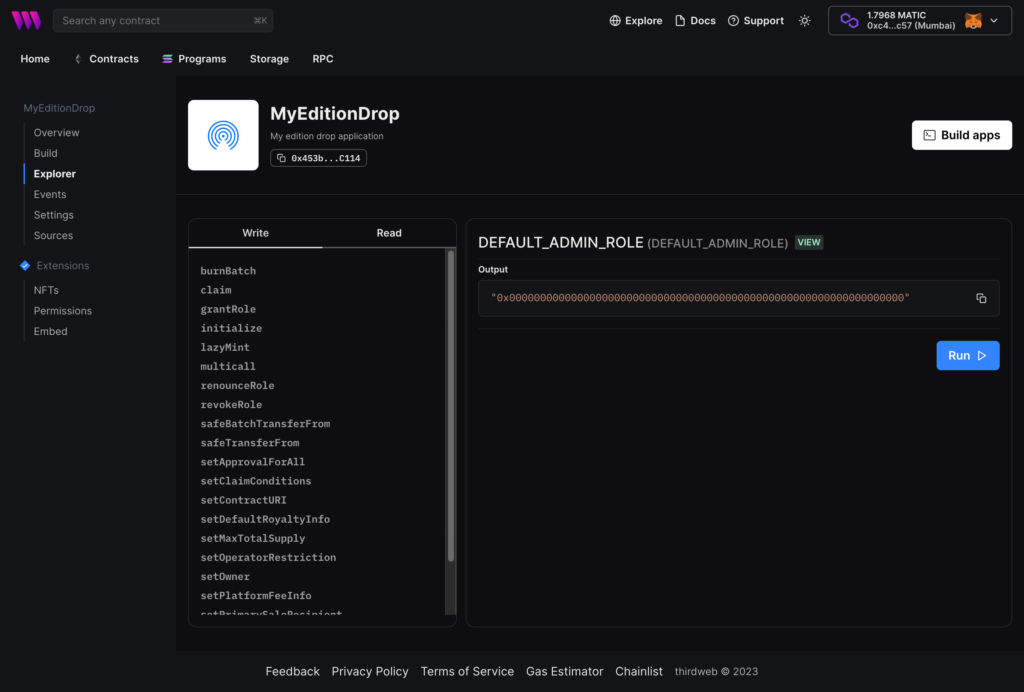
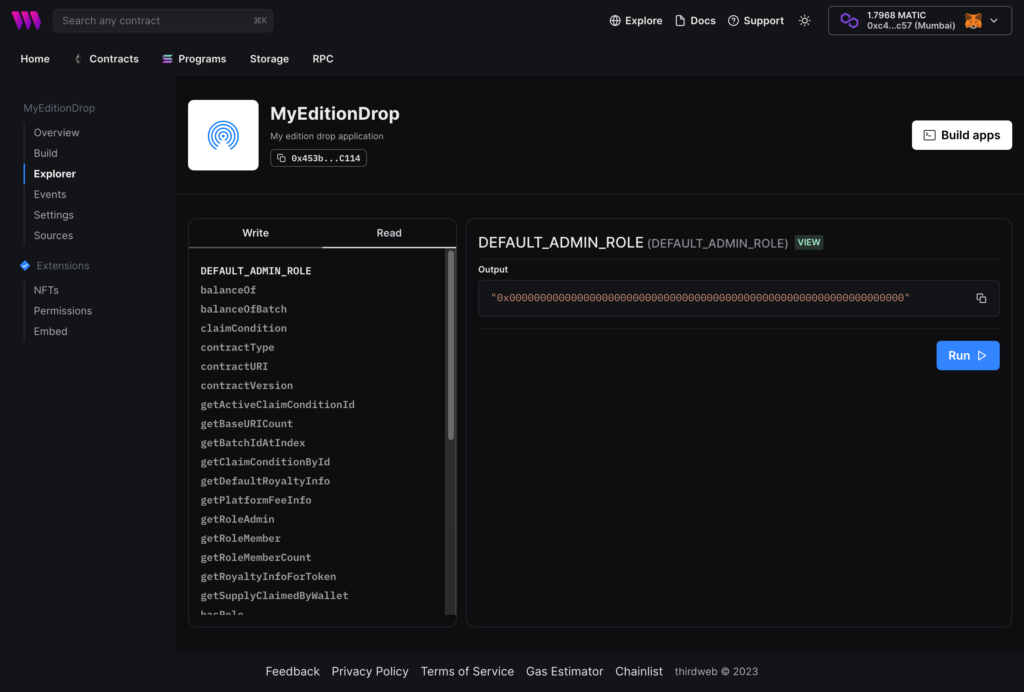
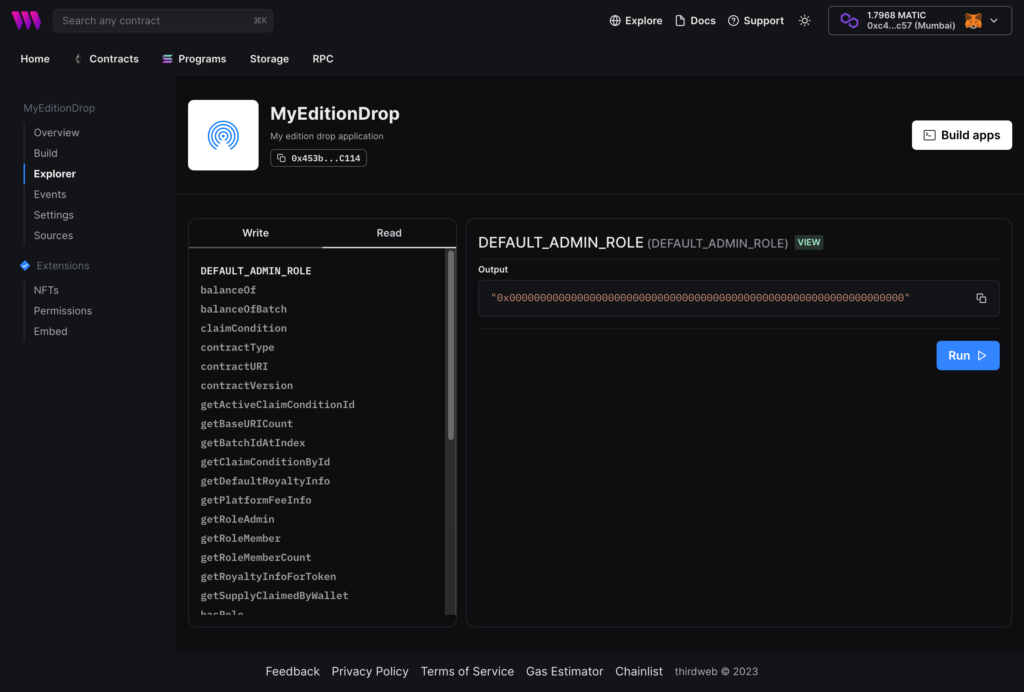
[Explorer]からは直接コントラクトの機能を実行できます。




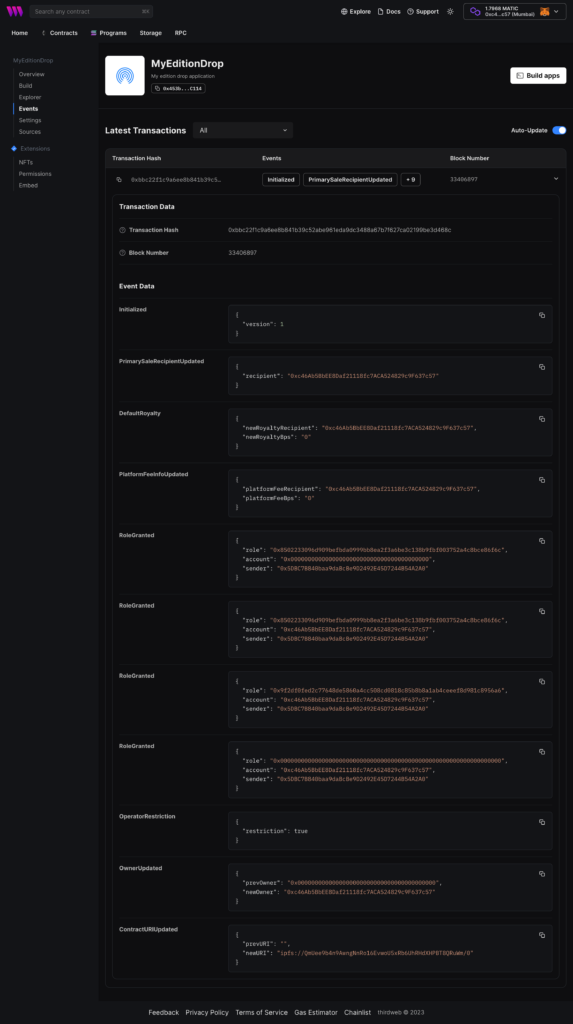
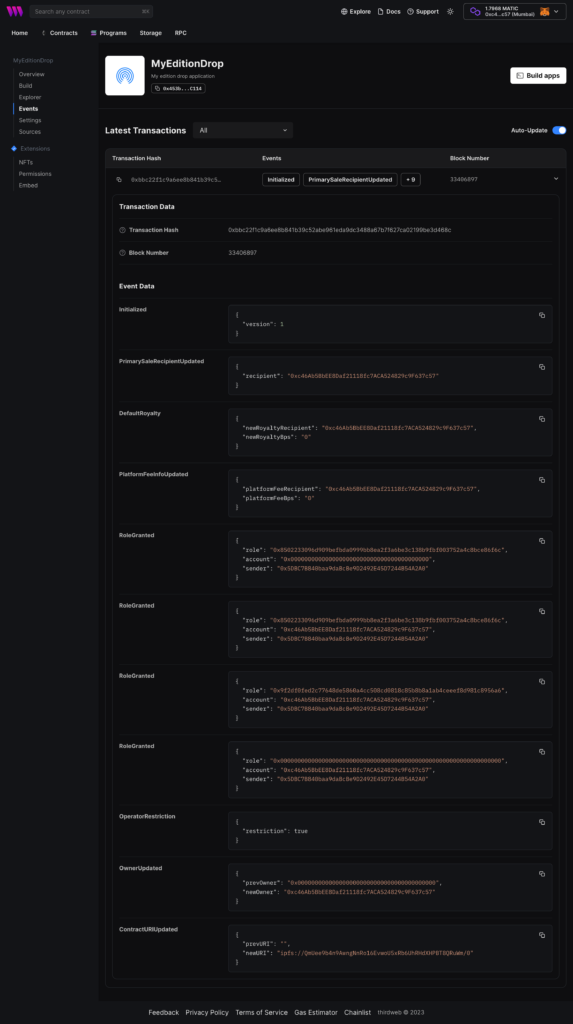
[Events]では、本コントラクトで実行されたイベントが表示されます。


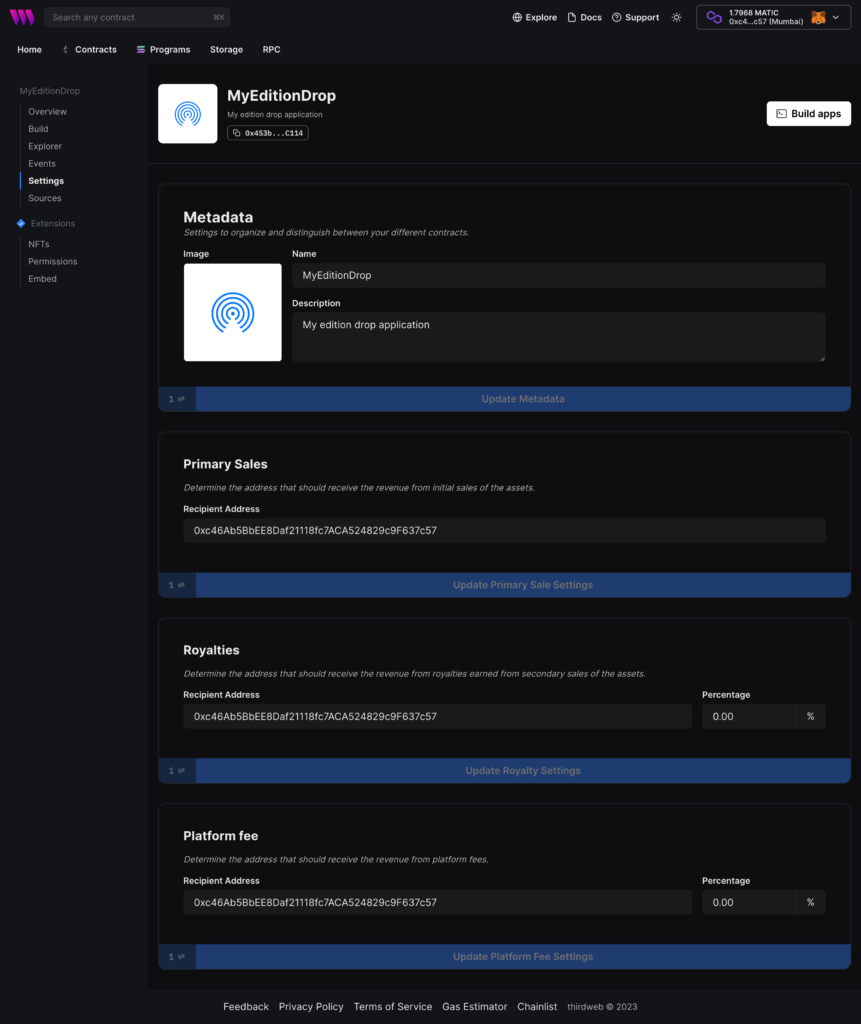
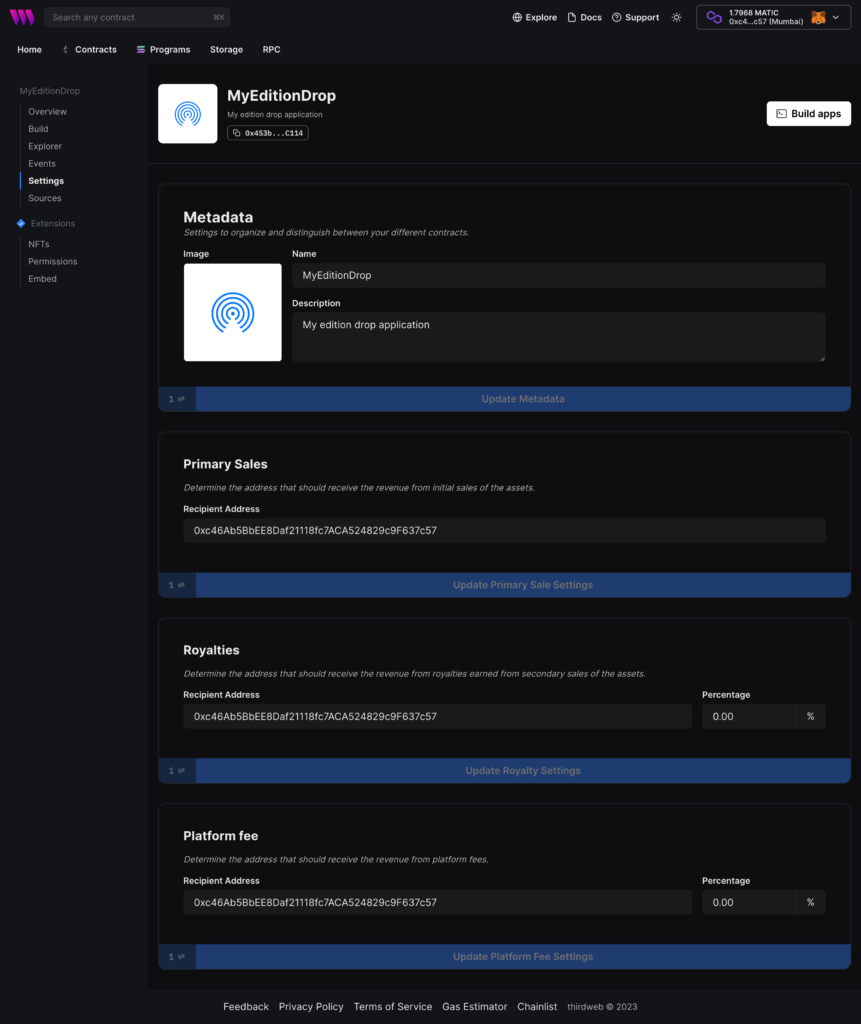
[Settings]では、初期設定時に設定したメタデータや受け取りアドレスを変更できます。


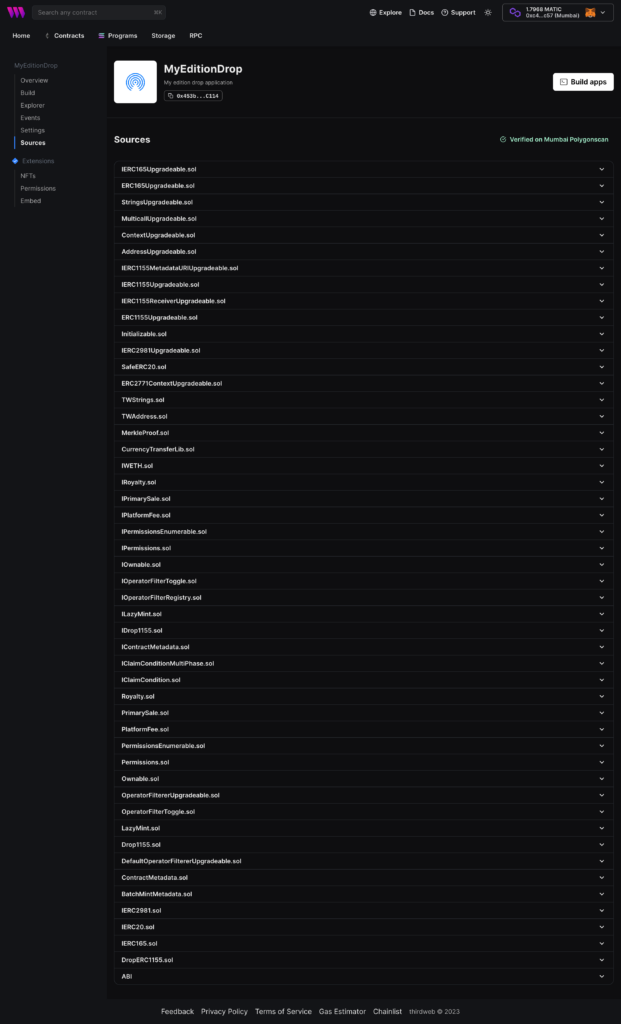
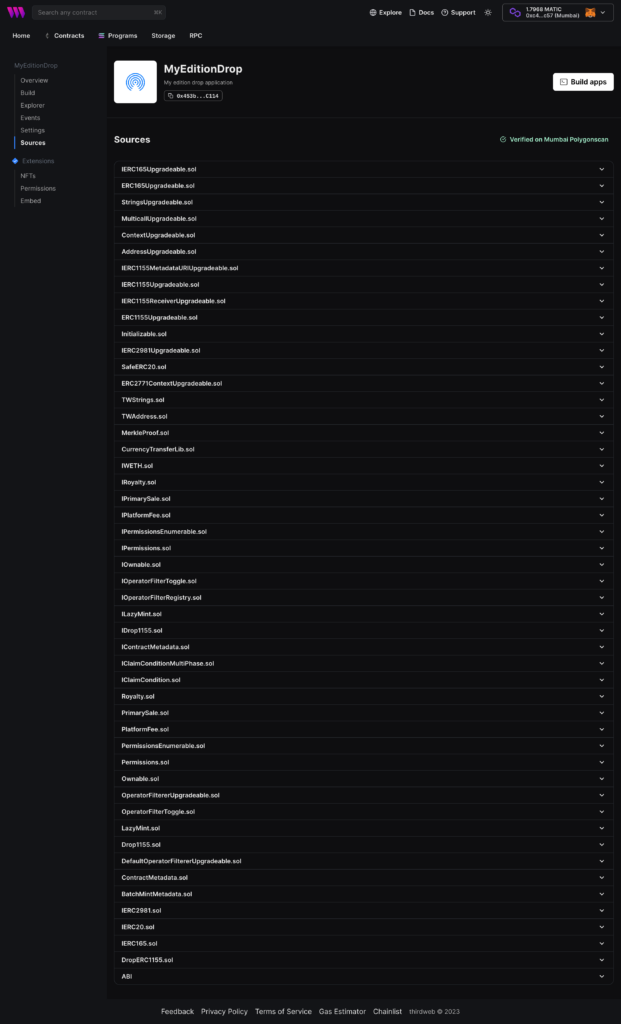
[Sources]では、実際に各プログラミング言語から本コントラクトと機能を呼び出すためのコード例が紹介されています。


[NFTs]では、配布するNFTを管理します。


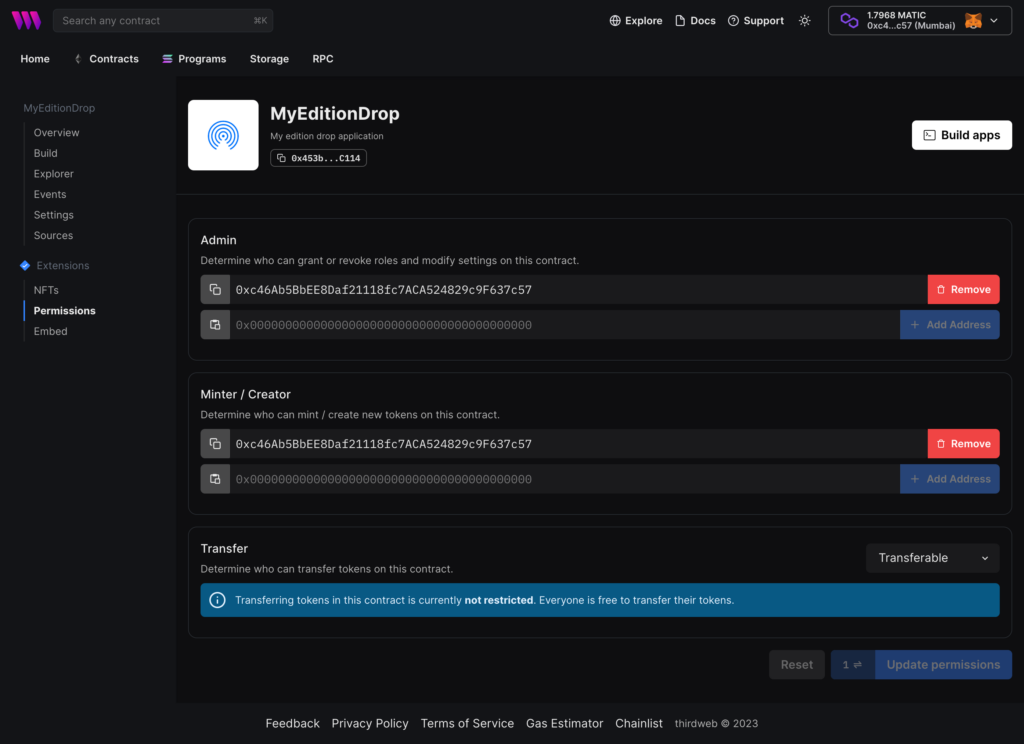
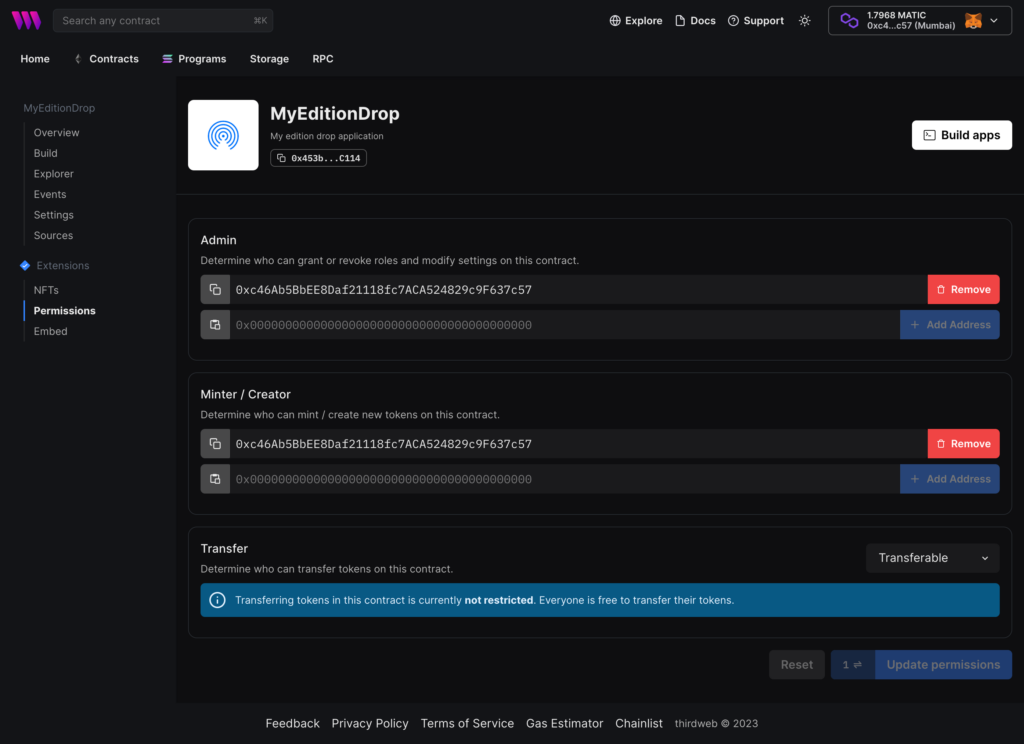
[Permissions]では、本コントラクトの管理者(Admin)、Minter / Creator、転送可否を設定できます。


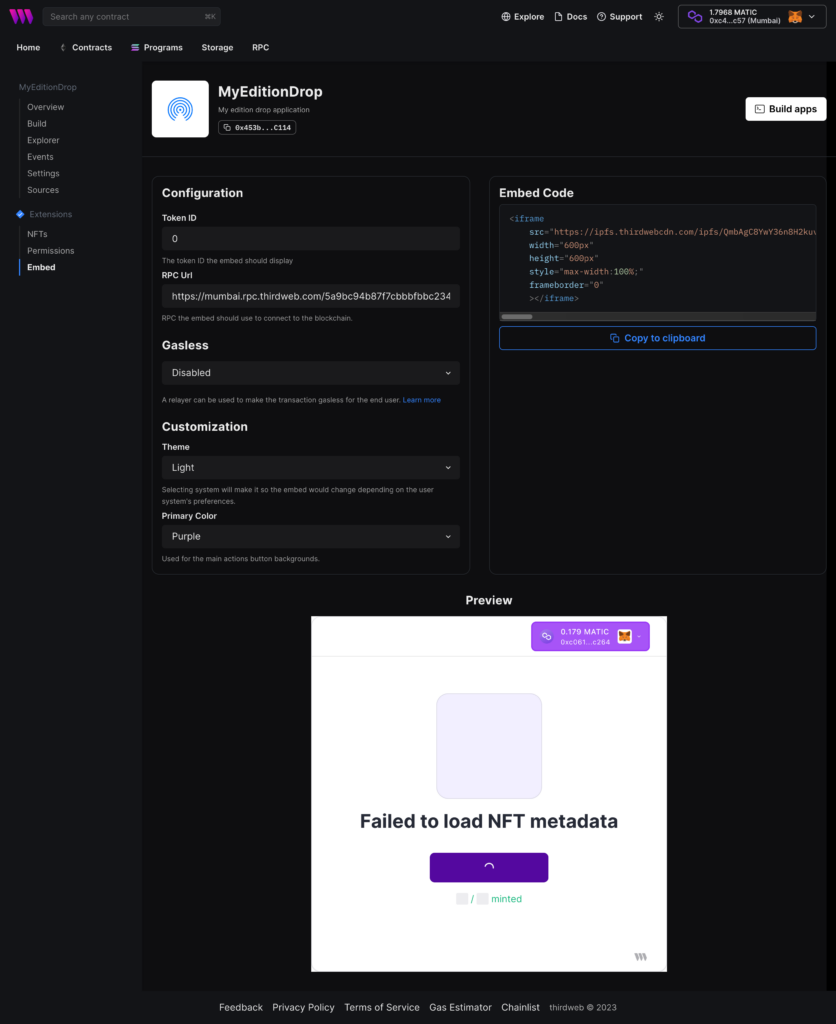
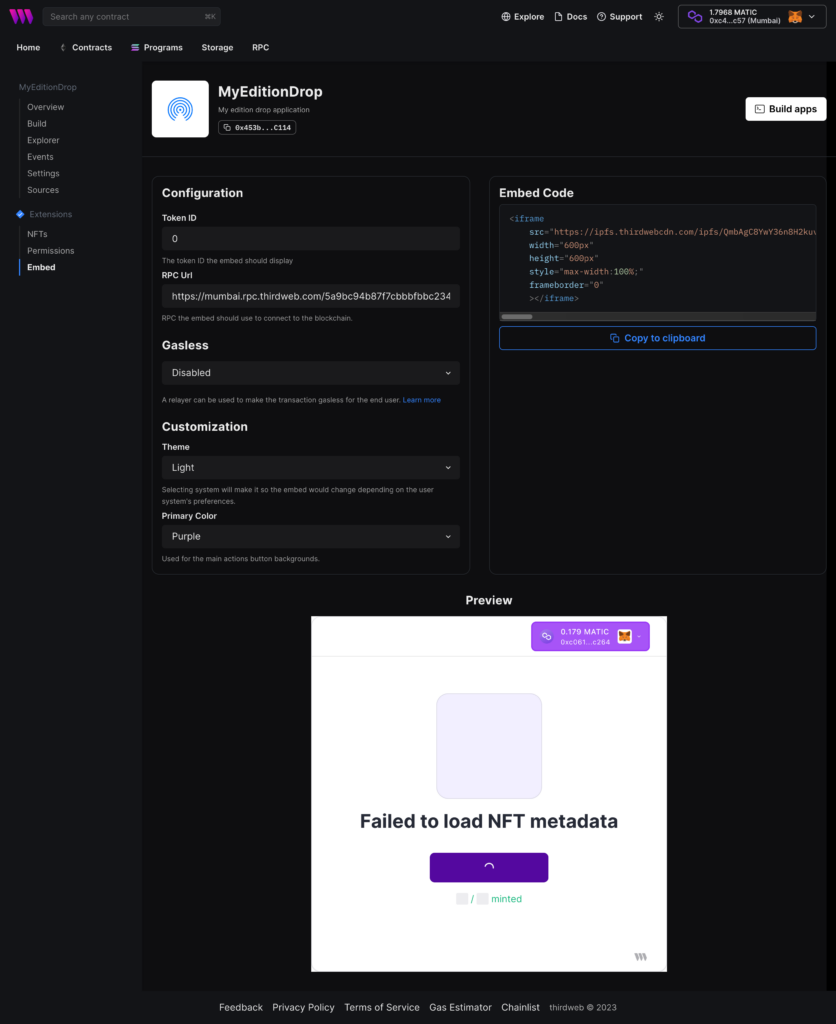
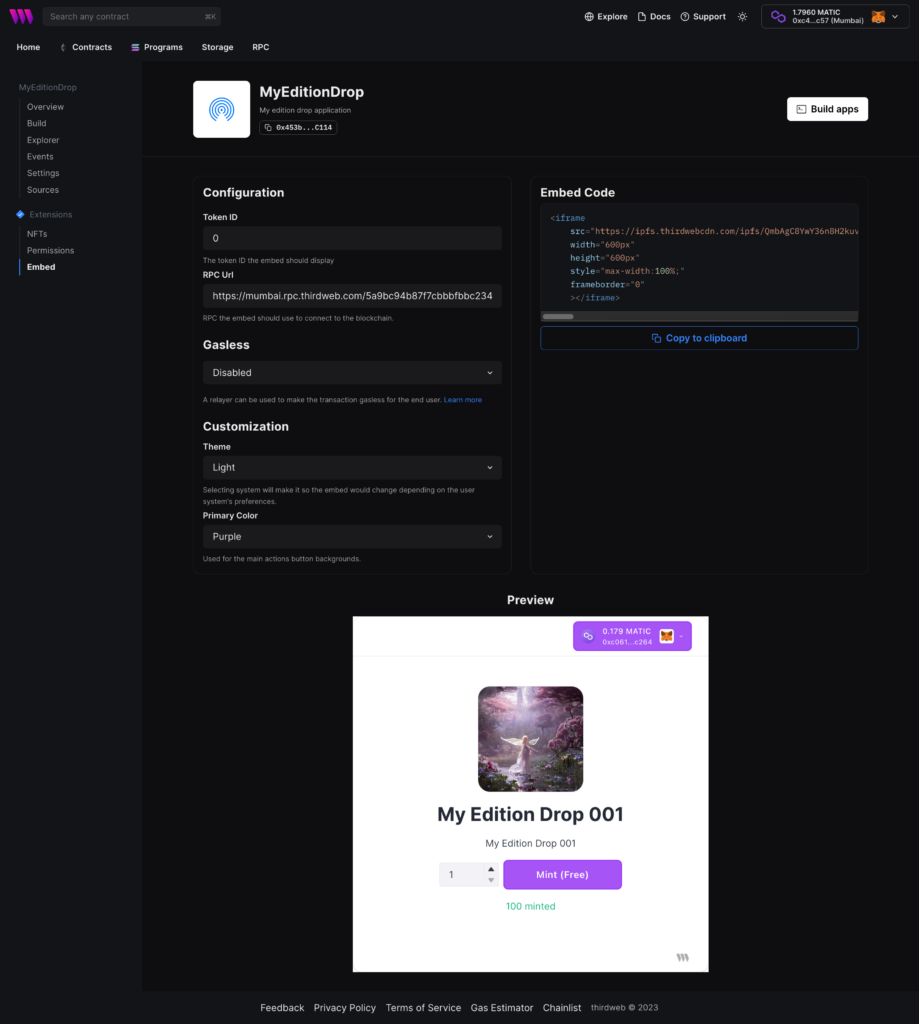
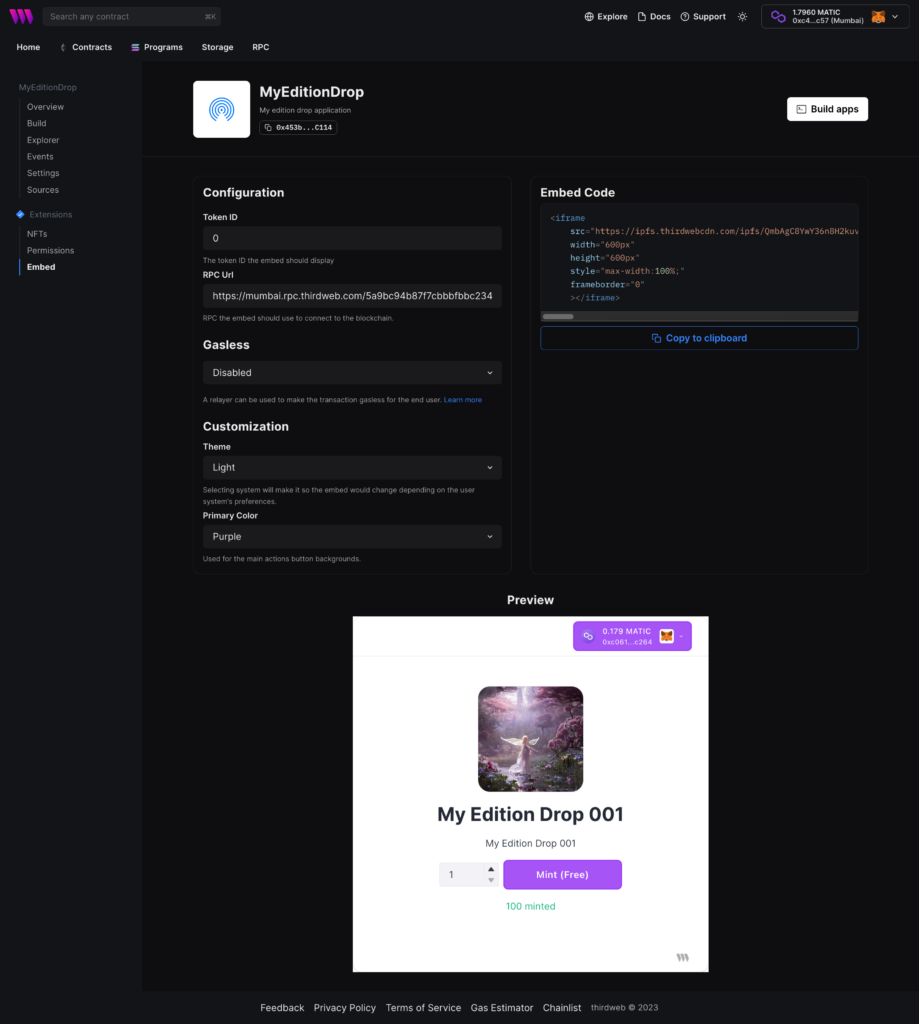
[Embed]では、NFTが登録されて[Token ID]を指定すると配布可能なコードが出力されます。


[NFTs]→[Single Upload]を選択します。


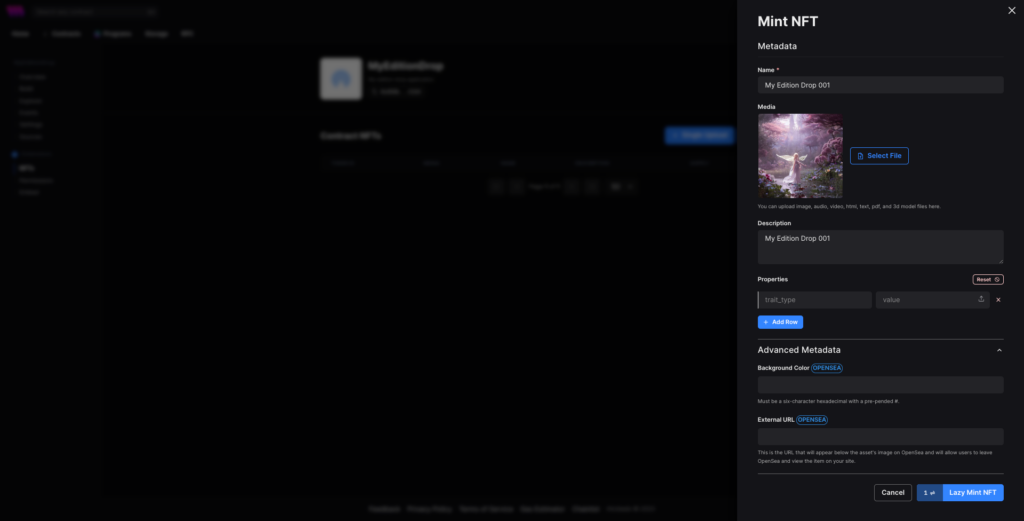
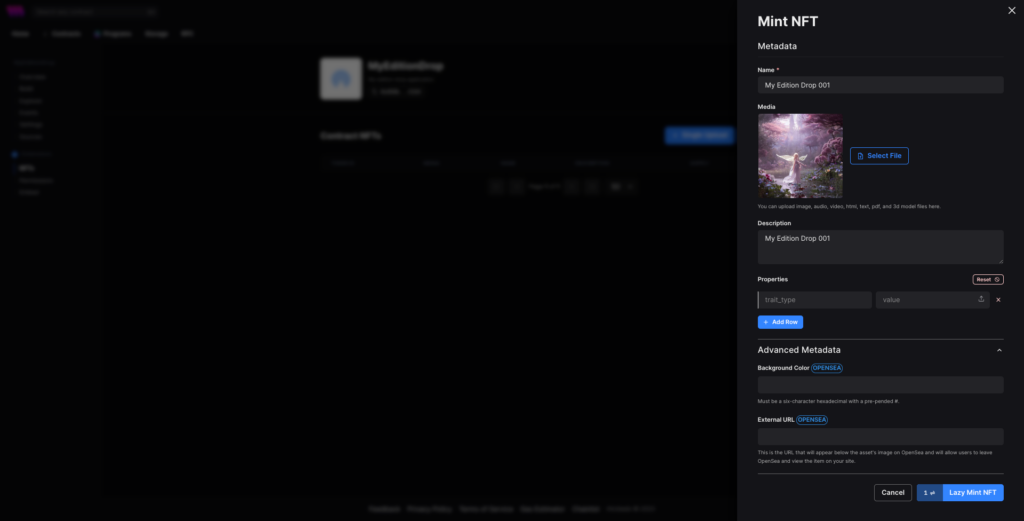
以下、NFTの項目を設定して、[Lazy Mint NFT]を選択します。
- Name: NFTの名前(例. MyNFT_001)
- Media:NFTの実態ファイル
- Description:NFTの概要説明
- Properties:プロパティを定義する場合は追記
- Background Color:OPENSEAの背景色を定義する場合は入力
- External URL:NFTに外部URLへのリンクを埋め込む場合は入力


Mintが成功すれば、以下の通りNFTが生成されています。


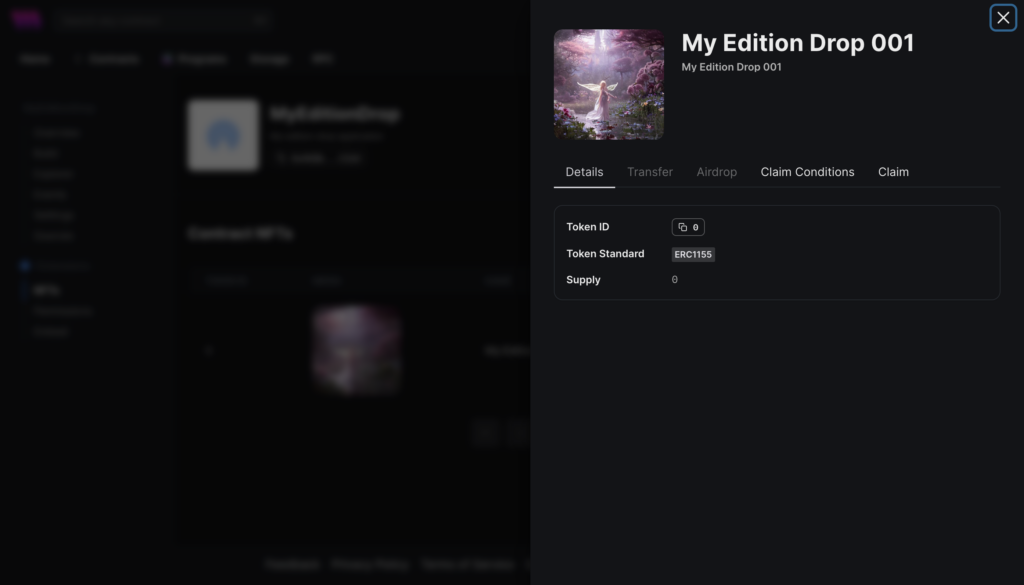
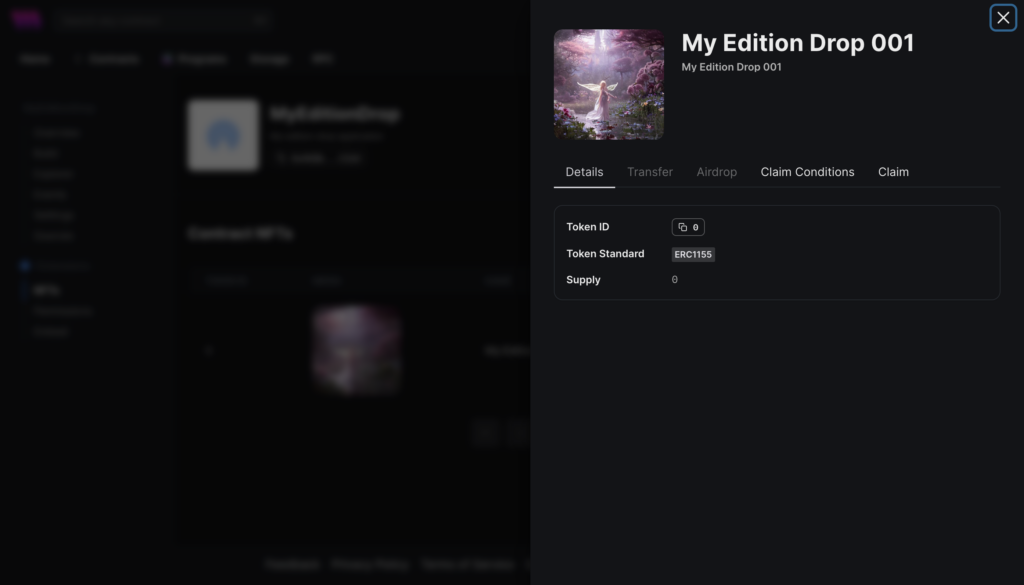
ERC721ではなく、ERC1155がトークン標準として設定されています。


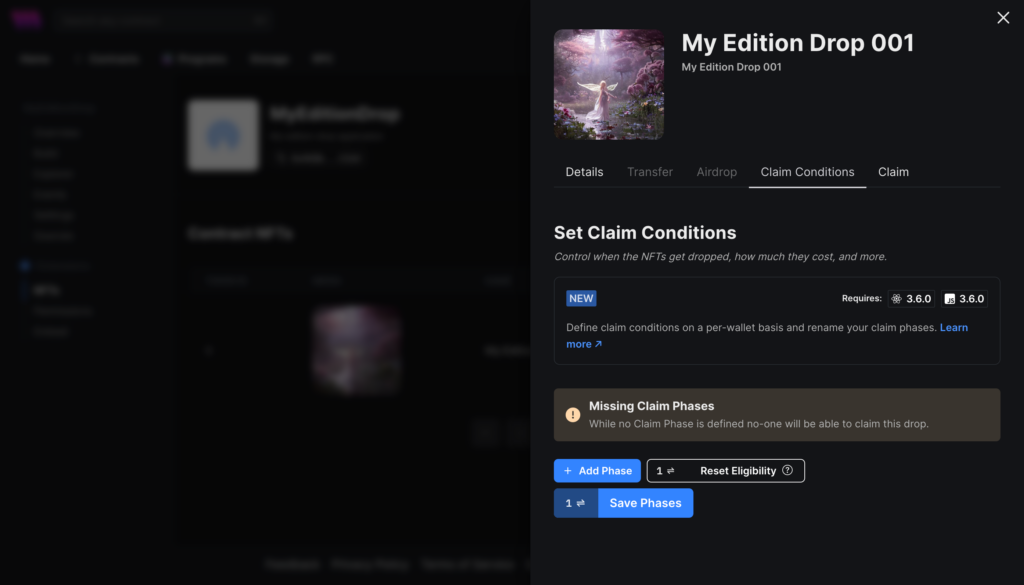
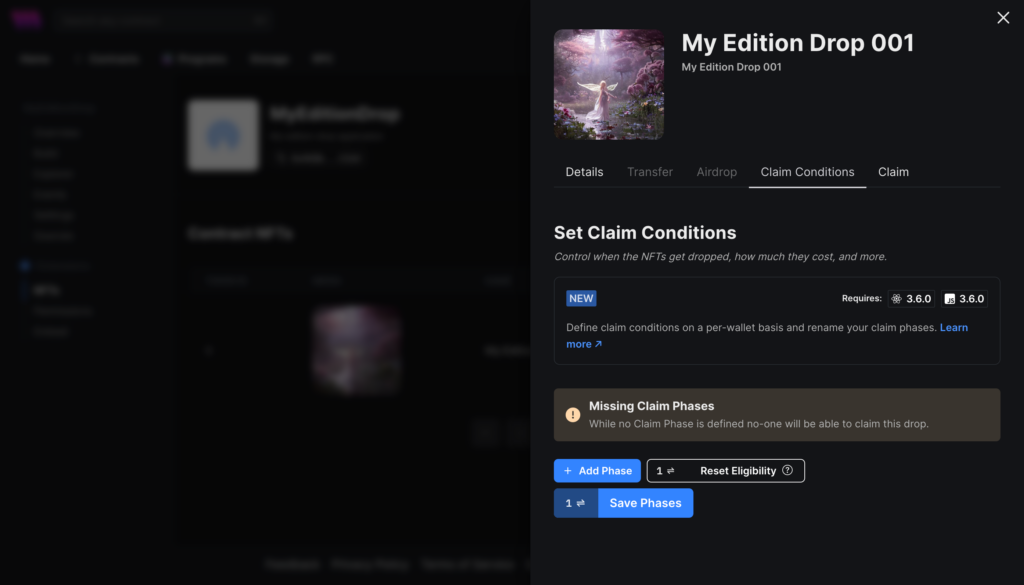
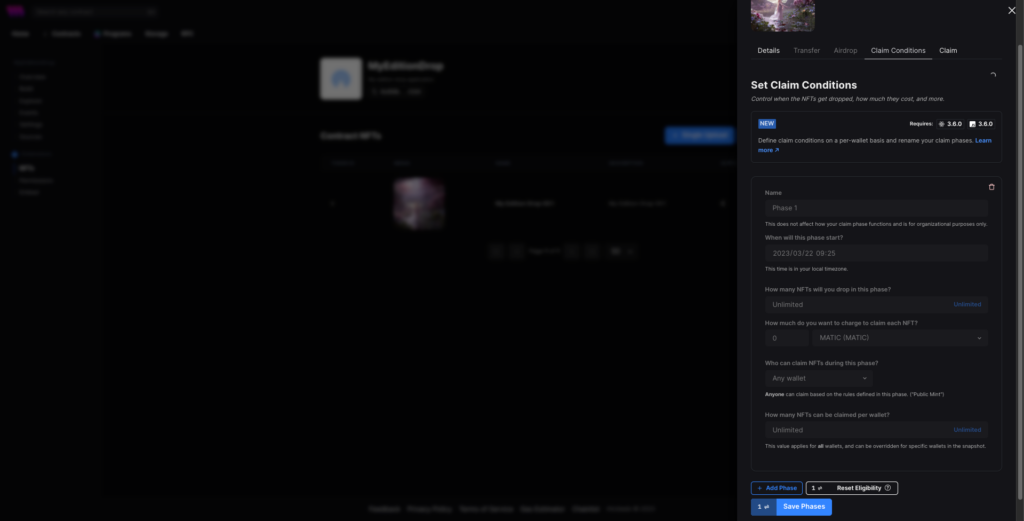
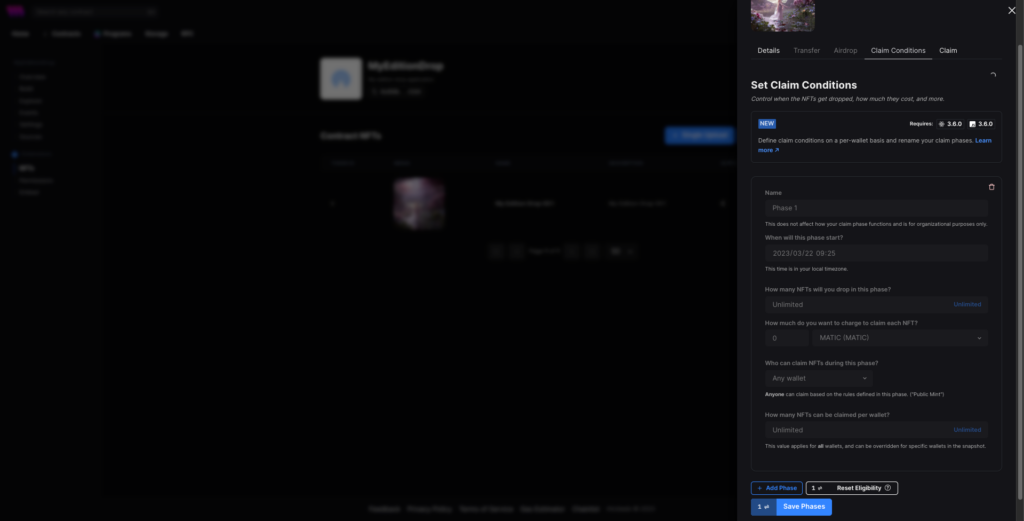
[Claim Conditions]では以下、条件を設定していきます。今回はデフォルトの設定で[Save Claim Phases]を選択します。
- Name:Phase名
- When will this phase start?:いつからスタートするか
- How many NFTs will you drop in this phase?:何枚NFTを販売するか
- How much do you want to charge to claim each NFT?:いくらでNFTを販売するか
- What currency do you want to use?:どの通貨(トークン)で販売するか
- Who can claim NFTs during this phase?:だれ(ウォレット)が購入することができるか(※特定のウォレット指定可能)
- How many NFTs can be claimed per wallet?:1つのウォレットに対して、何個のNFTを請求できるか




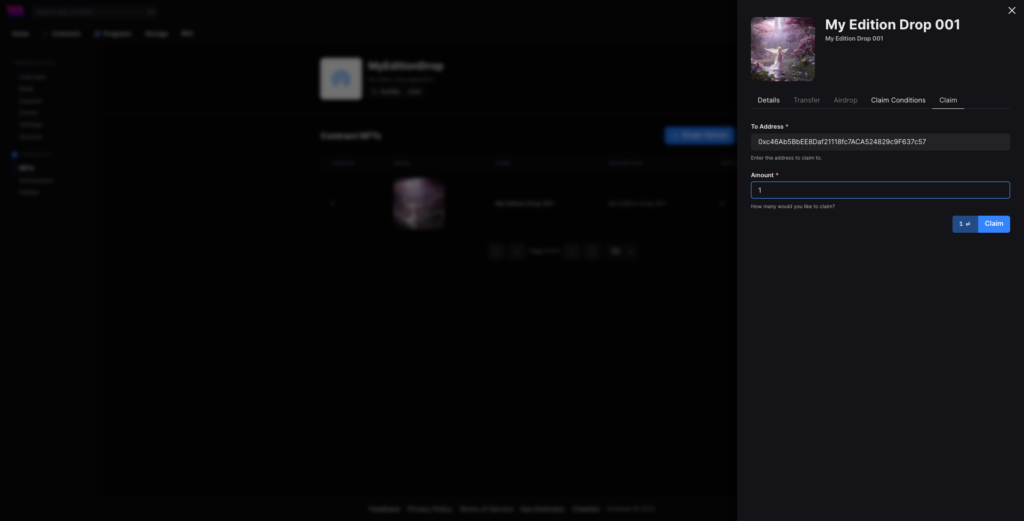
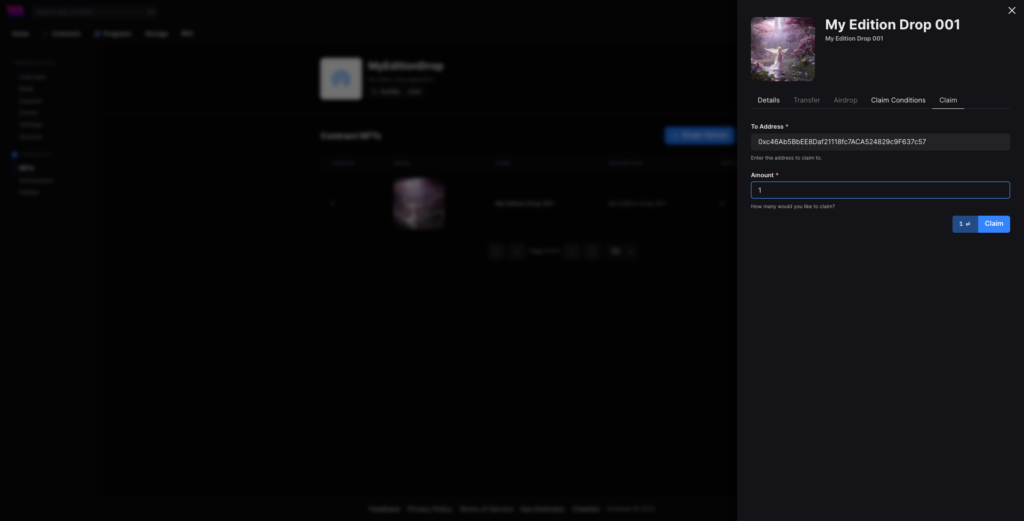
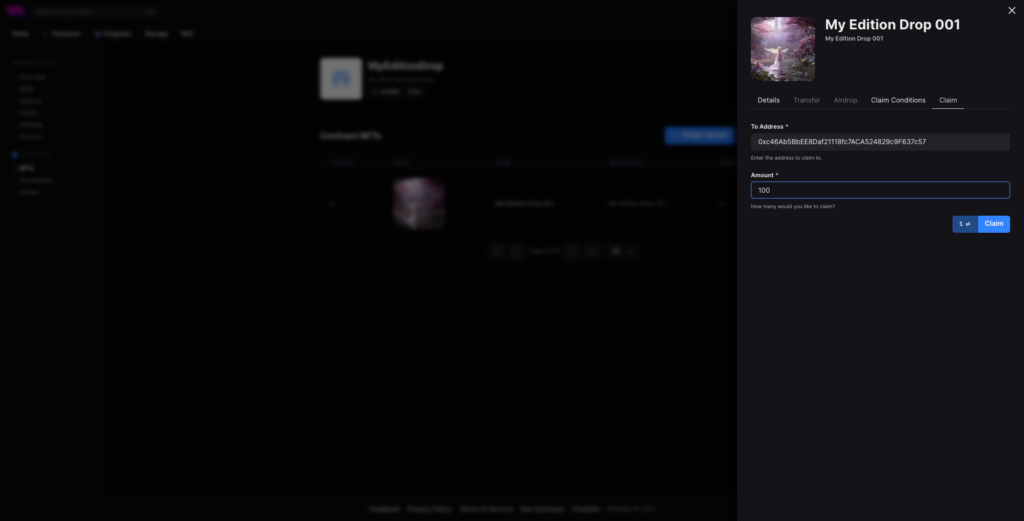
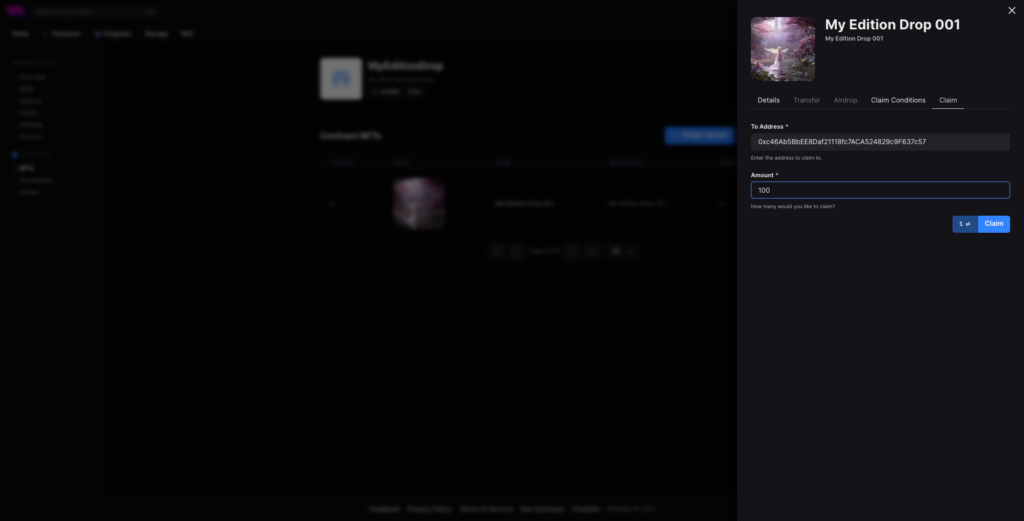
[Claim]では、配布する量を設定します。




[Claim Conditions]が設定されると、TransferとAirdropが利用可能となります。




[Embed]で設定した条件でリリースされていることが確認できます。


Contract Kitによる開発
thirdweb IPFSのみの利用
thirdwebでは、IPFSのStorageを無償で利用できるようです。
IPFSへの保管は、一度アップロードしてしまうと永久に削除できないので注意が必要なので、著作権があるようなファイル等をアップデートしないように徹底しましょう。
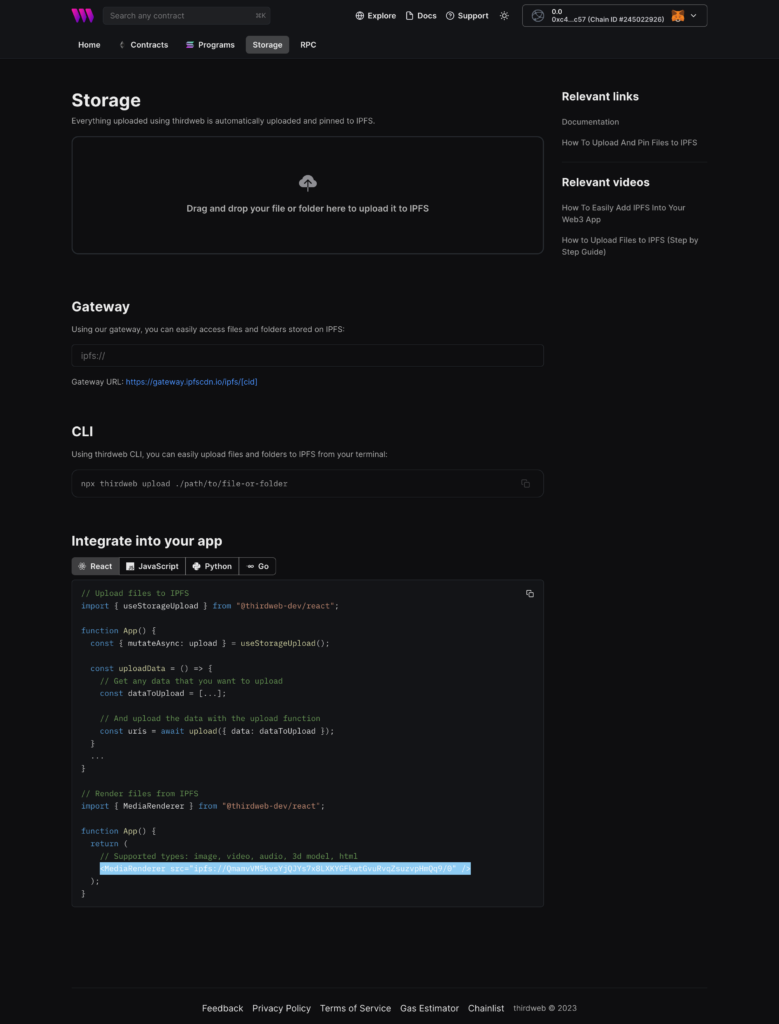
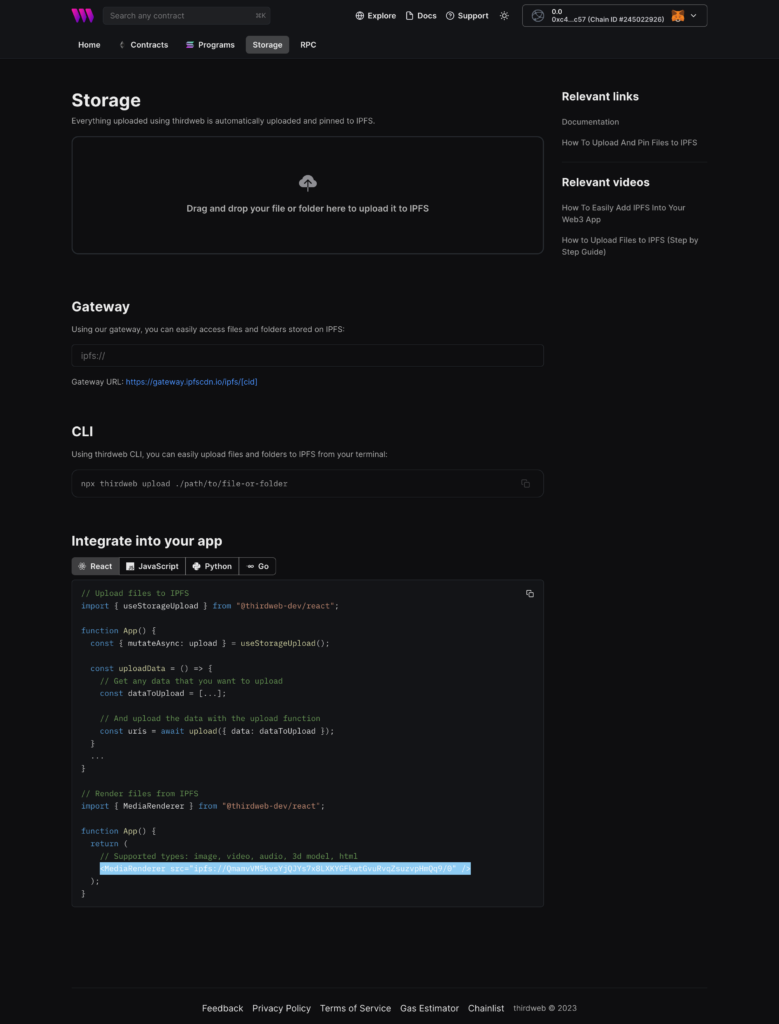
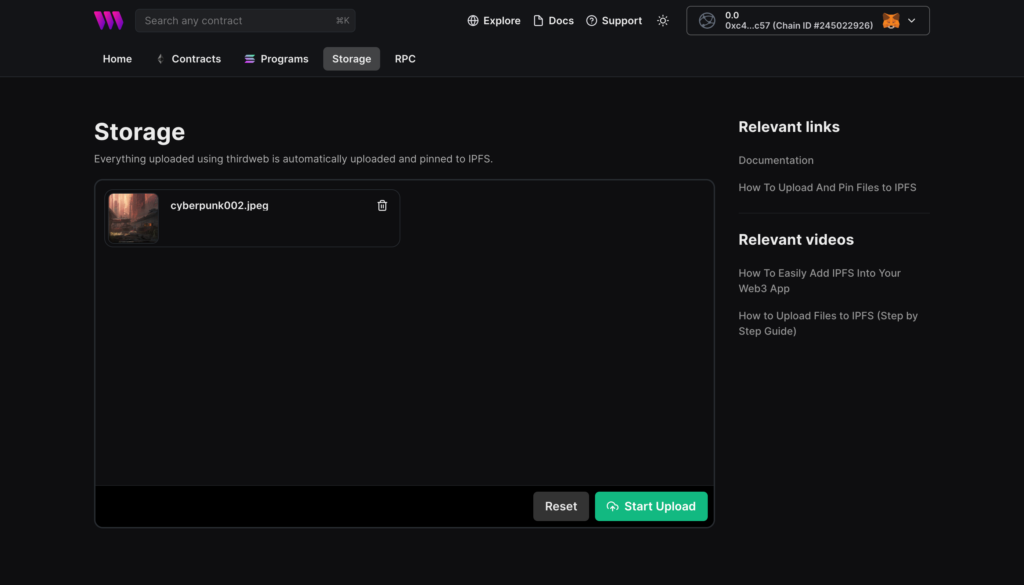
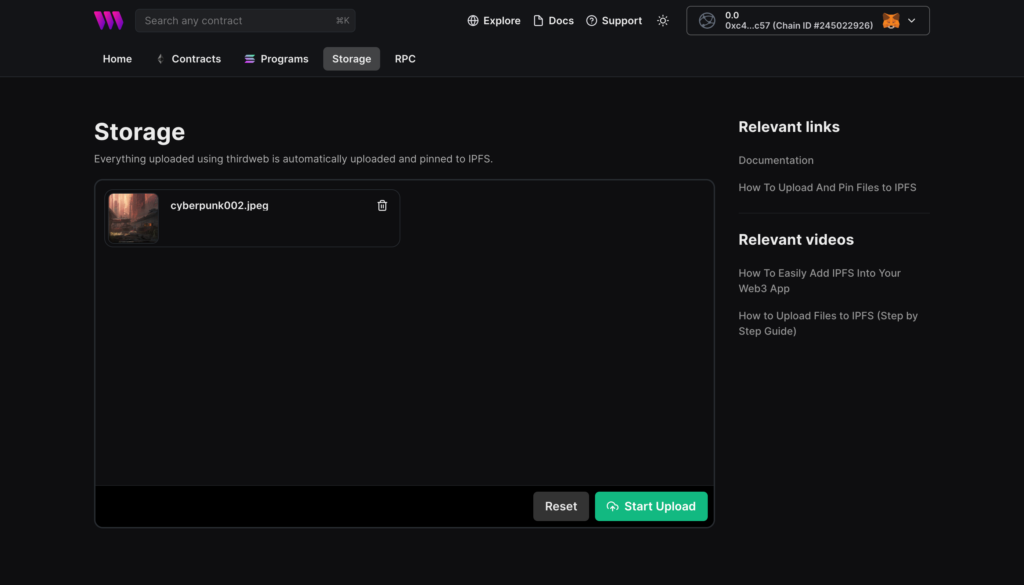
thirdwebの[Storage]を選択します。


IPFSにアップロードするファイルをドラッグ&ドロップで添付して、[Start Upload]を選択します。


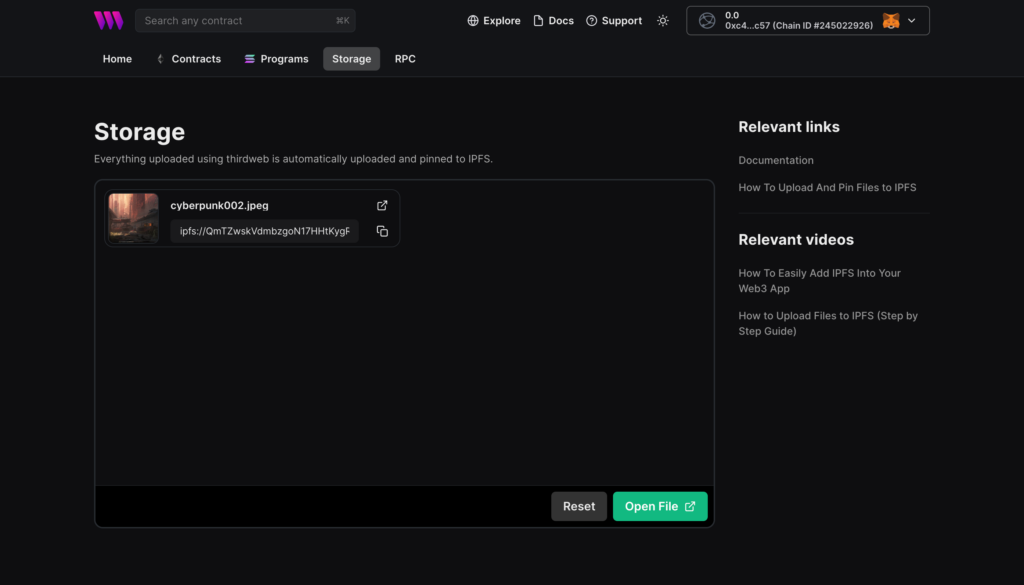
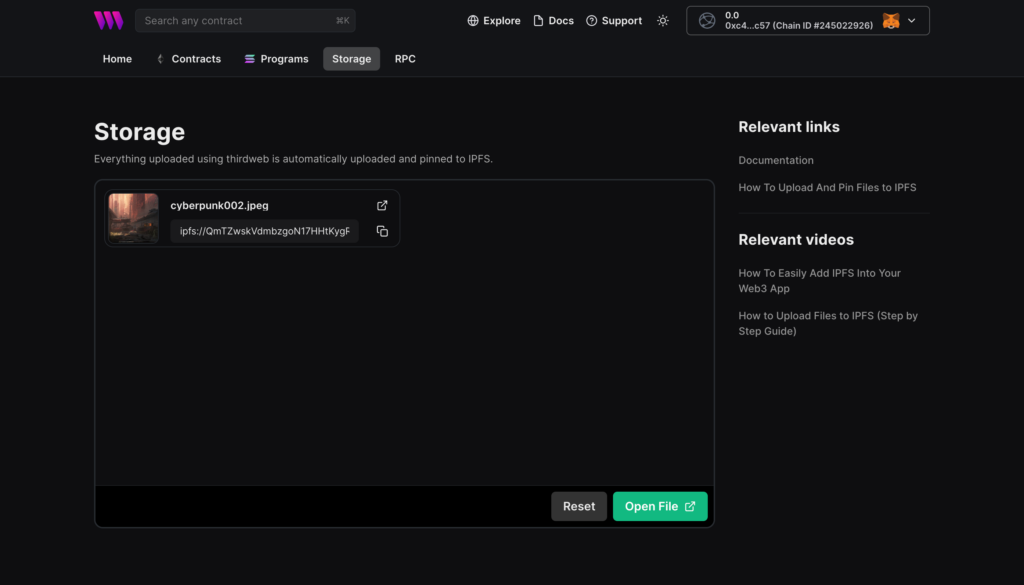
IPFSのCID(Content Identifiers)が表示されます。ここでメモしておかないと一生このアドレスを確認できなくなってしまうので、メモしておきましょう。


IPFS上では以下のようにファイルが保管されています。




IPFS上に保管されたファイルを表示するプログラム(Node.js+React)
BubbleにthirdwebのEmbedで組み込める機能は限定的で、現実的にはthirdwebのコードをReact/JavaScript/Python/Go/Unityで開発した後にBubble側でiframeで組み込む形になります。
可能であれば、開発用のPCにNode.jsとyarnをインストールします。
- 開発環境の構築(Node.js+yarn)
- thirdwebアプリ開発
- thireweb IPFSコード追加
Node.jsを導入します。Node.jsは、JavaScript実行環境になります。
JavaScriptはChromeやFirefoxといった「ブラウザ上」で動作するプログラミング言語です。
対してPythonやRubyのような一般的なプログラミング言語は通常「パソコン上」で動作します。
違いは、OSの機能に直接アクセスできるかどうかです。
ブラウザ上で動作するプログラムがOSの機能へアクセスできてしまうと、サイトにアクセスしただけで勝手にパソコン上のファイルを読み書きされたり、削除されたりして、ユーザーにとっては嬉しくないため、ブラウザが限定的にOSの機能へのアクセスを仲介する形となっています。(例. Web会議でカメラやマイクへのアクセスを仲介)
一方で、パソコン上で動作するアプリケーションはOSの機能にアクセスできます。ブラウザ上で動作していたときはできなかった自由なファイルの読み書きやネットワーク通信等の機能が使えるようになります。
Windows環境は以下を参考に設定してください。
Mac環境は以下を参考に設定してください。Homebrewによる導入が管理しやすくおすすめです。


続いて、サンプルを利用するソフトを管理するツールであるyarnを導入します。
yarnやnpmは、Node.jsで動作するパッケージマネージャです。例えば、1000個のプログラムでできているフレームワークをインストールするとして、必要なぷrグラムを全て手作業でサーバの適切な場所にコピーして、バージョンを管理していくのは現実的ではないので、このようなパッケージ管理ツールを用いて効率的な開発を実現しています。
yarnは、2016年にFacebookが公開し、npmとも互換性のあるパッケージマネージャです。
yarnのメリットとして、以下が挙げられます。
- npmよりインストールが高速
- npmよりも厳密にモジュールのバージョンを固定できる
- yarn.lockファイルで、各パッケージのインストールバージョンを固定できる
- npmと一緒に使える
- npmと同じpackage.jsonが使えるため、同一プロジェクトでnpm or yarnで固定しなくてよい
yarnのインストール手順は、以下を参考に設定してください。


Reactとnext.jsを用いたアプリケーションを開発してみます。新規プロジェクトのテンプレートがthirdwebにて用意されているので、こちらを利用します。
Macの場合はterminal、Windowsの場合はコマンドプロンプトを立ち上げて、アプリケーションを開発するフォルダを作成して、遷移してください。(例. ここではnodejsフォルダを作成して、その配下にアプリケーションを開発します。)
フォルダ配下で、以下のコマンドを実行します。
npx thirdweb create appコマンドが正常に実行されると以下のプロンプトが表示されます。
- What is your project named? … thirdweb-ipfs-app (プロジェクトネーム)
- Which blockchain do you want to use? › EVM(どのブロックチェーンを使う、EVM/Solana)
- What framework do you want to use? › Next.js(どのフレームワークを使う、Next.js/Creatte React App/Vite/React Native/Node.js/Express)
- What language do you want to use? › TypeScript(JavaScript/TypeScript)
$$\ $$\ $$\ $$\ $$\
$$ | $$ | \__| $$ | $$ |
$$$$$$\ $$$$$$$\ $$\ $$$$$$\ $$$$$$$ |$$\ $$\ $$\ $$$$$$\ $$$$$$$\
\_$$ _| $$ __$$\ $$ |$$ __$$\ $$ __$$ |$$ | $$ | $$ |$$ __$$\ $$ __$$\
$$ | $$ | $$ |$$ |$$ | \__|$$ / $$ |$$ | $$ | $$ |$$$$$$$$ |$$ | $$ |
$$ |$$\ $$ | $$ |$$ |$$ | $$ | $$ |$$ | $$ | $$ |$$ ____|$$ | $$ |
\$$$$ |$$ | $$ |$$ |$$ | \$$$$$$$ |\$$$$$\$$$$ |\$$$$$$$\ $$$$$$$ |
\____/ \__| \__|\__|\__| \_______| \_____\____/ \_______|\_______/
💎 thirdweb-cli v0.9.25 💎
✔ What is your project named? … thirdweb-ipfs-app
✔ Which blockchain do you want to use? › EVM
✔ What framework do you want to use? › Next.js
✔ What language do you want to use? › TypeScript
Creating a new thirdweb app in /Users/mkono/nodejs/thirdweb-ipfs-app.Success!のメッセージが出力されていれば正常にプロジェクトが作成されています。
Success! Created thirdweb-ipfs-app at /***/nodejs/thirdweb-ipfs-app
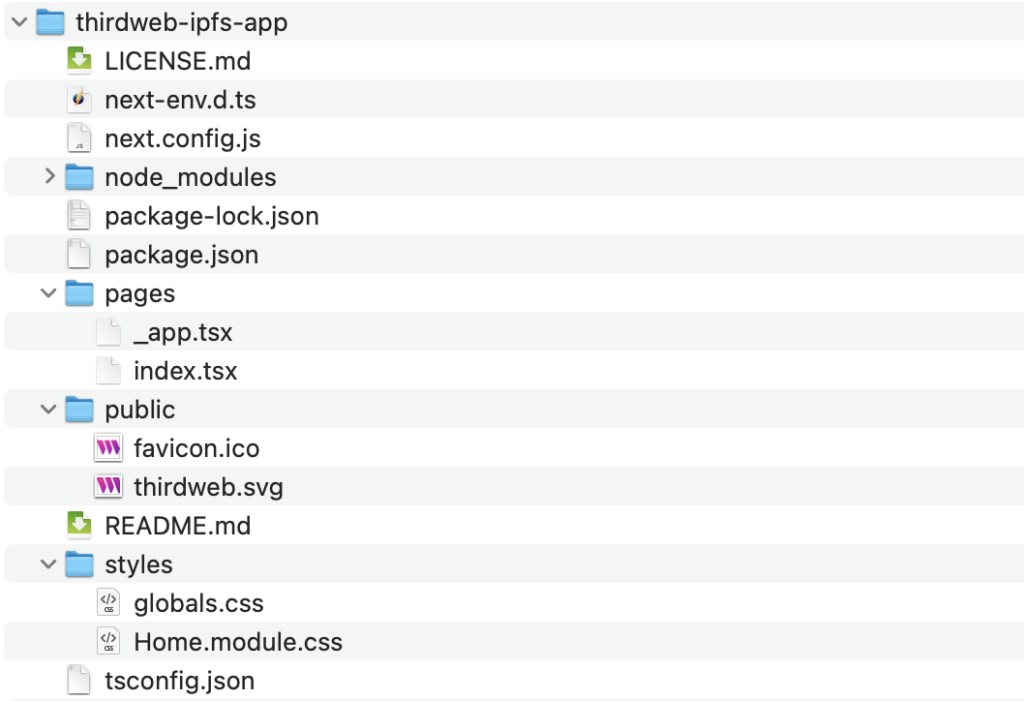
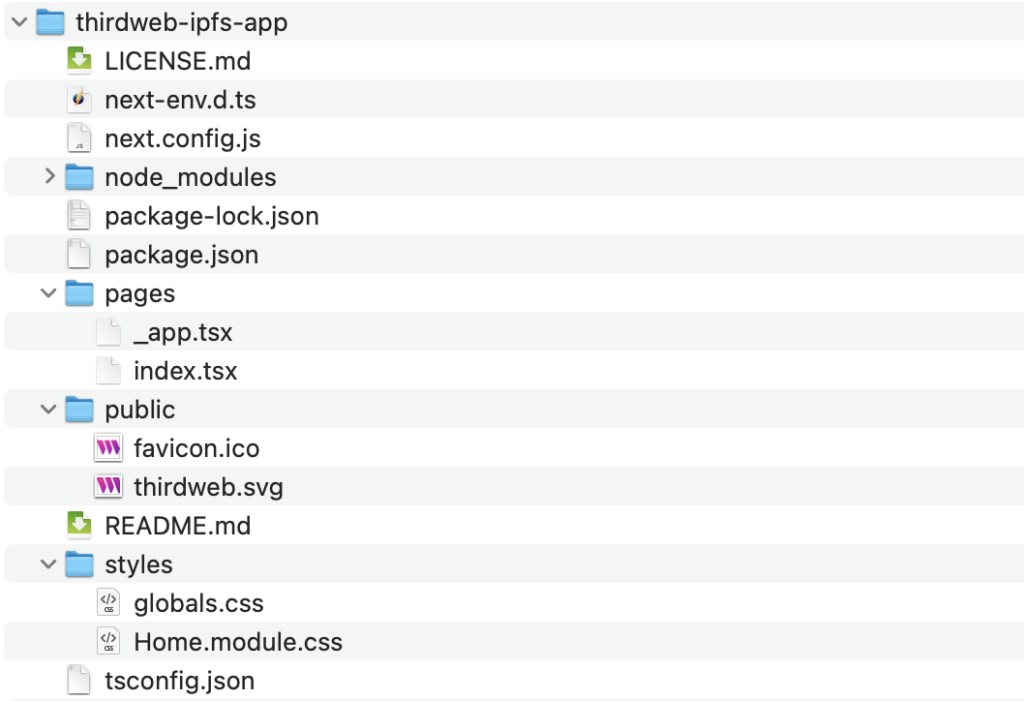
フォルダを確認すると以下のファイルが作成されています。


作成したフォルダに移動します。
*@* nodejs % ls
thirdweb-app thirdweb-ipfs-app web3
*@* nodejs % cd thirdweb-ipfs-app
*@* thirdweb-ipfs-app % ls
LICENSE.md next.config.js package.json styles
README.md node_modules pages tsconfig.json
next-env.d.ts package-lock.json public以下のコマンドを実行して、実行ファイルを作成します。
*@* thirdweb-ipfs-app % npm run build
> thirdweb-ipfs-app@0.1.0 build
> next build
info - Linting and checking validity of types
info - Creating an optimized production build
info - Compiled successfully
info - Collecting page data
info - Generating static pages (3/3)
info - Finalizing page optimization
Route (pages) Size First Load JS
┌ ○ / (1150 ms) 842 B 589 kB
├ └ css/90d9220fe6a45757.css 708 B
├ /_app 0 B 588 kB
└ ○ /404 183 B 589 kB
+ First Load JS shared by all 589 kB
├ chunks/framework-73b8966a3c579ab0.js 45.2 kB
├ chunks/main-e4be697f641c1f12.js 27.1 kB
├ chunks/pages/_app-48616bae0f4d9348.js 514 kB
├ chunks/webpack-f75413c810c93939.js 2.38 kB
└ css/a34c5a2053739cb3.css 237 B
○ (Static) automatically rendered as static HTML (uses no initial props)次のコマンドを実行するとプログラムが実行されます。
*@* thirdweb-ipfs-app % npm start
> thirdweb-ipfs-app@0.1.0 start
> next start
ready - started server on 0.0.0.0:3000, url: http://localhost:3000上記、urlにアクセスしてみましょう。
テンプレートのWeb画面が表示されます。


上記プログラムに先ほどIPFS上にアップロードしたファイルが表示されるように修正してみましょう。
[thirdweb-ipfs-app]→[pages]→[index.tsx]にて画面表示のコードを修正できます。
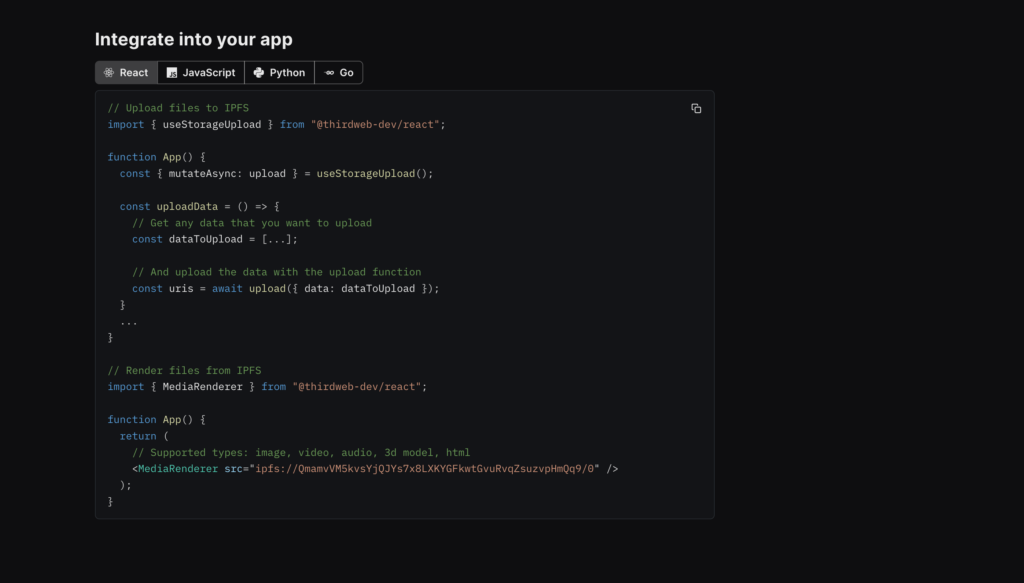
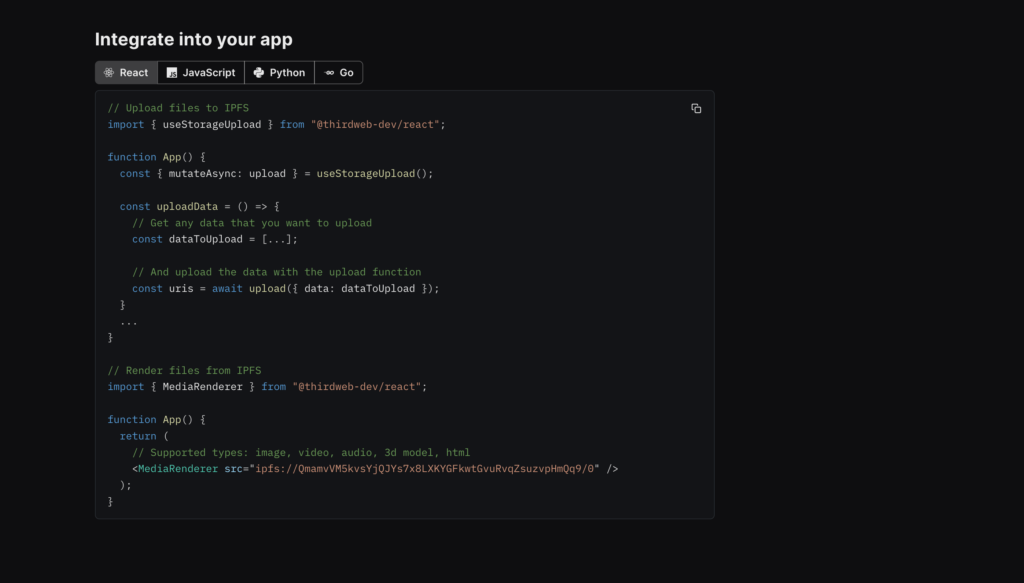
直接ファイルを編集して構いません。一般的にはVSCodeが統合開発環境として利用されますが、今回はメモ帳でもOKです。IPFSファイルのレンダリングコードのサンプルは、thirdwebの以下にあります。


// Render files from IPFSのコードを使います。ipfsのリンク先は自身でアップロードしたコードに修正いただいてOKです。2行追加して上書きしましょう。
import { ConnectWallet } from "@thirdweb-dev/react";
import type { NextPage } from "next";
import styles from "../styles/Home.module.css";
import { MediaRenderer } from "@thirdweb-dev/react"; {/* 追記 MediaRenderer機能を使うために必要なモジュールを追加 */}
const Home: NextPage = () => {
return (
<div className={styles.container}>
<main className={styles.main}>
<h1 className={styles.title}>
Welcome to <a href="http://thirdweb.com/">thirdweb</a>!
</h1>
<MediaRenderer src="ipfs://QmTZwskVdmbzgoN17HHtKygR35miBGUgxfh1mfApvPStqk/cyberpunk002.jpeg" /> {/* 追記 IPFSファイルを表示 */}
<p className={styles.description}>Macの場合はterminal、Windowsの場合はコマンドプロンプトに戻り、Ctrl+Cで強制終了させてください。
再度、Build→Startします。
*@* thirdweb-ipfs-app % npm run build
*@* thirdweb-ipfs-app % npm startIPFSのファイルが表示されました。


このように利用したいコードを組み込んでプログラムを開発していきます。
Bubble thirdweb Plugin
Bubbleへの組み込みですが、以下の2つのPluginが開発されています。
[thirdweb Plugin for Bubble, by NovaBloq]のプラグインが$5/month、フリーユーザーは$35一括で利用できるようにリリースされていますが、利用できる機能が限定的でした。


[The Web3 Toolbox Plugin for Bubble, by W3T]のプラグインは無償で利用できるにも関わらず、幅広い機能を実装しています。一方で、フリーなこともあり、リリース版にコアなバグが内包されており、エラーコードが解消せずに弊社でデバッグして解決の糸口を見つける等、プラグイン利用による開発もハードルが高い状況です。